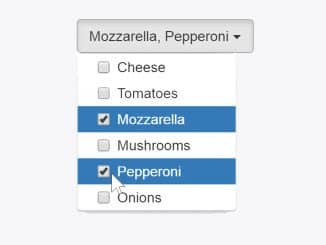
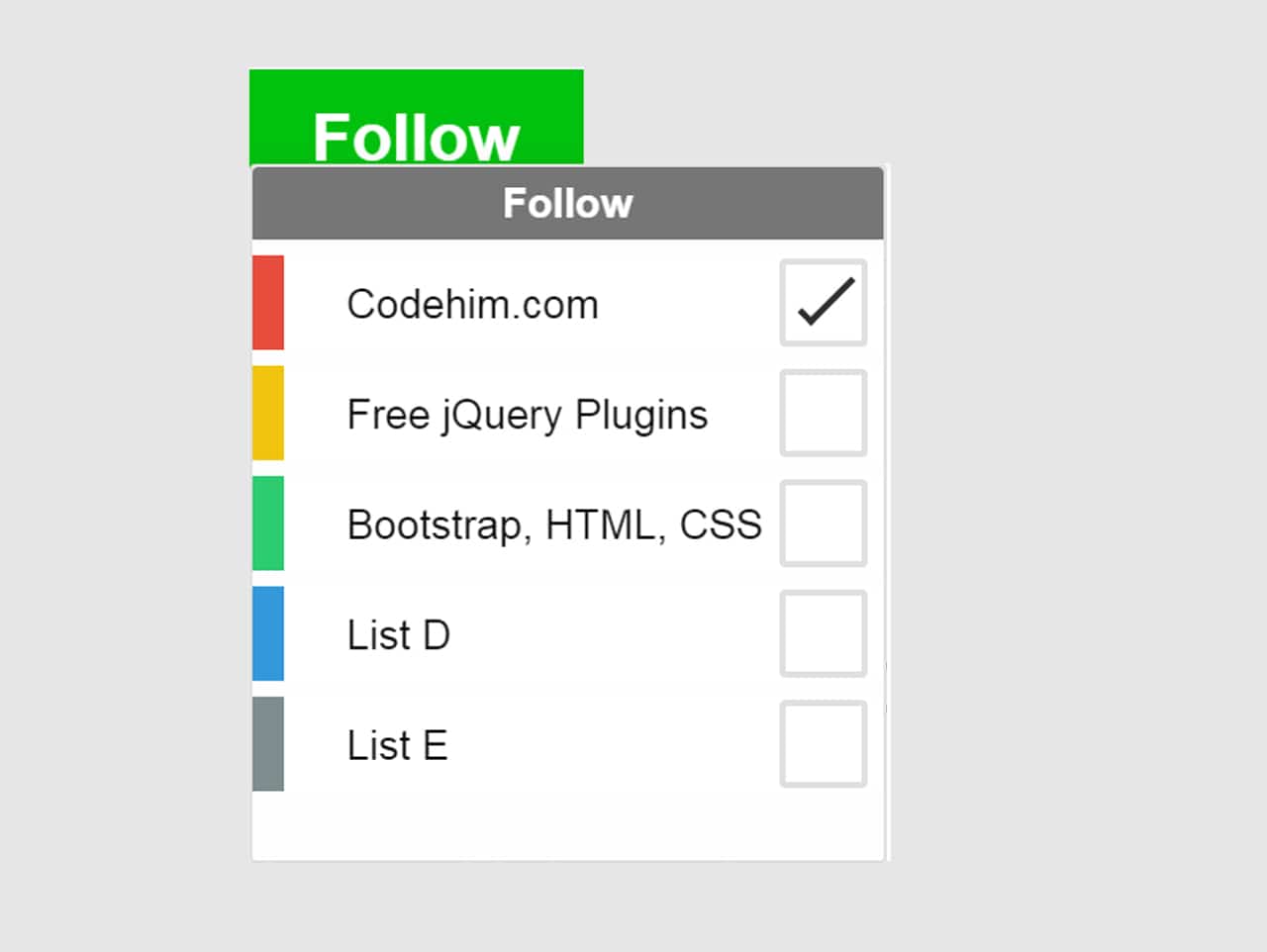
A jQuery and CSS based plugin that lets you create interactive dropdown list box on hover event. The plugin dynamically append dropdown box to div or insert inline. The box contains HTML radio & input checkbox to perform various operations.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | jquery-hover-dropdown-box.js |
| Author: | Masanori Ohgita |
| Licence: | MIT Licence |
| Published: | March 1, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 2.0.3 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 22 KB |
How to Use Interactive Dropdown List Box:
1. Load the jQuery and Dropdown box list javascript and CSS files into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- Dropdown Lis Box Js --> <script src="jquery-hover-dropdown-box.js"></script> <!-- Dropdown List Box CSS --> <link rel="stylesheet" href="jquery-hover-dropdown-box.css">
2. Create a div element in which do you want to insert “Box List”.
<div id="example_inline_box"></div>
3. Initialize the plugin in jQuery and add your list items in following way. I,e in Plugin’s option array.
$(function(){
$('#example_inline_box').hoverDropdownBox({
title: 'Example',
items: {
"Item A": {
color: "#e74c3c",
inputType: "text",
inputChecked: true,
inputPlaceholder: "Example input"
},
"Item B": {
color: "#f1c40f",
inputType: "checkbox",
inputChecked: false
},
"Item C": {
color: "#2ecc71",
inputType: "checkbox",
inputChecked: false
},
},
});
});
For more advance usage, please visit the demo page.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.