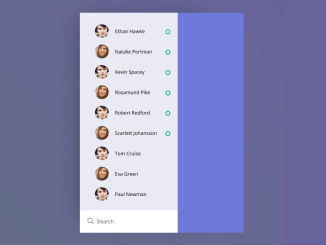
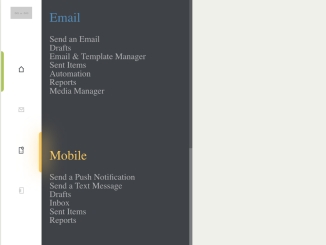
jSide Menu is a well designed, responsive side navigation menu with dropdowns. The plugin offers to create cross-platform, mobile-friendly off-canvas navigation system for responsive website projects.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | jSideMenu |
| Author: | Asif Mughal |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Official Website: | Go to website |
| Dependencies: | jQuery 1.3.1 or Latest version & Material Design Iconic Library. |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 501 KB |
How to Use It:
1. Load the jSide Menu plugin’s files in the HTML page.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <!--jSide Menu Plugin--> <script src="js/jquery.jside.menu.js"></script> <!--jSide Menu CSS--> <link rel="stylesheet" href="css/jside-menu.css"> <!--jSide Skins--> <link rel="stylesheet" href="css/jside-skins.css" >
2. Load the Material Design Iconic Fonts for menu icons.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css">
3. Create the menu header. Great for profile information.
<div class="menu-head">
<span class="layer">
<div class="col">
<div class="row for-pic">
<div class="profile-pic">
<img src="profile.jpg" alt="profile" />
</div>
</div>
<div class="row for-name">
<h3 title="User Name"> Username </h3>
<span class="tagline"> Tagline</span>
</div>
</div>
</span>
</div>
4. Create a multi-level menu for the off-canvas navigation.
<nav class="menu-container">
<ul class="menu-items">
<li><span class="item-icon"><i class="zmdi zmdi-android"></i></span> <a href="#1"> Main item one </a></li>
<li> <span class="item-icon"> <i class="zmdi zmdi-apple"></i> </span> <a href="#1"> Main item two </a></li>
<li class="has-sub"> <span class="item-icon"> <i class="zmdi zmdi-windows"></i> </span> <span class="dropdown-heading"> Item three with dropdown </span>
<ul>
<li> <a href="#2">dropdown sub item 1 </a> </li>
<li> <a href="#2"> dropdown sub item 2 </a> </li>
<li> <a href="#2"> dropdown sub item 3 </a> </li>
...
</ul>
</li>
<li class="has-sub"> <span class="item-icon"> <i class="zmdi zmdi-devices"></i> </span> <span class="dropdown-heading"> Item four with dropdown </span>
<ul>
<li> <a href="#2">sub item 1 </a> </li>
<li> <a href="#2">sub item 2 </a> </li>
<li> <a href="#2">sub item 3 </a> </li>
...
</ul>
</li>
<li> <span class="item-icon"> <i class="zmdi zmdi-keyboard"></i> </span> <a href="#1"> Main item four </a></li>
<li> <span class="item-icon"> <i class="zmdi zmdi-dock"></i> </span> <a href="#1"> Main item five </a></li>
</ul>
</nav>
5. Create an overlay element that will overlay the main content when the navigation is revealed.
<div class="dim-overlay"></div>
6. Call the function on the main menu and done.
$(".menu-container").jSideMenu();
7. Make the off-canvas navigation slide from the right of the webpage.
$(".menu-container").jSideMenu({
jSidePosition: "position-right"
});
8. Decide whether to make the menu bar stick to the top of the webpage when scrolling down (Default: true).
$(".menu-container").jSideMenu({
jSideSticky: false
});
9. Change the default skin. All possible skins:
- flickr
- fb-messenger
- moonlit
- park-life
- d2f
- steel-man
- amethyst
- between-clouds
- crazy-orange
- endless-river
$(".menu-container").jSideMenu({
jSideSkin: "default-skin"
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.