jQuery plugin to create responsive, customize-able, skin-able and multi function mega drop down menu with submenu. dcMegaMenu is a CSS and javascript based jQuery plugin that helps you to create awesome dropdown mega menu with number of themes and options.
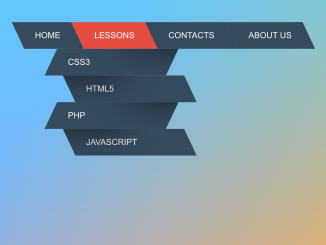
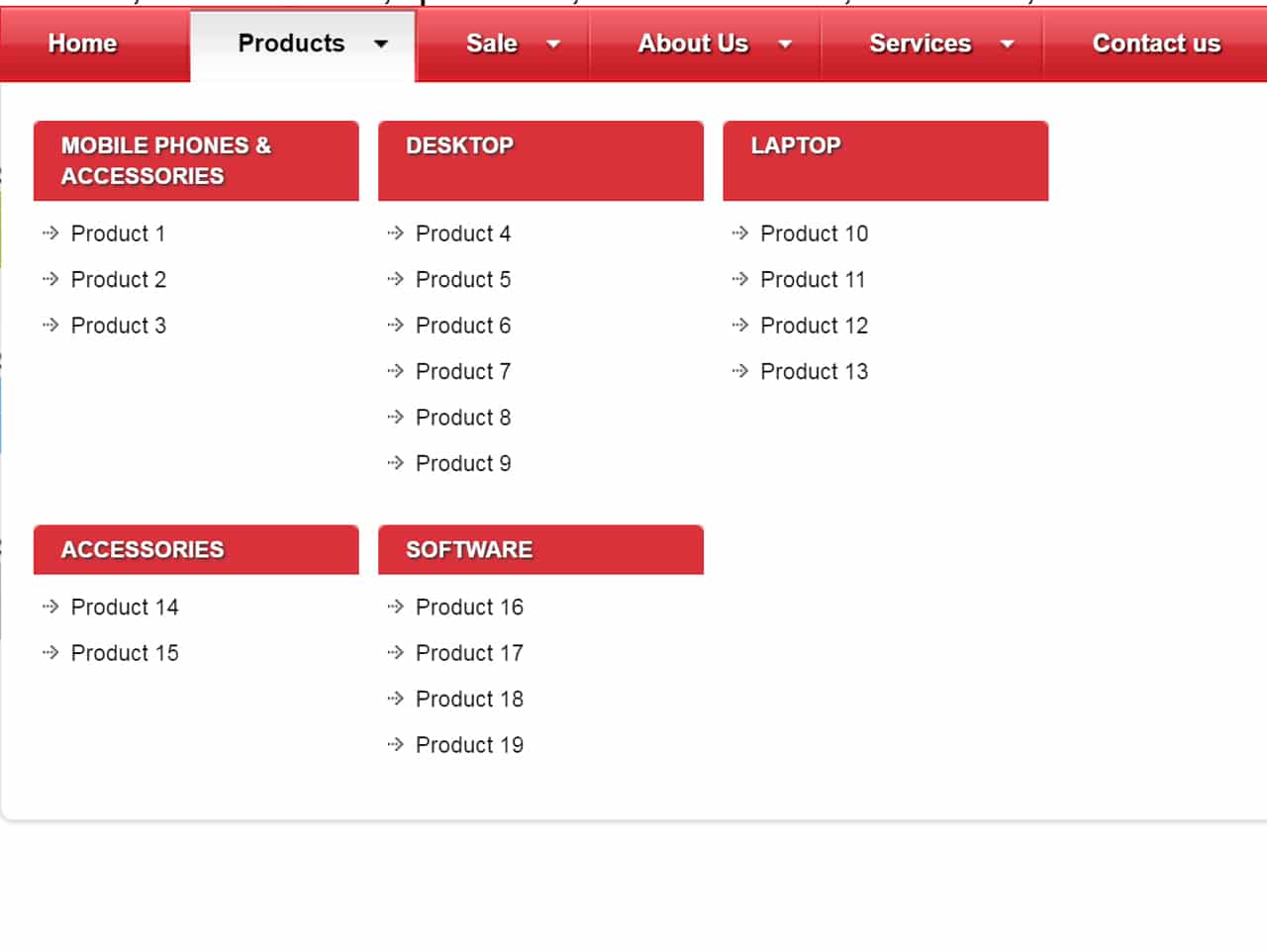
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | dcMegaMenu |
| Author: | Elias Kouvelas |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 33 KB |
How to Use Responsive Drop Down Menu with Submenu
1. To getting started with dc Mega Menu to create drop down menu with sub menus, first of all load the jQuery and plugin javascript and CSS files into your HTML document.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!--Hover Intent Js--> <script src='js/jquery.hoverIntent.minified.js'></script> <!--Drop down Menu JS--> <script src='js/jquery.dcmegamenu.1.3.3.js'></script> <!--Drop down Menu CSS--> <link rel="stylesheet" href="css/dcmegamenu.css">
2. Also include one of the skin css file according to your choice.
<link rel="stylesheet" href="css/skins/red.css">
All available skins are:
- css/skins/black.css
- css/skins/grey.css
- css/skins/blue.css
- css/skins/green.css
- css/skins/light_blue.css
- css/skins/orange.css
- css/skins/red.css
- css/skins/white.css
3. Create Basic HTML structure for drop down menu and nest the unordered list for sub menus like below.
<ul id="mega-menu" class="mega-menu"> <li><a href="test.html">Home</a></li> <li><a href="test.html">Products</a> <ul> <li><a href="#">Mobile Phones & Accessories</a> <ul> <li><a href="#">Product 1</a></li> <li><a href="#">Product 2</a></li> <li><a href="#">Product 3</a></li> </ul> </li> <li><a href="#">Desktop</a> <ul> <li><a href="#">Product 4</a></li> <li><a href="#">Product 5</a></li> <li><a href="#">Product 6</a></li> <li><a href="#">Product 7</a></li> <li><a href="#">Product 8</a></li> <li><a href="#">Product 9</a></li> </ul> </li> <li><a href="#">Laptop</a> <ul> <li><a href="#">Product 10</a></li> <li><a href="#">Product 11</a></li> <li><a href="#">Product 12</a></li> <li><a href="#">Product 13</a></li> </ul> </li> <li><a href="#">Accessories</a> <ul> <li><a href="#">Product 14</a></li> <li><a href="#">Product 15</a></li> </ul> </li> <li><a href="#">Software</a> <ul> <li><a href="#">Product 16</a></li> <li><a href="#">Product 17</a></li> <li><a href="#">Product 18</a></li> <li><a href="#">Product 19</a></li> </ul> </li> </ul> </li> <li><a href="#">Sale</a> <ul> <li><a href="#">Special Offers</a> <ul> <li><a href="#">Offer 1</a></li> <li><a href="#">Offer 2</a></li> <li><a href="#">Offer 3</a></li> </ul> </li> <li><a href="#">Reduced Price</a> <ul> <li><a href="#">Offer 4</a></li> <li><a href="#">Offer 5</a></li> <li><a href="#">Offer 6</a></li> <li><a href="#">Offer 7</a></li> </ul> </li> <li><a href="#">Clearance Items</a> <ul> <li><a href="#">Offer 9</a></li> </ul> </li> <li class="menu-item-129"><a href="#">Ex-Stock</a> <ul> <li><a href="#">Offer 10</a></li> <li><a href="#">Offer 11</a></li> <li><a href="#">Offer 12</a></li> <li><a href="#">Offer 13</a></li> </ul> </li> </ul> </li> <li><a href="#">About Us</a> <ul> <li><a href="#">About Page 1</a></li> <li><a href="#">About Page 2</a></li> </ul> </li> <li><a href="#">Services</a> <ul> <li><a href="#">Service 1</a> <ul> <li><a href="#">Service Detail A</a></li> <li><a href="#">Service Detail B</a></li> </ul> </li> <li><a href="#">Service 2</a> <ul> <li><a href="#">Service Detail C</a></li> </ul> </li> <li><a href="#">Service 3</a> <ul> <li><a href="#">Service Detail D</a></li> <li><a href="#">Service Detail E</a></li> <li><a href="#">Service Detail F</a></li> </ul> </li> <li><a href="#">Service 4</a></li> </ul> </li> <li><a href="#">Contact us</a></li> </ul>
4. Initialize the menu plugin in jQuery document ready function.
$(document).ready(function($){
$('#mega-menu').dcMegaMenu();
});
5. Decide weather to open sub menus / drop down list on click or hover event. Default: click, type: string
$('#mega-menu').dcMegaMenu({
event: 'click',
});
6. Control the animation effect for sub menus drop down list when open. Available options are:
‘fade’ and ‘slide’. Type: String
$('#mega-menu').dcMegaMenu({
effect: 'slide'
});
7. Define the rows for mega menu items.
$('#mega-menu').dcMegaMenu({
rowItems: '3',
});
8. The following option used to control the full width of menubar. Type: bool
$('#mega-menu').dcMegaMenu({
fullWidth: true
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.