
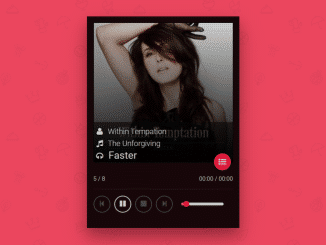
The code creates a music player with a sleek Material Design interface. It uses CSS to style the player’s appearance and JavaScript to handle music playback. The player allows you to load songs, play, pause, stop, and navigate through a playlist. It also displays album art and song information dynamically. The volume control and progress bar help manage playback settings easily.
How to Create Material Design Music Player
1. First of all, load the Google Fonts and Font Awesome by adding the following CDN links into the head tag of your HTML document.
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700,900'> <link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css'>
2. Create the player interface using <div> elements for album art, song information, controls, playlist, and volume bar. Add the following HTML structure to your web page where you want the music player. Replace placeholder data with your own album covers, song titles, artists, and audio file URLs.
<div class="mhn-player"> <div class="album-art"></div> <div class="play-list"> <a href="#" class="play" data-id="1" data-album="" data-artist="Wiz Khalifa feat. Charlie Puth" data-title="See You Again" data-albumart="http://static.djbooth.net/pics-tracks/wiz-khalifa-see-you-again.jpg" data-url="http://trendingmp3.com/music/user_folder/Wiz%20Khalifa%20See%20You%20Again%20Feat%20Charlie%20Puth%20-%201426839506.mp3"></a> <a href="#" class="play" data-id="2" data-album="Fifty Shades of Grey" data-artist="Ellie Goulding" data-title="Love Me Like You Do" data-albumart="http://cdnrf.securenetsystems.net/file_radio/album_art/B/1/5/51B2BHP42pDL.jpg" data-url="http://freemp3.se/music/user_folder/Love%20Me%20Like%20You%20Do%20By%20Ellie%20Goulding%20-%201424762922.mp3"></a> <a href="#" class="play" data-id="3" data-album="All I Ever Wanted" data-artist="Kelly Clarkson" data-title="Already Gone" data-albumart="https://3.bp.blogspot.com/_mupIVJbjvuU/TKgPuOEekII/AAAAAAAAHd4/HGTyRWuhw2c/s1600/Made+by+In+For+The+Kill.png" data-url="http://onlinekaraoke.tv/assets/songs/42000-42999/42594-already-gone-kelly-clarkson--1411577508.mp3"></a> <a href="#" class="play" data-id="4" data-album="Bringing Back the Sunshine" data-artist="Blake Shelton" data-title="Sangria" data-albumart="http://img02.cdn2-rdio.com/album/d/3/d/000000000039fd3d/2/square-600.jpg" data-url="http://uhmp3.com/a/cache/Blake%20Shelton%20-%20Sangria.mp3"></a> <a href="#" class="play" data-id="5" data-album="The Unforgiving" data-artist="Within Tempation" data-title="Faster" data-albumart="http://www.aceshowbiz.com/images/news/00038227.jpg" data-url="https://a.tumblr.com/tumblr_lli3gani2F1qetbfso1_r1.mp3"></a> <a href="#" class="play" data-id="6" data-album="Californication" data-artist="Red Hot Chili Peppers" data-title="Californication" data-albumart="https://eyespytz.files.wordpress.com/2011/11/6837-gif.jpeg" data-url="http://mp3light.net/assets/songs/21000-21999/21582-californication-red-hot-chili-peppers--1411570819.mp3"></a> <a href="#" class="play" data-id="7" data-album="V" data-artist="Maroon 5" data-title="Sugar" data-albumart="http://media.fanfire.com/images/product/large/MAR/MAR61934.jpg" data-url="http://mp3light.net/assets/songs/393000-393999/393398-sugar-maroon-5-sugar-sugar-maroon.mp3"></a> <a href="#" class="play" data-id="8" data-album="Meteora" data-artist="Linkin Park" data-title="Numb" data-albumart="https://upload.wikimedia.org/wikipedia/en/6/64/MeteoraLP.jpg" data-url="http://serveurftpnascar.free.fr/%20-%20Linkin%20Park%20-%20Numb.mp3"></a> </div> <div class="audio"></div> <div class="current-info"> <div class="song-artist"></div> <div class="song-album"></div> <div class="song-title"></div> </div> <div class="controls"> <a href="#" class="toggle-play-list"><i class="fa fa-list-ul"></i></a> <div class="duration clearfix"> <span class="pull-left play-position"></span> <span class="pull-right"><span class="play-current-time">00:00</span> / <span class="play-total-time">00:00</span></span> </div> <div class="progress"><div class="bar"></div></div> <div class="action-button"> <a href="#" class="prev"><i class="fa fa-step-backward"></i></a> <a href="#" class="play-pause"><i class="fa fa-pp"></i></a> <a href="#" class="stop"><i class="fa fa-stop"></i></a> <a href="#" class="next"><i class="fa fa-step-forward"></i></a> <input type="range" class="volume" min="0" max="1" step="0.1" value="0.5" data-css="0.5"> </div> </div> </div>
3. Now, add the following CSS code to your project to style the music player. Adjust the following CSS to match your desired look and feel. Tweak colors, sizes, fonts, and layouts as needed.
body{
margin:0;
color:#444;
background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAASwAAAEsCAIAAAD2HxkiAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDoyQzdFMEMwRTI0NkIxMUU1ODY4N0RBMUQ0MjkwMDZFQiIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDoyQzdFMEMwRjI0NkIxMUU1ODY4N0RBMUQ0MjkwMDZFQiI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjJDN0UwQzBDMjQ2QjExRTU4Njg3REExRDQyOTAwNkVCIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjJDN0UwQzBEMjQ2QjExRTU4Njg3REExRDQyOTAwNkVCIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+7vwdAwAAMK9JREFUeNrsfdly48iSbEYC3KSqM591/2L+32yeTrckklgybyxIEFxAkRK4AHS3sjaWxFKLADzDY6f/+3//64ARYhvcJoS/ufc9b/iqYxkjv1h4Wno686P4TXWU/xYhVjH+yXxGuMD3g8clGCly5UkdT393HRoGeqErvz73o0h/2owcU5Vfg4EgIXARMiVMFeNJBrJN4xcr799zMYKbOsQLfmYV4syDgiAhcDHmnphsoZ+Bcy83eOl9EKn5HQOj47fMCCQECYFrSKjOYWxduwMGprfJbS5C+M7JjDlRDg6ChMBVN4+tXCHEEwZ+1icYaFioMTzjGW6DKNvFC2vRABICP8PCs3NImxCYgXU8zUDGTL9Sx9gnRPknMAMnZgb1ZLnonZsQv+oIEgI/xErN1xkGOmcxTzr5mPEXv+rA311OzgyybV/X31u4qFI8RpAQ+Ckycu+ZEIjvZe7Pve3YErKO/aiDJ3qfYl5iRhTUHp6HhaziWbkOEgKX8ZDoowp9z5x3FPddIBZg6xDmXhg4SV+QRUFOtA3nQlKlSnEjISuCbQAJgV/xkBbe8yP1bxUsVNP32K1D5PewWnvLPKvZCUdj2NGNkibttXEb1atL77VOSBh7/18yx+M7GZDGaWbes4fDVFwH8QOZnF6+06T1/1sFl8Kqc/vGpJFTk02t4umwU0hHmLxWv5AJe2dtDhJODV5DNfynivI8sR9YJaO4EKMnz+JLFabxpy6DRGj+nvKYjaKfnfgNv2ZBsfAgITCEEdCz/9Wz717TpCwN2N87Qy0tVGDtGkvVEXWk1b1cZZAQmD5YeLOTzP4ea/UuDTdaYMRce8sofV1SNdahUldxlfk75E5BQuAlvOVl5r/qsKnjW9LiLNe3ysDj4LAaTK8lEBI9trrAjNyNyvpAQuAlMFMKlXEXobFWr2VPcLglW5FKc4W0Tspr34aWqT8koaU1Zyj2BcYD5ttHvYvQVMquk5atjs5CNWwGF75RqmY5qxg/azdsZvXqGBD/Kv9WQS17wH0FRoRM0xVBXcGQkhMni0u/tP1y5SWJ6ju2kbk3k+o/ZvKQRW7XWULrlCEtCGJrzvbwvDEMmifld/K7/vQPYgCA+2ChCYmt/rGvsMXT/OouJ1EEeW6ZrsdVuJpCtCc/VlV8H2gOyKUktE6ZWrtdNN3E9lAIOev/Lcymx8RY/tgrdG0DD4WWKkicZi4tI00NQ6E5iTI2ERqramibm/kxrizd2inx9k3d3+nc461IuFYG7reKSvgoOOr7Ldjom02fecfHRgkSAg+F1K+FcBAOZSqyUTEDswlS5xAS99hs1B3iWflR5ijXJun/VoNVuF1Ewm2QUNJBmwxTi39pPkVOtsAEPVGWysBPFdCYmwA8Flv1pI5jKvzXt4xM2VVpXIhVdWdkBUby39s9vt+TUB3ZwBQ6kMg+lfycJmFKrVjl1FwLqfAcAI+CWTa2CtQxjEln7pq8Qiqd8VpvdP6R9Xcjobmwy1O+HzOzcDJbYe57BYD9s8yBgcAjsdHHmDTuUrudxWtFaa5q88JcfGjEIN2DhDYQlsl2kmW5VOiLUp0fccw4W4mIbZzdOXgIPAhFaMIt6+THWYQ/u4Z4xwGeoZKF35CwDM050feGk+GZkP6hBWNmWsaOSmLgUbDiGJ1xTMnN+9UPNEoPVcL2vSV0Z4cmsBCVsE2qTy+jEK9sfkWyYIz2dIv1H2mecJvOUfZsUSQ0RjDl2PFb9gzguRY6t07q14Z6FvLv3Nl43gG1LLw9qYXOEbAkzFwNfVeasi0cY2hmo4ld60n7qiU/i8mco8NcGiP4Pob5EAUj1qc/YLT/GxLK/yiet8tyKliRKxv6FVu/o37tEEd8//gD2kIV/u9HFfj6g4SjQxvJP99SeJmylQc+I5oPp+vy73770yzUgE1j+tyR6TupaUfazS0VB4Te2NHDtAwbw5x+XmvGR7DNUBw23/YNCe3U77pz/HsUUcpf4sWjSvjk8ON8iOUzyvCfaB88yFcQYRqrMeRnda0tgj+r+WzLMFd+4NVx+bcerbVyRA14Mv3qXYjiogbH4Jpk/bjuWdH5sK6z72GrJeyziz8+8EyeIT+NcqQyl96u9O232pgf+8cr35CExjebAtCavpm/Is5pj++IatYKHW0Q1cVd6pnXvVtWzqtuMAsb8RWxzW9EWIpFoXVqmV94+vZJbtsIvVS3+cd01ldyBshvsMr8tQF60a7j2fWj41/lcltRb/s7R40tGdkyTTEtHFWR2D34qKUSaoEerVHZw4y82RX+Y+0UxxVq7WlbNw34N5wQeYklZGFGQU+C659padZajcFYtL1aLansHpj366Twd+8U5Nd/crmXVquAytgRwQYlF4EssF+4JpVvFTCxszmHrpd+NyGhxYL4AWVGvV/cmGvPdFAN7UfCwJDWtQdt3TIFYielpxO3gVKUrBClQLCHozOJc0d8gFbBirl3xLP2eX4M/ub3OFzzC0+OlQ6r+qgu8miruBsQMB/Do2mdY8bAdr7Ihb+88VAb1ZDHHx/0nJUXi32x+VVLduo+aeFLKcLeID+jTscBrOWRPUO/Zp4x6zcramMjo2NpYv2UWfsqNbm0DPREfARefnyou+/WGLozKclqC+cOnhN3i0c4v+bXEuvceLQu6iIuap3VkNpDqOPFrtNwVW/T5ur4hJNmbPikiUkJQdHVW4rasZZnurqAccEMoO4Y95XOtkgsGF7vXDfoybwgLT5ohnO09TRWoj7Xch5K8SWLPqUtlvQhj2l8qmWUoem38slP+GEgd9bf1QWMCN1OX5c62i000A62eKQl7EpYthuqoen853GdDKENMH42RcqnCbmd+frNIWddXU2RGzA22MLGemfxLIt4K+L9loQHTCuTUD4ZyW0bCS3ymz/ZI1prMe4gP8qG7lQRM5FHCWp2y9GtJ8oMTMI2t2Z/1WFVvmtVvLPqE5nssdWE28w/HQnnA3mpfv/QAUZHwkftDP8VCTdhl902a77RxTftR3nL/FrT2fZXyXs+zQPKJitoTbaElOIwv5ZNhs30pyFdAdyDhFrM1cQV1VEky0PknXbePxn7gaSlmE9kISxsa6/bmomh8KmO75/Mo6wUuIdPuKdOY599eLqPvdI2iHUtNno5XGdKoaM92iHlAHBzEuZELDU30q0sYU9+TeORYVb8+VGFIoRl9ludHDTHWEbUcwP3JeHcuzJSu15Da7XH9ADq6GX/WcuSqUF+oHbH4KEC7khCmfKUURmbVaYzP755apnaw6Gm4CAYAzzGJ5zRuIPy3jn0IQGPfQIBAAAJgVcFGk9AQuDBDPyoRj2VFiQExv/w2ZqkF0eORwF45PMns/wCOR9ctFWWXcNog0Uyd2KsO0gIjFL7bZ9sY3nLN9tYpkPu9qRZpYO2CieLrGeXTSgECYHnhQq/+DzPcakj5aP1gvesu7Ke1TrtO7Hff3olgSDhC5HQud0SO8NHLRtg71zlE7X/xgbSLi4YZaCzXuWdNpeZbePbtIrjEZh5LVQdn2sbxAe788NsPag65cS/Z1cME9GO2920sTqChMDTY62bwLqUMxL+twqf0vkpK4qGXfF1IQNrHerzM/NrZYYsSKfEQ5BwyvqTxZvNp/zQfmvbrsF/omsGHczv615ZF/gvp9FaCzy5ZkcSfELgebH0FFPLsvWLtMGPhSwnktxAdcfxcKVO3xtkZ7V9nA9pf4nv4/cOQcLpIGhfdfeZXHmyYbCLo8EirAaj7gkro1iVtg/mRk901OHI2a+DQJUyuUrpRJ0IOvoddZCj00EZmgH+JvzMCbQxVicf/YXmDL/qoFPVgy2EuxEKHcn3y5GzhX7AStdd6rwiW0Awek0KSzh6MNlyagygOnsyuqpIeXl+3Tdm0uY1VzEer2G8AQnDLzfkBc3pZ3vz0WWzkib6CSQEHok6SqhzrspTLUNwnT0n5+0Ec08Gpd64G7vSqXZXmUELHdkwbGavrMrSD3KwoYA/Y+5Hr+YgR0ePVSZFMLZK2YKfUmaSnlXazw0e3X46SdRhN59Umo28fIqPZTJsNS1/HP48NkErpxM2fQJPMEg4etg6GqfPq6wnkD/e1uu5tF0o9FtCt797KLmUoW1u+H2TQx3dVWPOtymT8ZZJIId19d+cBfNkB9hBjk4BZmRauWcD+a1CraXZSTGYvrsbG96+KrS5YRvC/Nfz48ztPCNW2cqFvSVkUiPazWTYNKMAEgJPbg/bscs+qdCFI+PemeH8bGG6D/dHFbqBEHfjsbFsb9e69mgmZdnULiE7GUyaqmyDHJ0IlEs7a8LPND/N/1RhrVqzPucW7n13lfnQWNeGBreLmsZmwzH9ydmVFeX5npHZzPqV+u1hCaeD7oM7J6olohjddyPGbX9Glayo/de2Sn7VYk5tqn9ft9FV2AZRnsZ5JjnTPErty57VW+gw21LNOEgIjOpG6jT0VnTaFpBLEmjd2Az/19Rgpv+QiVfW7K3FjH5blRJd/KjF5DL3ZlK8KplMre850d/IJwhr1DrSiyzzAAmn4xM6rc88tlc6NsL1Lbs0p7HdnGU7+iwokqzibwMzzLRtiFp43e6alv7AdY9KbgJLw62OBAmBe8AeXNlHoI3nteTHm6kt9oalO80lr8ows2kutEfUMOgBcbCKXIuwTwc8SX3aZ9usDhIC3z/o7PuxivtKriGlnc/kRKkG1xshfTuSfcyNSigdjN6/l8pVz5Lmvp/NirQQyermHiQExgN+XmeSpm9Ept+PiJyvX9MCMfHcWrfQaLzyA1SFmZW+aoexjbQo79hpBRICg9nD/HRSnqrYSwJL1rXvnMswKBqwpNvrytRrpaWFZ4IjDxIC0yCniUzfY3acxmNu54P9IM7ZermrqXuGIOGUUahf1wY/zhevPVtfnoVnSg3PUNLMzMn3ySUuQMIpI7jID/C8aX4NJ72yoPTTgGr8rJto6urXq4sHwSyFZyyuq14rLCEwKrTyUgvEmkJt6e7rJDDaxzrKdIxo3uNVQZQbPp1kOUYpJWf7p9XkBBIC44OxzkkqP/63ivtCVMIemXbNtgHVg/c8FuwQftaxjRvNCCQERoV2zmfrZTV80+6KUcxH4t/2b+6tubGd4gESAmMiYa0Kk3XpQeZwRKCeQVWTAVqZJn53c6Io1Sq40yAh8CDMtGe3xDpckBB4GAl1llOJpdQgIfBAh0pS3jGChSAh8DBYsv6q1fCEq3ZHPCY6epCI8ggb3BJaiv3NwIiYen+thcKDhZMkYdBlCe2IkZOqaUajX+7xpJ7h0cCIuuldEtbV+2I1J8JNmBoJ2/XILnXKFDq2va1+sPopW+J14Qpl4DpFqh0JfBfYxHXb7V1KY5zsrAcmQsIyyk6sqNMNFr7pDStlwvmOafqCouz3kPrAz1pmvy48zuNheSiDXpxMVWva7bORFM2AhL/CVk5fGe36nu1N3UtDMulAkS68jBVa6x4C9hvfM/BwMOj4JoKhe0L4WzPQRrselPx56u1eI91wkjprEFgfDIRQ+KuRkFXo5nCbXPf/Sn38sprj2PiKcV2DhgBIeD1sNzK5Xj2ZURMTP8nApq9UlptLYH0bcJsAkPBKbHT8+lvWm20ydVrsG8MjBkovmRdZi5orACS8BkEXVp7P+JGNWA8x9DPQsMp8vLLaAwBenYSlEubbMQRzIskfqiTtY6BLAw6KABYCIOHlJIzRX7BPixXpIrl8fQw0WDMOAjQASHgRrJV7dlnp4dJLocZGyql6GejSGPYKJAQmioGT9WavtkGy7bZk3OaZs2E8ycucmn9ysB754Jwgnd6H4n4AJLz4h3YSE1Iq5aLVZy/2KzbWqaBUQ6D8HuobJSIVNrCEAEh4uSXcn5HMjp8Uixb6Z5mW3bUMZBXKgnNdR9alOubVz1HZAYCEPwYlKnZpOCM3y6iO7P4J00ptqGkZaJR7y5irtKnDOoRNELOZ6Vg+Sq4mlCgAEl4Ei8jE05JSLOQ2WCSm2afXNXrC1dyX2ldaaltTn8QFAJDwe0vYl6KgHV3p5PZJoSLRypO1nFrXKZtNkBCYKgZ2vzJqI5kn0O7BmwvHWJrG8z8qF0I2NhADFwCQ8FLYOqvYz0D2A1caKS20afBbWBYR7acASHixwNV6tDL0MtD8wEVTnP0NC2OqRAUHAZDwYkuoc0o2ndaHYwa6po/es7933hgWKm3nEKMASHgVltr6YC7fSQYm4Sr/Lfu752vtDM4xgg2YNG5SMWMRzqIhYW9dKGlxdhVOL3Hmf/alncGrDBQEYAmvBzMnSzxc9RfB6MSnE7FUa24K2k+I+hkAJPwJbLaFTbc44/SZkTtoU2Iv8d9KWiukog1WEAAJf8/DjY4SvSQbEbWm9LMWH/ItQxEpAJ9wCB7+SaVqVS1VLzMtlDk2b1atZvKV38ZqFgQEQMLBsPBu5v02SEUoM20dxP76jlI102f0G9cMfGv556ODTxacGsDzktBU78pLRWipj2yV0hKkxJMtCI7yUT3Hmj6RM8UrFTfBnbHzAPB4EraQQAu5xcgfVGYgW29m3d+8Cd7yV3ReTmA7r5PmwEbgWUk4Day1q+Otk8C0KR5Lbf4opTYdbByNK9HFQ5bkgIQ/u3lxlTXa2cai8lfm6s22bLRQk7FRv0VItzwD7H717clMeo3md4xNgITXkzA2R6bB1rkxx1igturUdRojjY3rOqy1xQRsfCDaRX3fvS2WGsy/T5QeJLwaBzV2M13nxl/7qKV3ZHFibirY+CxORBF2EUG7Bd05gNpBvkuV8YuPSiTPrW8TSHg9CfUWFiIym7+27kQRgqfee2ZsFKWqcugrhLlGjHFJ78xAm6tyfN0p3aOFLlQttC32qw6rGw8fAwl/goX3uvhtt3dRDtEQiciKzs8YOt3D4eaOqihv9v2DHoHBGUhH+2r7ztmV3kHTrusQiG5oD0HCn4BZxBRiJ9AiLnyjttqupbMexdBVauiMjXPZCG/r4qLtCHjT54CF0FLJbGoWuBFYsxgD+7Zl9odnnM/8p/GwDll+q14CkPAnsLLYIpAWAO221XzW0fL1bOiiI4vCfejCcPlXktWQyqFNiDaalcm8DufmYgG/hNZRBLtlK09d968ITdEIn6R9Vo7vEvuEX8rDTR3fbtNVBxL+yh4a2f6pwptmLEodrLoJcujOJcwtZQlB2Ch7Af6jxzB5qjrB8QyDO26JbRp3xB5El0GbjotYCbvOefJznYekWQ26BQ3hjvwWLD6TQy+Va5TUJrORyflVx0oNZZ7G5KgKpfY8PpOtAn6JmHrKvTuMWvOX5zptjBrJeu4uLNu33eZmwRL+FpWm6dvXM9U2lpNgEgbXTPfQZ+LQ6hVayw4terNb07xYHHlz7aaGmSZ4u9+ygbeedgbKfPtCOxBuEc0GCX971rJK+aP32F6/pftt99JCNUw2a6p86yR/t/rFtwxi5FZoVcas/xrrnkxvk3I1IRFbZ6GbmWAhU7gYj1Y8gIRPoUV9qp5pdWnzrbib1Mh8tEVx/1bBZhmzqxJtGQ7M4A1JuOcI9EGVKrlOqCb5jWGWAtftbQIJnw5FZyNqV5dakKZVQfx6ruuoqkj2ZBAKu28PC8r4Ti7XKNR32efa+Oo71W3dwLX1rN3CKYQW+sU9trXEqTu5TK/VDMp3TQXVnde5iB/5MwcD73KD9BFvrvS6lskpZ5YvUOID2z1zE7r3yN8sjg0SDqZFfaequ+poUSMnLvT9cZI0RbgoxMnH5Z8LamtAwkeTsKNFu69Nf7ZrpEqslHoQLAfbhmfau1CEC//53l+rmyWTQMIBtGhIpq/VojHpz6qjRYE7wzcDNWPr8tkd2naKnK5StsfMBAkfrEUzogu1KOzgY0jomiOypdAyJZO+riySaBccgYRPpkWpV4vuZCq06OPQCpC2IEbin0mj9s3CZSFzrFcLtZ03Ok+Rovi5FrVy3mbaRZuN0PtqaaWuLgUeYQmFNqU26bYVaquMQi23zHiY6Yw8PjODOA6xCtEIGJ1vK90s1q2sRgH3k2lR73q0aLeKDVr0oZh7KlV5rlMPRHcgtZnEk8q0m13caF1bdrNJCDilfwIWJ10tOve7oU+Iiz4VNDFLdpu2HZHJVu5vzraODrpYchl94PlbLd/WdWMblzfr+oQl/IkWbQOeXV3auu+tFnXQok+AhfSOyW3aSJv1rhzU73h1ml22Y9P2ZzIzb1dnj2fkavBNsV3fB7r0hBb1sIOPR7eddy0TKC+Ki+p856bnUJuebuu7Atch6zQEyrhR2jUH8qkJLfqct0xHy1iVdvy3CtvQWwWq3Wfxow7mKy5uP4wLcvRXWHVcCj47/YEWBQefi4e0DU2vvQ1A0JGHZGGYIKHsaMJ1p1eze7S5gIS/lTo7UaHzSI51KfA8N2spLddUdCaLnixG8yJB/d2K7EHCIZV9yzudawgSPqlJXKXpr7WLBz0VuVZB3XnWAUh4EyzBwKe3ivPDXqVHHt8AAICEAAASAgAAEgIASAgAAEgIACAh8KIInXnVwJ2BPOF0WGQr2XKdaHrt4VrqOHCpdc4wjxiWELgeZXQfUpQsnVT8X35dnzJrdb+ta1uuvmrpM8AlhSUEroCtdJYVNFpNHh191pG/8jffO2E3IZLr3eyle2ko6jwIaznHHm9YQuAKJemk3p/aBtWFp7Bv96Ju6jv/c5b8r2JceNmQoQsVcWlBQuDCW0gN91qYuesGWmx82Pzs3eZ/9R81nrL81NMPhnMCIOFLk7A7pc9sI6vKrzpaZ+O140+tAL2AcwifELjwHGX9uRHDRd5RHaPOnqLMybQ/dg7VUZR9Q5f/TGvFYhKiHQQkBC41XCSrSJmH0Xe2W84dO4e01sWXzFJ282ae5nTR4vWcaOviLdbxASDhNKEb1/xJOxnUMDKpyiAd5YUSde79+XRi3ixyAAnvRcKgQ8RwuacHmx5t1m+WUXTSUV6oYbQhK7Oz60rhFN6PhKUMwAkWHJO5mvHeHf7AjcBCtDsg3DrKTaayVWTbuBZCikzNbzZhGrhUjsYU1P6sw1t2mOeFgz5S8Hk675GpfE+XOhi3jMJGk6niNPrdJFXc9fuR0GZOfdVNTLprBi3PezyIn3UODs7nx9x/Y99ystnvZKWnW0nTx3brG87eO5Fwmwp/+YoXUtwkJpH0Bvh0Fgo7O/djHWRM1QxO5NPjwoOyK1PFaQyh0GcAXsk9SFhH8Qbnacwwu+ia5G3W0PzJyKqfgouahmrUKXP1PUOif4LQrKMo2H+rgNGpdyKhJXNbl89sG9NvkWSMLcQolHik3zKziTNywrAx1XOM8b89+DrnQda17U48phy/fk/VwDY23NJKZg9LdRuxZWHCKPSmL72Ht3EHrOuYd691JYuCdztNtfIwzvcWYki9xVp8d9YqHnp01AinSoe32t176z1EQHveMcV891pv0iKo9tvzo5U0MkXck64vFcWipyYmI4wMle79suVEXU7yFzedAAFwe9kffDdPWOs+mly37QWtwfc949yl9kJXgZeJfG8I0oxI/4RmHcpM8xC6h0gO3FrT+m8Yb3FfMSLrR9vUA9NNkxN8h4RgUe9H3+3IlIR8F6Van5DSHRO89tdbs0WZOn/1Vvo5ztJ73wvJBuWsSZhsuRLpPfN8TK61mXPhz8U/06kJ9o0PUuotd1uSTzFlg58EH3VjkHNtxZr5iZ/vy8x/1UHk6GcdFuKIywH5RxYpipVb9HsFMTWJ4oEeNZ7wCDUGemv4cGwPzERPNh/Gyl9M4N/cr2upVOKP/SYrhduT8ow3GU3ORtQWAkODVbEGC8VQa7g+fNbRCusmKbyYh2LvWFWuvI8iBsK3432q2GQO+dBiKVsiLgoMilKiEo2hZjaykVh6zw8b67ViokNvfDp+JErjUn3MGSG61oo2tpkWEV3XmEMCDKxI1yH8o+mTkJzY98x7SVCHSSbD8pZd2wumTbINtKAqn1IZW9Ic0TRg6FiFZ745do6s7bj1CSfp+DS9ux81u4K0qXfsOi9Ec0ItBTDM81elrfHWedxOK57pEIC2n4N9QptVxU7TxCI0fAXYvOds/T+0m/A8u2zMs+4qGPFlsMR00BtvxehOJ8DjVLnzXeDT3FpY7S5Yfcixp9T2c8TO9KopgT9RdD5/00zFt+xaa5Hacpz1okGFdKmdARYBp+ZpkKyUjVpZePSF3BwaU4jWJKBtOk3Acxua2fsdz7CphbS6kdV0Cwn4oMmtgmlxll2lljV1TWU7hOv5++utIlmP1ZPzxajUsnVLlmKKxy0jLpKRNq9v3snCqzyJB4fmZyfgNz0G8kcz8275+byK8VshmiKiuweUr9F75guJJkeW8k97iaxOcun9mQ9oHkgZiT8mPxBtGxcwIPik48vLGmSV0n1ysod4MhrPrmCXgfx+dgunlCcs9APyg7bV59ObLj8f+LXH8lNKipqDypKKRWgKvp+WgVaBcEkkianIx0qQfFRE0mVwG2gM5ANOy1ad7Y2qmjYdv9w/xlsOJgbKO78mlAwrVJr9yVh5SX7eWyn2mbS79fjyu/kBZeJtAl+O2P1uHZ/0sDEb2KeWo7ZudSmXJR6ua9BwSOllQQeTGKWKUr7qfGtYQ61kuNthAZ0qtR0DPenjp/7kNERBcM2kZjYPfzLvWzp+KcHivjRncpp/LO/Ofa4GNOgVtGR9mZj5bDfe+uL6fAk7jPmzaGAmdmy+XB3+UOiQHPA0DLoA2M7rr8YkijyhHisROgzUcKC4S0u9LxMomrExMe2TmVkBfUNHDSF+VLuihLUmDz8TOb0eZv+T+//ke1dwKXKCnu3Gm9d7kp/bIFraadeIUG7/6JFolZ414M+Ap2FO8lrMmj5FfGc2ko6Px/qry0D7yqaJHZoTNW4WBo3JHywsyFs6sqGzmZMWJyQnA52sVcLi+6tsL1VqLvVz9oDaTADfEx6wg8McRX0aJBLQtZkzrZCqI6FV6/enoUunoR3l72oSrWXJeNptW7VyEUrRUdarpQa3iyCihn8Ou0JFcOMNlhbN8Iq9L/qud8cG7T2ZRP7kljx8kz8+dkxi63GptQzPJtR1SW08HkXFv7P0bhH9UUuuWXv5/DOdH9d9pwXQoUgHOQ3bXDw/MNYCbjkJfm0TxrpbEE1htfkJvxMmwYJnPg2qHqkusItw8GgeHim5msR5OpvsJJvRziFkL5G9KTYUfHG19Yme7WG1G3iQeS/0QF2JKyvPBJvEj6R2siMS2hcRJR3kNDQxVXZMot0Zu7pxf8i35RIPrjv/hHb7d+6pHO19sdTL8SDJE6vRSMu4mXJrMX1S4LVUafeuyTTzoCzJyO98wiHctZak0f7TwB9k2cn5btQk+iTF41FvpEXSgd+gSh1JTs1X1rngtoG01KJQfijjKQa2Lv3Mu7UOE9MYhiTURrqwrdBSoeM0dO9+QrZ+We51INduG4zltZ//0x7k26UBknaRUuuRaftFKD0BXeNJ32dPge/VVytJLCXYfmulu0o1Yb1T/haJWWkXBe1vkkrCpPHSR3pj2KRvpFR7zx64MzvrNWnRpGtGevs7MmA3jMOatr6dIB7BwKHRBtQ1UREt/ty9CXxQ/hVXSByKjcw62unOaZyIloYgKSMJXx1vx/c9xFofE8dYtqf5qL1b5jte33H2ookB0KGmRWj0Ro6iVcDYizo58GwcLJtfaHePTv2TUoqJfXxLQyz8XoWMj9NioPruav1i9wQSEvJnttnh2b4ZNB/y4INqhxtYOOTJ2A1OrLImt9xG9drMs/VYsMVg+VqnqokpTTNq0xCkFTJsEv2/1d7IgLEz0Iz7QSCbXVnWOTPfDPmLMXZP2PIon9HEhNFlOATxQvLSy7jTn5aR7vtX9g37vtewWa1xHZdipBMQKW0aotSG5l0CcAIMTMeqL3QSR5eZWv1EHUXUBGnq/ZiBfjEcJ3OAn0kSi5HmGlkJmoO11xYvPX7MLOr+oZJ1oWH5MuwCPEHXCdNUDqmVp8ORhy4VDY29fYt/f2YXf673/TMziKcnGReWAW1V1EE7r8VOF2gsHEKSWA52rmN8N7rsaSVKjElIsZPL1eVfNnLa24S1Ou4CpGYrmtchTmxr4uHIw9ho8Sl8NvY6KpnbFffDLTrdWdWpddD8yfYKX+vYZBQhRQd6wkRuWWWS5QZbPZl3doFZWz1pOrdKG4JT0/2u2NKCatObOr0becgK9T2bzkq6XLZHiSjt8jCkFKKVsS/2m2h0V1HAJKthJYlL06KXqjOP2wKNlnIg5v6gM87WSOdJtTY7jCanUfy+eJjaE2A8bJuVao28HcNaK4yBWLAxrNuzUANo9o39n9DpDu/GbzYpddbdlvmpjYh2R8xNWE5x/9fEz3xtGCW75XWKth0cwxstiDUV+obZFkPDgis2JDrX1Qs6vmA3693aI2LT49M0PWm/tTHQU5KsfEROcm1b/gqHcSWdx80Ra2JGBi6EpptGpSmdbH0CBrn+TKRPiYRJnMzKIde6jXQrTUmkalOiZSHdF6tPZt9vpWeitQLTdLeATZ+EfCOrIDE6C//+U4UZ3+/obD5AGwAAbgfZ7qyTNT9rZ4OemI1VFJkqCcOjirTuJiZrf3GpEREkHB9sQoeVyLxphK3SIgxm4Aorae8I6YZL9tDyEHxHcjn/Dlvh2riLiVIbRvY2oZDhy5FQO7C8mUE7ceWUZdcCvt8j7OGfJES1O74ZA3sc7bT13YWKUlOq075ZEyfhVy2VGTOplZEGmTo2S39qRyuk4x9zJooQ3aZ9L5bQb49EKeyOTanTXEd0v8JY9ImTcJlRqQ5hoXfWdOkf7+EHPvKZUyFq+16Ci1VnBLDcIA3VTHUN04vKUVs8/FnbzGNne5j/5KiJeYpbI9HTl5ck+Yt8TlahbzYtDioUAAkfgvcMEhR4XlHwEgADAZAQAACQEABAQgAAQEIAAAkBAAAJAQAkBAAAJASAp0GOSzA92FQylxYtAiAhcFestRHWBuyWkd7ROQkSAkMZt20INsBz2T8ToI6yC9aWgdeRPmpZNI0JjvAJgd+ikvFHMqRjJZ2QMj687NlWZF+2LRoolwUJgQHNYLSBqOzjvcnAMtrU4eQ7beemzhNwNvUYa21AQmAA6MRO6jCNQs87Sef/O914w9RdYI4jSAgMAtKlKK0C5ddn9jHoXDP6k1nXOiQpSAgMgYUMSpVd59sgExxrnVR9/p9kaZEYrh5ICAwAGxY4k6UOTYD0wqBLFUDCKxBAQuD8fVp6+pv7XB3CzXfsiumpAgsvhKmM7SPEA0j4LIiXESZt7YvF2XO7HWtdgYWXoVSRX8mymnjna4Zk/VPQz4YUO42Cnt8MpbEWCcysVZn2bXS1rIYM0o0O0ZmThxRfme7VY+rZugv1uu86dBiW8PHY6H6olZflwfzivNS0iAwTlY/tddgtGNtnYLNmzLZV4wqfvOZ89ZRv7ekm162MouHvfGrBEj7BqSwJvcamBUf1Wda0z8dScoBkex3afx7TGiNb9FcT6UojmMJD6cGHHTvYhW5B/E8u126V+a0qh9Xd50KDhE+ijuLCkT4c3zCmS1EmXu5lxQof6uugOrXhp190Ktf4n7x4CRurfZb4belCsy5Wcz9bkSFyfWb8J+O/ktXovtuoaJDwRbDMmEgsjaJaQrn9Z0/x2PUZbcUKE7DSsB5/I/c7H8Meo+q1SRitvMERi8+VSgYr7vtstnNTe3F0bXPQrKw61fe6aiDh42HLa8vAN148vPOhlJIfjqNMvXeuL0KjKY2XDs6ooZNwVxmJD7u5rOeSvGuZ3OltcK1w8Br64r9+1Hwz7lT0h8DMU8C2o9iamrW6eacZqGGD2TUdgvxgIWUfteivexm8lrYXEtkKbP3arhT2rgtpWJHDi42hpWTZZgaQ8EVAKk2d8vDr6MZLY0Qd8itX9lm1d3jhqyr2jeifSsi27ARdgp5ofPDNpRSpYSEz04Jb/K/4ixY+jZqYhRx9IWnKhq6UpvhYVuL+md3jv7ILY7Lq2kfQJNnLbqOi5DaXQRcA11Lgbg6zF3nv5kQfoRGfUZJAloOVLaVz9Rj5+Pusw+0WBoOETxinoaqK85Tls0Sfen29qflvgZR9qaMJ5hoOZefQRhOw+OQvLrQYcKMRVLZ+WiHou+N5THoUyXUECV/EP/Ssnfj8/s1O76B1Mya0sJSRDVrUnISqzThTY8jicyNp1WZHdy5L1JuTjt2BVQpDm8dYSODUg4SvAj5x+bTmh+PPj6LkpUbY2YSSPGdkMfcXt4UmPouO+DTz6IyTepX83jWMoRbS8vs0pkql1uvOPUj4MmAb+FGH7TVjmoI+VdbulAbSyMP0oeHRNoP/wkdbIz754nxWTVOYFRsFLSVt9UJIxlNqaKQAUC6dtVbPb3CUgYTPK5+0niPM/PcaqFLTVybTN9eIaCHlkTtjiDg4i8+19isFTZ8uPc320/RvqUqGuaenGKXIjrM4jf7b4a8kSPjMJ7dIoHUd33tEqQXTD0wfE/Kr3n1lhvm/nQulFUVkcwn80Xs+6yDJeu0+eTuqW/Kaod1KcSmBhK8CSxvqgEM6GDQq80VjE3SZ+yaNYabPdWLrgIG961LHsbZH0mfNtk6K4FsPkJm5lH5CkyGnsxG5kDA4kPC1FJSmDSVHr7Vq0bw+zRlaJJ2fKv7Kuk5zgfdj60Cj7R1VLh7EVLYSu5LLW+v1tCl1ZwohpLzexVskC0HCZ8cyo49KRCnffT7Oo4qihbaf8vltZd9mDHOQrwdzTUW0NaJR21ZYq8fG/Sa+yGc8vaCMLdXBfsv8y5HQioZe+fEy+7ZmfyY2ZONrog04O2OIoMsFDrbXGlG5gOwcsrC8JNnQJnv4ylvYxqpJ+YvWhThNEvITVktRX9QXTVv4/+Qv/Zjx4zL33s7jzzq0xnAG03e5sFdjmKVCmfODydtAjub3/UrtpEa8og19XQ1qD/MnIV6llKuUdaQKQSuVSb3qgGeIL9FHLcE9Cbog3/AjQTHXgMr5ZKlFvFh5su9nKcSYSt6i/oS/mZ9UioI/cKkf2AYw5Pqx2eJ3w3qs4/HAqd/iVr+oHQWcyoev/jpsHTBzqDzXyRVc3DLZ8wASHoT4Zp7OtOfE28SjRipKgV8969rTdFCHfVJ5ltI2IYScEb3dfs5Ffmf62Z491ehNcvlba5mDhMBQB5km+qy5vs215h3l2RKS7eEqu9PIp/uR0KaAUarWu5BYJg/w9ABDqYki0qdOeqr10fqTiSWoY6M8W1fwrib6Pr7fWrtFFlemkuumfAEPDzAY3jOy6SG2SFxtw54r+ACdfAcDuNa0jA1QOYnQM2ajivJ1uELAgFAtdtoVfJizetOfvta05rdNNOvadPmxJYwZHEJg6MDENkTrk1g8R8D5hiTcykkTTwbWD0wfK9WKZefRAgAWCUsPQwgMTEL+Y67gk+BWj7g1aC17TppNHbedqY9BeWgT5rpaNOooWwAY9olf+edqMbmVJdw05v57j5G5etJaVqpFwUHgFc6Fm5jB6uxKZ/P0thqz6SsEKUOcwSEEXgA3sYSVbjXplheHfcbXOtzK9oGdZGBlo6ZhBwFYwp9awsOopsxdDTvPuEqjbDVUdWKbbBklXgoOAiDhD6EdgHTg4HX9wJgmCNhw2+1+SKaZDAktCkCO3gJnIjHd93jUKwOwhL9BJm0g8SS71t8xUAWqlNji3gCwhD8HucNV6TpHVUqEvm2K2zTtW7g1ACzhLzDzTfyz4xM2fqBFYuzPccN8rSM9FjCDAEj4+x+qExpjq0ItFkoNIeNJseq01vTCCTwAADn6DRaePusw19FgB37goqeZydqd/qBQDQAJh/m5unCYeejcRcNRrN/iLYMSBUDC4WB7Efx3y/GitjKVWj2DGX7DwlzxdtOz1/VgaJJ+FRLagFoWpbWuGlZP73ChQnfkzPuDmponiTJK5W0ZTzvetqcJE7unT0I+dNuWrSoSS80vlaZtJU3U6jZ7IJYYqDYc/Ta6l4LSmE2+8nbAxTRYudauscJFWw8GwzhZElJH9oh/mFGU5OFOGjkN3vC38AwMglbV+44TLnsLUyCaGkddXgZHpZYufdQRy0On7BOeUEHkwLkbMfCzlpp42+/VdctP6xQth5h5/1XHje6OXmGk3eOAM3A6DGQDuNznEiX/vO/er/zeYkMAJAR+gq/EwJN5oFxWZ58mmMXMjKtF2A0cAUBC4ApoN6ao0L5MbKZbDfsYaLWEf3PP/2VdWsMcgoTAtUJ0G4JuKTw3SSRq1LSPgTYD13TpBqIUJASugrVHn9+VN6NGbZ5hoBnMpfc68QDXFSQEriBh8BesMV4ou8zlO8nAhq76LBQRLAQJgcug+4zdJd3PCy+UY+HKlrOPgfYozIhKKFKQELgQ1TXbct70fevQy8CuAwlFemfkuAQjhdZmNzkGp6kITy5zdHKhrFVJGLnOFAkapcFBkBC4VI76JEeZkDaUgF9uwuEGSMvmh5S7/6rDoqdUzUioi1lxgUFC4BJfYrdowEhDpVJxE8JWqWg7wKyexlRo0F2R/IYy0vxoiAGoBxICv8WM3CyjKtImNEWh1jbR+oGZdLdQESROs45iNmee2GqilwIkBK6GDrCLJ61XrkxbhyY9eByJYQPIOrbUlSFVOBz5g1ruO+P/CzAAr12nV3yhaRIAAAAASUVORK5CYII=) #ff4e70 !important;
font:300 18px/18px Roboto, sans-serif;
}
*,:after,:before{box-sizing:border-box}
.pull-left{float:left}
.pull-right{float:right}
.clearfix:after,.clearfix:before{content:'';display:table}
.clearfix:after{clear:both;display:block}
.track{
width:2px;
margin-right:5px;
background:rgba(0,0,0,0);
transition:background 250ms linear;
}
.track:hover,
.track.dragging{
background:#d9d9d9;
background:rgba(0,0,0,.15);
}
.handle{
right:0;
width:2px;
background:#999;
transition:width 250ms;
background:rgba(255,255,255,.2);
}
.mhn-player{
width:360px;
height:500px;
padding:15px;
position:relative;
margin:55px auto 0;
background:rgba(0,0,0,.9);
box-shadow:0 16px 28px 0 rgba(0,0,0,.22),0 25px 55px 0 rgba(0,0,0,.21);
}
.mhn-player .album-art,
.mhn-player .album-thumb{
background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz48IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4iICJodHRwOi8vd3d3LnczLm9yZy9HcmFwaGljcy9TVkcvMS4xL0RURC9zdmcxMS5kdGQiPjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiIHdpZHRoPSI5MC4zMTNweCIgaGVpZ2h0PSI5MC4zMTNweCIgdmlld0JveD0iMCAwIDkwLjMxMyA5MC4zMTMiIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDkwLjMxMyA5MC4zMTMiIHhtbDpzcGFjZT0icHJlc2VydmUiPjxnPjxnPjxwYXRoIGZpbGwtcnVsZT0iZXZlbm9kZCIgY2xpcC1ydWxlPSJldmVub2RkIiBmaWxsPSIjMTkxOTE5IiBkPSJNNDUuMTU2LDBDMjAuMjE4LDAsMCwyMC4yMTcsMCw0NS4xNTZjMCwyNC45MzksMjAuMjE4LDQ1LjE1Niw0NS4xNTYsNDUuMTU2YzI0LjkzOSwwLDQ1LjE1Ni0yMC4yMTgsNDUuMTU2LTQ1LjE1NkM5MC4zMTMsMjAuMjE3LDcwLjA5NSwwLDQ1LjE1NiwweiBNMjIuMzk3LDc4Ljc1M2MwLDAtNS4yNzQtMy41NC03LjIyNS01Ljc4Yy0xLjk1MS0yLjI0LTMuOTc0LTQuNjk2LTMuOTc0LTQuNjk2TDI2LjAxLDU4LjE2MWw1Ljc4LDUuNzhsMC4zNjIsMC4zNjFMMjIuMzk3LDc4Ljc1M3ogTTQ1LjE1Niw2My4yMTljLTkuOTc2LDAtMTguMDYzLTguMDg3LTE4LjA2My0xOC4wNjNjMC05Ljk3NSw4LjA4Ny0xOC4wNjMsMTguMDYzLTE4LjA2M2M5Ljk3NSwwLDE4LjA2Myw4LjA4NywxOC4wNjMsMTguMDYzQzYzLjIxOSw1NS4xMzIsNTUuMTMyLDYzLjIxOSw0NS4xNTYsNjMuMjE5eiBNNjQuMzAzLDMyLjUxM2MwLDAtMC42NjItMS4yMDQtMi4xNjctMi44OWMtMS41MDUtMS42ODYtMy45NzQtMy45NzQtMy45NzQtMy45NzRsMTAuMTE1LTE0LjQ1YzAsMCwyLjQwOCwxLjc0Niw0LjY5NiwzLjYxMmMyLjI4OCwxLjg2Nyw2LjE0MSw3LjIyNSw2LjE0MSw3LjIyNUw2NC4zMDMsMzIuNTEzeiBNNDUuMTU2LDQxLjE4MmMtMi4xOTUsMC0zLjk3NCwxLjc3OS0zLjk3NCwzLjk3NGMwLDIuMTk1LDEuNzc5LDMuOTc0LDMuOTc0LDMuOTc0YzIuMTk1LDAsMy45NzQtMS43NzksMy45NzQtMy45NzRDNDkuMTMsNDIuOTYxLDQ3LjM1MSw0MS4xODIsNDUuMTU2LDQxLjE4MnoiLz48L2c+PC9nPjwvc3ZnPg==) no-repeat center / 50%;
}
.mhn-player .album-art{
width:330px;
height:330px;
overflow:hidden;
position:relative;
border:1px solid #000;
}
.mhn-player .album-art img{
width:100%;
display:block;
}
.mhn-player .album-art:before{
top:30px;
left:50%;
width:200px;
content:'music';
font-size:72px;
font-weight:600;
position:absolute;
margin-left:-100px;
color:rgba(255,255,255,.4);
}
.mhn-player .album-art:after{
top:0;
left:0;
content:'';
width:inherit;
height:inherit;
position:absolute;
background:linear-gradient(to bottom, rgba(0,0,0,.2), rgba(0,0,0,1));
}
.mhn-player .album-art img{
width:100%;
position:relative;
}
.mhn-player .album-art.blur img{
-moz-filter:blur(3px);
filter:blur(3px);
}
.mhn-player a{
color:inherit;
text-decoration:none;
}
.mhn-player .play-list{
top:15px;
left:15px;
right:15px;
display:none;
bottom:245px;
overflow-y:auto;
position:absolute;
width:auto!important;
background:rgba(0,0,0,.4);
padding-right:1px!important;
}
.mhn-player .play-list a{
color:#ccc;
display:block;
overflow:hidden;
padding:6px 10px;
white-space:nowrap;
text-overflow:ellipsis;
transition:all .4s ease-in-out 0s;
}
.mhn-player .play-list a:hover{
background:rgba(255,255,255,.2);
}
.mhn-player .play-list a.active{
color:#2ecc71;
}
.mhn-player .play-list .album-thumb{
width:35px;
height:35px;
overflow:hidden;
margin-right:10px;
border:1px solid #666;
}
.mhn-player .play-list .album-thumb img{
width:100%;
display:block;
}
.mhn-player .play-list .songs-info{
max-width:240px;
text-shadow:0 2px 2px #000;
}
.mhn-player .play-list .songs-info .song-title{
font-size:16px;
}
.mhn-player .play-list .songs-info .songs-detail{
font-size:13px;
overflow:hidden;
text-overflow:ellipsis;
}
.mhn-player .current-info{
left:30px;
right:30px;
color:#ccc;
bottom:160px;
margin-left:-15px;
margin-right:-15px;
position:absolute;
text-shadow:0 2px 4px #000;
}
.mhn-player .current-info>div{
margin-top:10px;
}
.mhn-player .current-info .song-title{
font-size:24px;
margin-top:10px;
font-weight:400;
}
.mhn-player .current-info .fa{
min-width:30px;
font-size:18px;
text-align:center;
font-weight:normal;
}
.mhn-player .controls{
margin-top:30px;
position:relative;
}
.mhn-player .controls .toggle-play-list{
right:5px;
width:40px;
color:#ccc;
height:40px;
bottom:100px;
border-radius:50%;
line-height:40px;
text-align:center;
position:absolute;
background-color:crimson;
}
.mhn-player .controls .fa-pp:before{
content:'\f04b';
}
.mhn-player .controls .active .fa-pp:before{
content:'\f04c';
}
.mhn-player .controls .progress{
height:1px;
margin:15px 0;
position:relative;
background:#262626;
}
.mhn-player .controls .duration{
color:#ccc;
font-size:14px;
}
.mhn-player .controls .progress .bar{
width:0;
display:block;
height:inherit;
background:#bc3958;
box-shadow:0 0 5px 0 #bc3958;
}
.mhn-player .controls .action-button a{
width:40px;
height:40px;
font-size:16px;
margin-right:5px;
border:2px solid;
line-height:35px;
border-radius:50%;
text-align:center;
display:inline-block;
}
.mhn-player .controls .action-button a:hover,
.mhn-player .controls .action-button a.active{
color:#ccc;
}
.mhn-player .controls .action-button a .fa{
font-size:inherit;
}
.volume{
height:10px;
width:100px;
margin:0 10px;
font-size:14px;
cursor:pointer;
display:inline-block;
-webkit-appearance:none;
background:transparent;
}
.volume::-webkit-slider-runnable-track{
height:.5em;
background:#d8d8d8;
border-radius:.25em;
-webkit-appearance:none;
}
.volume::-moz-range-track{
border:none;
height:.5em;
background:#d8d8d8;
border-radius:.25em;
}
.volume::-ms-track{
border:none;
height:.5em;
color:transparent;
background:#d8d8d8;
border-radius:.25em;
}
.volume::-webkit-slider-thumb{
-webkit-appearance:none;
position:relative;
margin:-.25em;
border:none;
/* Firefox, IE */
width:1em;
height:1em;
border-radius:.5em;
}
.volume::-moz-range-thumb{
border:none;
/* Firefox, IE */
width:1em;
height:1em;
cursor:ew-resize;
border-radius:.5em;
}
.volume::-ms-thumb{
border:none;
/* Firefox, IE */
width:1em;
height:1em;
border-radius:.5em;
}
.volume::-ms-fill-lower, .volume::-ms-fill-upper{
border-radius:5em;
background:transparent;
}
.volume::-ms-tooltip{
display:none;
}
.volume::-ms-fill-lower{
background:#f05e7b;
}
.volume::-webkit-slider-thumb{
background:#dc143c;
}
.volume::-moz-range-thumb{
background:#dc143c;
}
.volume::-ms-thumb{
background:#dc143c;
}
.volume::-webkit-slider-runnable-track{
background-size:50% 100%;
background-repeat:no-repeat;
background-image:linear-gradient(#f05e7b, #f05e7b);
}
.volume::-moz-range-track{
background-size:50% 100%;
background-repeat:no-repeat;
background-image:linear-gradient(#f05e7b, #f05e7b);
}
.volume[data-css="0"]::-webkit-slider-runnable-track{background-size:0% 100%}
.volume[data-css="0"]::-moz-range-track{background-size:0% 100%}
.volume[data-css="0.1"]::-webkit-slider-runnable-track{background-size:10% 100%}
.volume[data-css="0.1"]::-moz-range-track{background-size:10% 100%}
.volume[data-css="0.2"]::-webkit-slider-runnable-track{background-size:20% 100%}
.volume[data-css="0.2"]::-moz-range-track{background-size:20% 100%}
.volume[data-css="0.3"]::-webkit-slider-runnable-track{background-size:30% 100%}
.volume[data-css="0.3"]::-moz-range-track{background-size:30% 100%}
.volume[data-css="0.4"]::-webkit-slider-runnable-track{background-size:40% 100%}
.volume[data-css="0.4"]::-moz-range-track{background-size:40% 100%}
.volume[data-css="0.5"]::-webkit-slider-runnable-track{background-size:50% 100%}
.volume[data-css="0.5"]::-moz-range-track{background-size:50% 100%}
.volume[data-css="0.6"]::-webkit-slider-runnable-track{background-size:60% 100%}
.volume[data-css="0.6"]::-moz-range-track{background-size:60% 100%}
.volume[data-css="0.7"]::-webkit-slider-runnable-track{background-size:70% 100%}
.volume[data-css="0.7"]::-moz-range-track{background-size:70% 100%}
.volume[data-css="0.8"]::-webkit-slider-runnable-track{background-size:80% 100%}
.volume[data-css="0.8"]::-moz-range-track{background-size:80% 100%}
.volume[data-css="0.9"]::-webkit-slider-runnable-track{background-size:90% 100%}
.volume[data-css="0.9"]::-moz-range-track{background-size:90% 100%}
.volume[data-css="1"]::-webkit-slider-runnable-track{background-size:100% 100%}
.volume[data-css="1"]::-moz-range-track{background-size:100% 100%}
4. Load the jQuery by adding the following CDN link before closing the body tag:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js'></script>
5. Finally, call Audio.init() within a $(document).ready() function to set up the player. Modify the init() function within Audio.info to load your songs’ details into the playlist items.
$(function(){
Audio.init();
});
var intval;
var autoplay;
var Audio = {
init:function(){
this.info.init();
this.player();
this.scrollbar();
},
formatTime:function(secs){
var hr,min,sec;
hr = Math.floor(secs / 3600);
min = Math.floor((secs - (hr * 3600))/60);
sec = Math.floor(secs - (hr * 3600) - (min * 60));
min = min>9?min:'0'+min;
sec = sec>9?sec:'0'+sec;
return min+':'+sec;
},
info:{
init:function(){
$('.play-list .play').each(function(){
var album,albumart,artist,title;
album=$(this).data('album');
albumart=$(this).data('albumart');
artist=$(this).data('artist');
title=$(this).data('title');
album=album?'<span class="album">'+album+'</span>':'Unknown Album';
albumart=albumart?'<img src="'+albumart+'">':'';
artist=artist?'<span class="song-artist">'+artist+'</span>':'Unknown Artist';
title=title?'<div class="song-title">'+title+'</div>':'Unknown Title';
$(this).html('<div class="album-thumb pull-left">'+albumart+'</div><div class="songs-info pull-left">'+title+'<div class="songs-detail">'+artist+' - '+album+'</div></div></div>');
});
},
load:function(id,album,artist,title,albumart,mp3){
var currentTrack, totalTrack;
totalTrack = $('.play-list>a').length;
currentTrack = $('.play-list a').index($('.play-list .active'))+1;
$('.play-position').text(currentTrack+' / '+totalTrack);
albumart=albumart?'<img src="'+albumart+'">':'';
album=album?album:'Unknown Album';
title=title?title:'Unknown Title';
artist=artist?artist:'Unknown Artist';
$('.album-art').html(albumart);
$('.current-info .song-album').html('<i class="fa fa-music"></i> '+album);
$('.current-info .song-title').html('<i class="fa fa-headphones"></i> '+title);
$('.current-info .song-artist').html('<i class="fa fa-user"></i> '+artist);
if(mp3)
$('.audio').html('<audio class="music" data-id="'+id+'" src="'+mp3+'"></audio>');
}
},
player:function(){
var id, album, artist, albumart, title, mp3;
$('.play-list .play').each(function(){
$(this).on('click',function(e){
e.preventDefault();
$(this).siblings().removeClass('active');
$(this).addClass('active');
clearInterval(intval);
id = $(this).data('id');
album = $(this).data('album');
artist = $(this).data('artist');
albumart = $(this).data('albumart');
title = $(this).data('title');
mp3 = $(this).data('url');
Audio.info.load(id,album,artist,title,albumart,mp3);
Audio.play($('.music'));
$('.music').prop('volume',$('.volume').val());
Audio.playlist.hide();
});
});
$('.play-pause').on('click',function(e){
e.preventDefault();
if($('.audio').is(':empty')){
$('.play-list a:first-child').click();
}else{
var music = $('.music')[0];
if(music.paused){
setInterval(intval);
Audio.play($('.music'));
$(this).addClass('active');
}else{
clearInterval(intval);
Audio.pause($('.music'));
$(this).removeClass('active');
}
}
});
$('.stop').on('click',function(e){
e.preventDefault();
clearInterval(intval);
Audio.stop($('.music'));
$('.music')[0].currentTime=0;
$('.progress .bar').css('width',0);
});
$('.volume').on('change',function(){
var vol, css;
vol = $(this).val();
$(this).attr('data-css',vol);
$('.music').prop('volume',vol);
});
$('.prev').on('click',function(e){
var index, firstIndex;
e.preventDefault();
index = $('.play-list a').length - $('.play-list a').index();
firstIndex = $('.play-list a').length - $('.play-list a').index($('.play-list a.active'));
if(index==firstIndex){
$('.play-list a:last-child').click();
}else{
Audio.prev();
}
});
$('.next').on('click',function(e){
var index, lastIndex;
e.preventDefault();
index = $('.play-list a').length;
lastIndex = $('.play-list a').index($('.play-list a.active'))+1;
if(index==lastIndex){
$('.play-list a:first-child').click();
}else{
Audio.next();
}
});
$('.toggle-play-list').on('click',function(e){
e.preventDefault();
var toggle = $(this);
if(toggle.hasClass('active')){
Audio.playlist.hide();
}else{
Audio.playlist.show();
}
});
},
playlist:{
show:function(){
$('.play-list').fadeIn(500);
$('.toggle-play-list').addClass('active');
$('.album-art').addClass('blur');
},
hide:function(){
$('.play-list').fadeOut(500);
$('.toggle-play-list').removeClass('active');
$('.album-art').removeClass('blur');
}
},
play:function(e){
var bar, current, total;
e.trigger('play').bind('ended',function(){
$('.next').click();
});
intval = setInterval(function(){
current = e[0].currentTime;
$('.play-current-time').text(Audio.formatTime(current));
bar = (current/e[0].duration)*100;
$('.progress .bar').css('width',bar+'%');
},1000);
var totalDur = setInterval(function(t){
if($('.audio .music')[0].readyState>0){
total = e[0].duration;
$('.play-total-time').text(Audio.formatTime(total));
clearInterval(totalDur);
}
}, 1000);
$('.play-pause').addClass('active');
},
pause:function(e){
e.trigger('pause');
$('.play-pause').removeClass('active');
},
stop:function(e){
e.trigger('pause').prop('currentTime',0);
$('.play-pause').removeClass('active');
},
mute:function(e){
prop('muted',!e.prop('muted'));
},
volumeUp:function(e){
var volume = e.prop('volume')+0.2;
if(volume >1){
volume = 1;
}
e.prop('volume',volume);
},
volumeDown:function(e){
var volume = e.prop('volume')-0.2;
if(volume <0){
volume = 0;
}
e.prop('volume',volume);
},
prev:function(){
var curr = $('.music').data('id');
var prev = $('a[data-id="'+curr+'"]').prev();
if(curr && prev){
prev.click();
}
},
next:function(){
var curr = $('.music').data('id');
var next = $('a[data-id="'+curr+'"]').next();
if(curr && next){
next.click();
}
},
scrollbar:function(){
if(typeof $.fn.enscroll !== 'undefined'){
$('.play-list').enscroll({
showOnHover:true,
verticalTrackClass:'track',
verticalHandleClass:'handle'
});
}
}
}
That’s all! hopefully, you have successfully integrated this Music Player into your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











The custom arrival time slider is not working, how should I add it? Please help