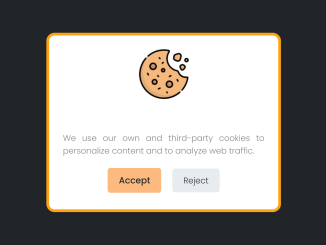
This JavaScript code creates a Cookie Consent Popup that appears when you visit a website. It helps website visitors to either accept or reject the use of cookies for personalized content and traffic analysis.
When a user accepts the cookie policy, a cookie is set with a maximum age of 30 days. If the user has already accepted, the popup is hidden. This code helps you comply with privacy regulations.
How to Create Cookie Consent Popup in JavaScript
1. First of all, load the Google Fonts by adding the following CDN link to the head tag of your website. (Optional)
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800&display=swap'>
2. Now, create the HTML structure for your cookie consent popup. You can customize the content to suit your website’s needs.
<h2> This page demonstrates Cookie Consent Popup message. </h2>
<div class="wrapper">
<img src="https://cdn-icons-png.flaticon.com/128/1047/1047711.png" alt="cookie" />
<div class="content">
<header>Cookies Consent</header>
<p>We use our own and third-party cookies to personalize content and to analyze web traffic.</p>
<div class="buttons">
<button class="item">Accept</button>
<a href="#" class="item">Reject</a>
</div>
</div>
</div>
3. Use the following CSS code to style the cookie consent popup. You can modify the CSS to match your website’s design.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #212529;
min-height: 100vh;
}
.wrapper {
position: absolute;
max-width: 365px;
background: #fff;
border: 5px solid #fca311;
padding: 25px 25px 30px 25px;
border-radius: 15px;
box-shadow: 1px 7px 14px -5px rgba(0, 0, 0, 0.15);
text-align: center;
top: 100px;
}
.wrapper.hide {
opacity: 0;
pointer-events: none;
transform: scale(0.8);
transition: all 0.3s ease;
}
::selection {
color: #fff;
background: #212529;
}
.wrapper img {
max-width: 90px;
}
.content header {
font-size: 25px;
font-weight: 600;
}
.content {
margin-top: 10px;
}
.content p {
text-align: justify;
color: #858585;
margin: 5px 0 20px 0;
}
.content .buttons {
display: flex;
align-items: center;
justify-content: center;
}
.buttons button {
padding: 10px 20px;
border: none;
outline: none;
color: #212529;
font-size: 16px;
font-weight: 500;
border-radius: 5px;
background: #fcba7f;
cursor: pointer;
transition: all 0.3s ease;
}
.buttons button:hover {
transform: scale(0.97);
}
.buttons .item {
margin: 0 10px;
}
.buttons a {
text-decoration: none;
padding: 10px 20px;
border-radius: 5px;
color: #212529;
background: #e9ecef;
}
4. The JavaScript code handles the functionality of the cookie consent popup. It sets a cookie when the user accepts and checks if the user has already accepted to hide the popup.
const cookieBox = document.querySelector(".wrapper"),
acceptBtn = cookieBox.querySelector("button");
acceptBtn.onclick = () => {
document.cookie = "CookieBy=FaridVatani; max-age=" + 60 * 60 * 24 * 30;
if (document.cookie) {
cookieBox.classList.add("hide");
} else {
alert(
"Cookie can't be set! Please unblock this site from the cookie setting of your browser."
);
}
};
let checkCookie = document.cookie.indexOf("CookieBy=FaridVatani");
checkCookie != -1
? cookieBox.classList.add("hide")
: cookieBox.classList.remove("hide");
Replace “FaridVatanie” in the JavaScript code with your desired cookie name. You can also adjust the cookie’s maximum age to match your preferences.
That’s all! hopefully, you have successfully created a Cookie Consent message on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.