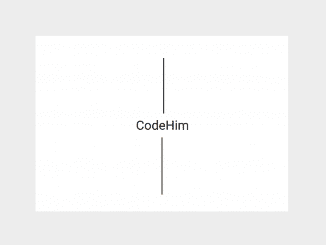
This simple CSS code snippet helps you to add a vertical line between text. It uses CSS before and after pseudo selectors to draw a line to the up and down of the text. The thickness of the line can be set with width and height property. Similarly, the background property defines the line color.
How to Create Vertical Line Between Text
1. First of all, create a span element and place your text inside it.
<span> CodeHim </span>
2. Now, style the CSS styles for the span element as follows to draw a vertical line between text. You can also use a class name instead of span, then add class name to your HTML element where you want to display vertical line.
span{
position: relative;
height: 150px;
width: 67px;
display: block;
text-align: center;
padding-top: 100px;
margin: 10px auto;
}
span:before {
border-left: 1px solid black;
content: "";
display: block;
height: 65px;
left: 34px;
position: absolute;
top: 30px;
width: 1px;
z-index: 0;
}
span:after {
border-left: 1px solid black;
content: "";
display: block;
height: 67px;
left: 32px;
position: absolute;
top: 123px;
width: 1px;
z-index: 0;
}
That’s all! hopefully, you have successfully created a vertical line between text. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.