This HTML and CSS code snippet helps you to create a sleek SMS Conversation UI. The HTML organizes messages, while CSS styles the conversation. Perfect for adding a professional touch to your messaging applications. Easy to integrate and customize.
You can implement this code for stylish SMS interfaces in your web applications. Enhance user experience with a visually appealing chat layout.
How to Create SMS Conversation UI Using HTML CSS
1. First of all, load the Reset CSS by adding the following CDN link into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
2. Copy the following HTML code within the <ol class="chat"> element to structure your SMS conversation. Customize the messages by modifying the content within the <blockquote> tags.
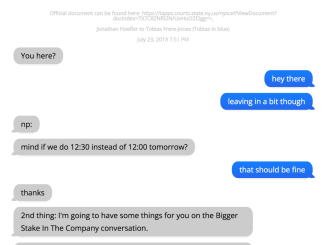
<h6><em>Official document can be found here: https://iapps.courts.state.ny.us/nyscef/ViewDocument?docIndex=TX7C8ZNf02N/UoHuOZf2gg==,</em></h6>
<h6><em> Jonathan Hoefler to Tobias Frere-Jones (Tobias in blue)</em></h6>
<h6><em>July 23, 2013 </em> 7:51 PM</h6>
<ol class="chat">
<li class="them">
<blockquote>You here?</blockquote>
<br>
</li>
<li class="me">
<blockquote>hey there</blockquote>
</li>
<li class="me">
<blockquote>leaving in a bit though</blockquote>
</li>
<li class="them">
<blockquote>np:</blockquote>
</li>
<li class="them">
<blockquote>mind if we do 12:30 instead of 12:00 tomorrow?</blockquote>
</li>
<li class="me">
<blockquote>that should be fine</blockquote>
</li>
<li class="them">
<blockquote>thanks</blockquote>
</li>
<li class="them">
<blockquote>2nd thing: I'm going to have some things for you on the Bigger Stake In The Company conversation.</blockquote>
</li>
<li class="them">
<blockquote>
If you don't mind, I think I'm going to type these up & send them to you for your perusal, rather than putting you on the spot at a lunch. That way you'll have time to digest, discuss & react.
</blockquote>
</li>
<li class="them">
<blockquote>
I might need a few more days than expected, though: I am shooting for 7/31, but we're now in that Everyone You Need Is Out On Their Boat part of the year. I'll know more on Monday.
</blockquote>
</li>
<li class="them">
<blockquote>
Is that ok?
</blockquote>
</li>
<li class="me">
<blockquote>
so this is something i'd get tomorrow and discuss later? Sorry, can't tell which point in time is which.
</blockquote>
</li>
<li class="them">
<blockquote>
I'm also heading out shortly btw.
</blockquote>
</li>
<li class="them">
<blockquote>
no, sorry - I'm still putting everything together, and had hoped to have something to give you next week, but I'm waiting for a guy who I think is now away, (Or at least not returning calls, which is odd since I met with him last Tuesday.)
</blockquote>
</li>
<li class="them">
<blockquote>
I'd like to get you something as soon as possibe, and then we can talk about it whenever you've had a chance to think about it.
</blockquote>
</li>
<li class="me">
<blockquote>
Ok, I'm preparing thoughts and ideas over here, also with the 31st in mind
</blockquote>
</li>
</ol>
3. Now, copy the following CSS code into a separate stylesheet or include it within a <style> tag in your HTML file. This CSS provides a clean and modern look to your SMS conversation. You can customize colors and fonts to match your website’s theme.
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400+700);
.test {
border-width: 0 10px;
border-color: black;
border-style: solid;
height: 50px;
border-radius: 10px/50%;
}
body {
font-family: "Open Sans", sanserif;
margin: 2em;
}
.chat blockquote {
line-height: 1.7;
max-width: 75%;
margin-bottom: 0.5ex;
display: inline-block;
padding: 0.5ex 1em;
border-radius: 1.5ex/1em;
position: relative;
box-shadow: 0 15px 1px -12px rgba(0,0,0,0.05);
}
ul, li{
list-style: none;
}
.chat .them, .chat .me { margin-bottom: 1ex; }
.chat .them { text-align: left; }
.chat .me { text-align: right; }
blockquote:last-child::before {
display:block;
position: absolute;
z-index: -999;
border: 1ex solid transparent;
bottom: 0;
border-radius: 1em/1ex;
}
.chat .them blockquote { background-color: #ccc; }
.chat .them blockquote:last-child::before {
border-bottom-color: #ccc;
border-right-color: #ccc;
left: -0.8ex;
content: "";
}
.chat .typing blockquote {
background-color: #ccc;
font-weight: bold;
color: #666;
}
.chat .typing blockquote:last-child::before {
border-color: #ccc;
border-width: 0.6ex;
border-radius: 0.6ex;
left: -0.2ex;
box-shadow: -1.1ex 0.3ex 0 -0.3ex #ccc;
content: "";
}
.chat .me blockquote {
background-color: #007AFF;
background-image: linear-gradient(180deg,#007AFF,#1D62F0);
color: white;
}
.chat .me blockquote:last-child::before {
content: "";
right: -0.8ex;
border-bottom-color: #1D62F0;
border-left-color: #1D62F0;
}
h6 {
font-size: .7em;
text-align: center;
margin: 1em 0;
color: #ccc;
}
h6 em { font-weight: bold; }
Feel free to customize the code further to suit your specific needs, such as changing colors, fonts, or adjusting the layout. Enjoy implementing this SMS Conversation UI effortlessly!
That’s all! hopefully, you have successfully integrated this SMS Conversation UI into your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.