
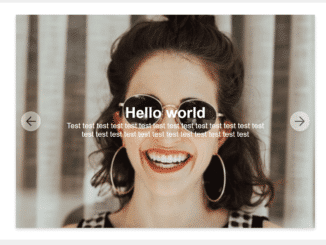
A lightweight jQuery and CSS based plugin to Make fullscreen background image slideshow with subtle Ken Burn (pan and zooming) effects. Additionally, it also support videos to slide besides the images.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | subtle-slideshow.js |
| Author: | Stijn |
| Licence: | MIT Licence |
| Published: | March 1, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 12.2 KB |
How to Make Fullscreen Background Image Slideshow:
1. Load the jQuery and slideshow’s JavaScript and CSS files into HTML document.
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- Slideshow Js --> <script src="jquery.subtle-slideshow.js"></script> <!-- Slideshow CSS --> <link rel="stylesheet" href="subtle-slideshow.css">
2. Create HTML structure for slideshow like below.
<div id="slides">
<a class="slide" title="Your title here" href="#">
<span class="animate down" style="background-image: url(image-url-here)"></span>
<div class="static-content"><h1>Caption for the Image here</h1></div>
</a>
<a class="slide" title="Your title here" href="#">
<span class="animate down" style="background-image: url(image-url-here)"></span>
<div class="static-content"><h1>Caption for the Image here</h1></div>
</a>
</div>
3. Initialize the plugin in jQuery document ready function.
$(document).ready(function(){
$('#slides').slideshow();
});
4. If you want to change the duration of images slide, use the following options.
$('#slides').slideshow({
slideDuration: 6000, // Duration of each individual slide.
fadeDuration: 1000, // Duration of the fading transition.
});
5. To enable / disable random play order of the slides. Default: true, type: bool
$('#slides').slideshow({
randomize: false,
});
6. To turn of the CSS animations. Default: true, type: bool
$('#slides').slideshow({
animate: false,
});
7. Pause the slideshow when the tab is out of focus.
$('#slides').slideshow({
pauseOnTabBlur: true,
});
8. Enable log messages to the console. Useful for debugging purpose. Default: false, type: bool
$('#slides').slideshow({
enableLog: true,
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










“Additionally, it also support videos to slide besides the images.” – How? Wanted to try this out, but it doesn’t seem to work. Thanks.