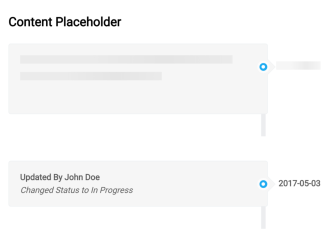
The Albe Timeline is a lightweight and cross-browser jQuery plugin that lets you to create responsive horizontal timeline. It renders timeline from the JSON data. The plugin uses animate CSS library to show timeline story with special CSS animations. The plugin comes with 5 built-in timeline templates (audain, horizontal, minimalist, simple and vertical).
Moreover, you can display your timeline both horizontally and vertically. The plugin can be fully customize with CSS and with available options.
Plugin Overview
| Plugin: | Albe Timeline |
| Author: | Albertino Júnior |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 249 KB |
How to Make Responsive Horizontal Timeline
1. Load the jQuery JavaScript library, Animate CSS and Albe Timeline CSS & JavaScript files into your HTML document to create responsive horizontal timeline from Json Data.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Albe Timeline CSS --> <link rel="stylesheet" href="css/style-albe-timeline.css" /> <!-- Albe Timeline JS --> <script src="js/jquery-albe-timeline.min.js"></script>
2. Define your timeline data in JSON (JavaScript Object Notation).
//Json Object
var data = [
{
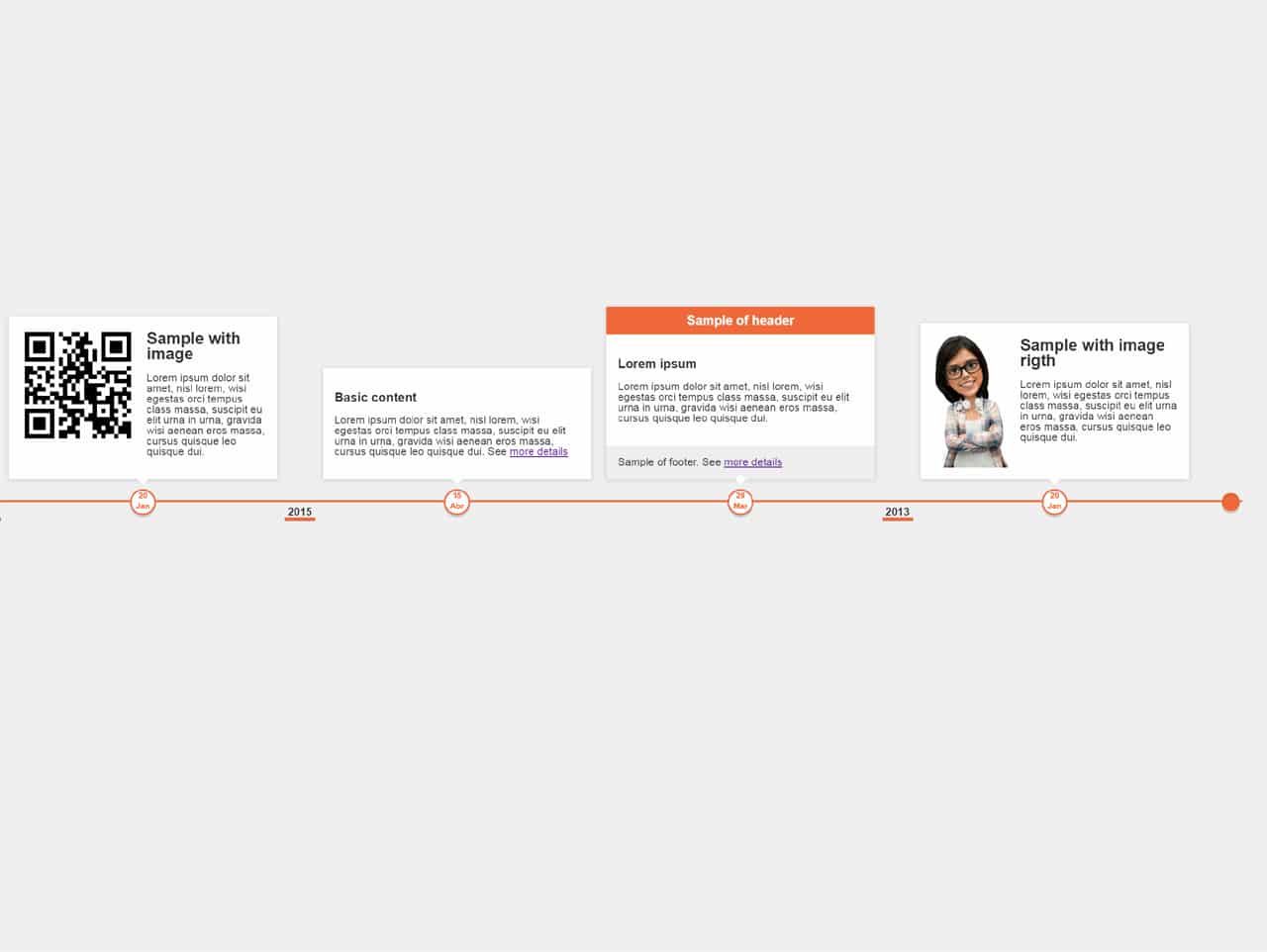
time: '2015-03-29',
header: 'Sample of header',
body: [{
tag: 'h1',
content: "Lorem ipsum"
},
{
tag: 'p',
content: 'Lorem ipsum dolor sit amet, nisl lorem, wisi egestas orci tempus class massa, suscipit eu elit urna in urna, gravida wisi aenean eros massa, cursus quisque leo quisque dui.'
}],
footer: 'Sample of footer. See <a href=\"https://github.com/Albejr/jquery-albe-timeline\" target=\"_blank\">more details</a>'
},
{
time: '2015-04-15',
body: [{
tag: 'h1',
content: "Basic content"
},
{
tag: 'p',
content: 'Lorem ipsum dolor sit amet, nisl lorem, wisi egestas orci tempus class massa, suscipit eu elit urna in urna, gravida wisi aenean eros massa, cursus quisque leo quisque dui. See <a href=\"https://github.com/Albejr/jquery-albe-timeline\" target=\"_blank\">more details</a>'
}],
},
{
time: '2016-01-20',
body: [{
tag: 'img',
attr: {
src: './img/qrcode.png',
width: '150px',
cssclass: 'img-responsive'
}
},
{
tag: 'h2',
content: 'Sample with image'
},
{
tag: 'p',
content: 'Lorem ipsum dolor sit amet, nisl lorem, wisi egestas orci tempus class massa, suscipit eu elit urna in urna, gravida wisi aenean eros massa, cursus quisque leo quisque dui.'
}]
},
{
time: '2013-01-20',
body: [{
tag: 'img',
attr: {
src: './img/girl.png',
width: '100px',
cssclass: 'img-responsive'
}
},
{
tag: 'h2',
content: 'Sample with image rigth'
},
{
tag: 'p',
content: 'Lorem ipsum dolor sit amet, nisl lorem, wisi egestas orci tempus class massa, suscipit eu elit urna in urna, gravida wisi aenean eros massa, cursus quisque leo quisque dui.'
}]
}
];
3. After that, create a div element in which your timeline will be loaded dynamically.
<div id="myTimeline"> </div>
4. Finally, initialize the plugin in jQuery document ready function.
$(document).ready(function () {
$('#myTimeline').albeTimeline(data, {
effect: "zoomIn",
showMenu: false
});
});
4. If you want to customize the behavior of plugin, you can use the following configuration options.
$('#myTimeline').albeTimeline(data, {
//Effect of presentation
//'fadeInUp', 'bounceIn', etc
effect: 'zoomInUp',
//Sets the visibility of the annual grouper
showGroup: true,
//Sets the anchor menu visibility for annual groupings (depends on 'showGroup')
showMenu: true,
//Specifies the display language of texts (i18n)
language: 'pt-BR',
//Sets the date display format
//'dd/MM/yyyy', 'dd de MMMM de yyyy HH:mm:ss', etc
formatDate : 'dd MMMM',
//Defines ordering of items
//true: Descendente
//false: Ascendente
sortDesc: true
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.