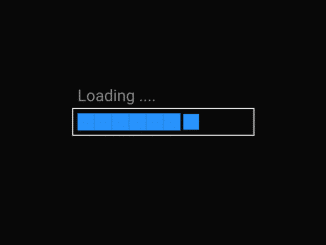
This HTML and CSS code snippet helps you to create a visually appealing loading animation. It uses GSAP (GreenSock Animation Platform) and Splitting.js to animate text and create a loading effect. It scales and flips elements in a vertical fashion, providing an attractive loading indicator for a better user experience.
You can integrate this animation as a preloader or on waiting screens when the content of your web applications is underloading. Moreover, you can customize the overall look and feel of the loader according to your needs.
How to Create Loading Animation HTML CSS Code
1. First of all, load the Splitting CSS by adding the following CDN link into the head tag of your webpage.
<link rel='stylesheet' href='https://unpkg.com/splitting/dist/splitting.css'> <link rel='stylesheet' href='https://unpkg.com/splitting/dist/splitting-cells.css'>
2. After that, create the HTML structure for the loading animation as follows:
<main> <p data-splitting>Loading ....</p> <div class="wrap"> <div class="vertical-flip" data-splitting="cells" data-columns="10" data-rows="1" data-image="true"> </div> </div> </main>
3. Use the following CSS code to style the loading screen. You can set the custom background color and text size according to your needs.
.vertical-flip {
width: 10rem;
height: 1rem;
margin-block-start: 0.5rem;
background: dodgerblue;
}
main {
/* border: 1px dotted white; */
/* text-align: center; */
}
.wrap {
outline: 1px solid #efefef;
outline-offset: 0.25rem;
}
p {
opacity: 0.5;
}
body {
display: grid;
place-items: center;
min-height: 100vh;
background: #080808;
font-family: "Open Sans", sans-serif;
color: #fff;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
4. Now, load the GSAP JS and Splitting JS by adding the following scripts just before closing the <body> element:
<script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js'></script> <script src='https://unpkg.com/splitting/dist/splitting.min.js'></script>
5. Finally, add the following JavaScript function between the <script> tag just after the above scripts.
Splitting();
var tl = gsap.timeline({ repeat: -1, repeatDelay: 0.75 });
tl
.from(".vertical-flip .cell", {
scale: 0,
transformOrigin: "center",
x: "1.5rem",
duration: 0.25,
ease: "circ.out",
stagger: {
amount: 3,
from: "start"
}
})
.to(
".vertical-flip .cell",
{
scale: 0,
xPercent: -900,
duration: 0.5,
stagger: { amount: 0.75, from: "start" }
},
"+=0.5"
);
That’s all! hopefully, you have successfully created the loading animation. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.