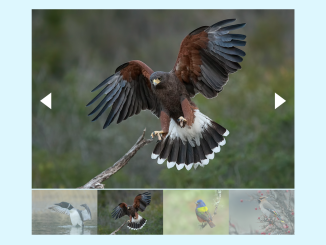
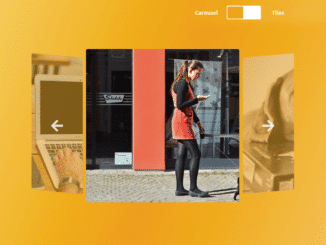
Simple, easy to use and lightweight image slider with controls. The plugin is also work without jQuery, you can control image sliding with next and previous buttons.
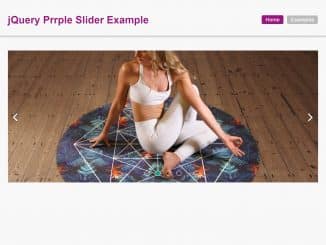
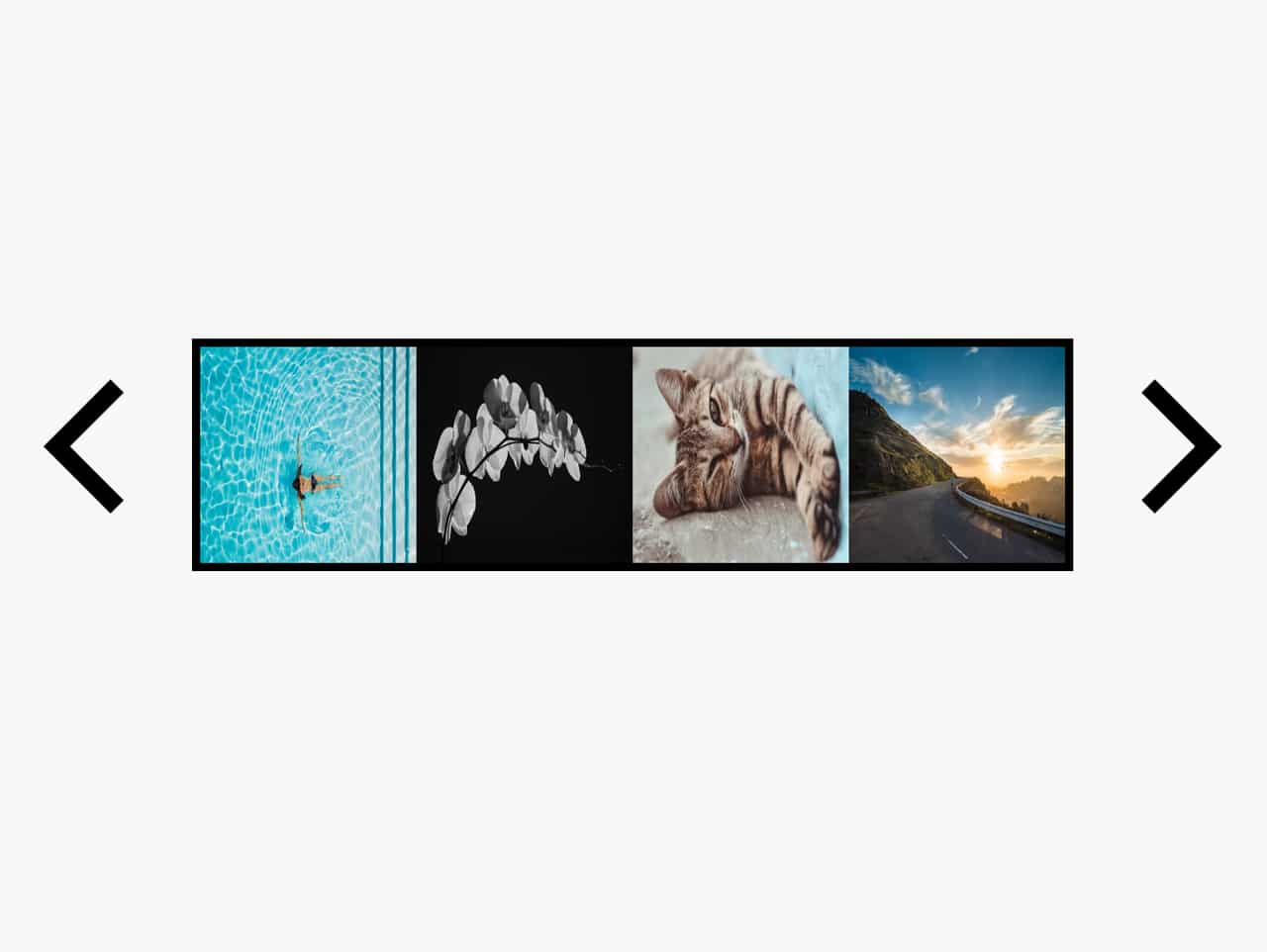
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | simpleSlider |
| Author: | K33J |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 (Optional) |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 117 KB |
How to Use Image Slider with Controls :
1. After downloading this project, include the simple slider‘s CSS and JavaScript file into Your HTML document.
<!-- Simple Slider CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Simple Slider Js --> <script src="js/script.js" defer></script>
2. Now, create HTML structure like below for the slider and put your image’s links.
<div class="container"> <img src="img/arrow_left.svg" alt="ArrowLeft" width="128" height="128" id="ArrowLeft"> <div class="slider"> <div id="img-list"> <img src="https://source.unsplash.com/600x300/?fitness" alt="" width="128" height="128"> <img src="https://source.unsplash.com/600x300/?yoga" alt="" width="128" height="128"> <img src="https://source.unsplash.com/600x300/?bike" alt="" width="128" height="128"> <img src="https://source.unsplash.com/600x300/?bikni" alt="" width="128" height="128"> <img src="https://source.unsplash.com/600x300/?flower" alt="" width="128" height="128"> <img src="https://source.unsplash.com/600x300/?cat" alt="" width="128" height="128"> <img src="https://source.unsplash.com/600x300/?running" alt="" width="128" height="128"> </div> </div> <img src="img/arrow_right.svg" alt="ArrowRight" width="128" height="128" id="ArrowRight"> </div>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.