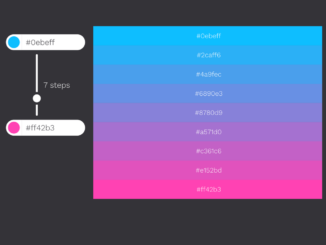
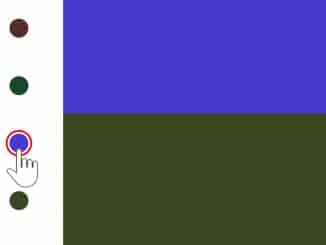
This Vue.js code snippet helps you to create an HTML5 hex color picker with a mixer. It lets you pick two colors and generates a range of interpolated colors between them. The color mixer provides a visual representation of the steps and allows adjustments. Helpful for designing gradients or exploring color combinations effortlessly.
Users can use the vertical range slider to adjust the number of steps between the chosen colors. This controls the granularity of the color interpolation.
How to Create HTML5 Hex Color Picker With Mixer
1. First of all, create your HTML structure including the designated <main> element for the color picker. Utilize the two color input fields (type="color") to select your primary and secondary colors.
<main v-cloak>
<div class="tools">
<div>
<input type="color" v-model="color1" />
<input type="text" v-model="color1" />
</div>
<div>
<div class="vertical-range"><input type="range" :min="min" :max="max" v-model="steps" /></div>
<div class="steps">{{visualSteps}} {{visualStepsLabel}}</div>
</div>
<div>
<input type="color" v-model="color2" />
<input type="text" v-model="color2" />
</div>
</div>
<div class="colors">
<div class="color" v-for="color in colors" :style="setStyles(color)"> {{colorName(color)}}</div>
</div>
</main>
2. Style the color picker using the following CSS code. You can modify the CSS styles according to your needs.
@import url("https://fonts.googleapis.com/css?family=Work+Sans:300");
:root {
--fg: #fff;
--bg: #343338;
}
[v-cloak] {
display: none;
}
.tools {
flex: none;
padding: 2rem;
color: #fff;
}
.tools div {
display: flex;
position: relative;
}
.tools div + div {
margin-top: 0.5em;
}
.tools .steps {
position: absolute;
top: 50%;
left: 15vh;
transform: translate(25%, -50%);
padding: 0;
margin: 0;
}
.colors {
flex: 1;
display: flex;
flex-direction: column;
font-size: 0.85em;
height: 100vh;
overflow: auto;
}
.colors .color {
flex: 1;
display: flex;
align-items: center;
justify-content: center;
padding: 0 2rem;
transition: 300ms linear;
}
.vertical-range {
display: flex;
align-items: center;
width: 30vh;
height: 30vh;
transform: rotate(-90deg);
}
input {
margin: 0;
padding: 0 0.5em;
font-size: inherit;
font-family: inherit;
border: none;
width: 7em;
outline: none;
border-radius: 0 1em 1em 0;
background: var(--fg);
color: var(--bg);
flex: 1;
}
input[type=color] {
padding: 0;
width: 2em;
height: 2em;
border-radius: 1em 0 0 1em;
}
input[type=color]::-moz-color-swatch {
border: none;
border-radius: 1em;
transform: scale(0.75);
}
input[type=color]::-webkit-color-swatch {
border: none;
border-radius: 1em;
}
input[type=color]::-webkit-color-swatch-wrapper {
padding: 0.25em;
border-radius: 1em;
}
input[type=range] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: none;
display: inline-block;
padding: 0;
margin: 0;
border: 0;
width: 100%;
height: 0.25em;
border-radius: 1em;
cursor: pointer;
font-size: inherit;
background: var(--fg);
}
input[type=range]::-moz-range-track {
-moz-appearance: none;
appearance: none;
background: var(--fg);
outline: none;
}
input[type=range]::-moz-focus-outer {
border: 0;
}
input[type=range]::-moz-range-thumb {
-moz-appearance: none;
appearance: none;
width: 1em;
height: 1em;
border: none;
border-radius: 1em;
box-shadow: 0 0 0 0.3em var(--bg);
background: var(--fg);
transform: scale(1);
-moz-transition: transform 0.3s ease-out;
transition: transform 0.3s ease-out;
}
input[type=range]::-moz-range-thumb:focus, input[type=range]::-moz-range-thumb:active {
-moz-appearance: none;
appearance: none;
transform: scale(0.85);
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 1em;
height: 1em;
border: none;
border-radius: 1em;
box-shadow: 0 0 0 0.3em var(--bg);
background: var(--fg);
transform: scale(1);
-webkit-transition: transform 0.3s ease-out;
transition: transform 0.3s ease-out;
}
input[type=range]::-webkit-slider-thumb:focus, input[type=range]::-webkit-slider-thumb:active {
-webkit-appearance: none;
appearance: none;
transform: scale(0.85);
}
*, *::before, *::after {
box-sizing: border-box;
}
body {
margin: 0;
min-height: 100vh;
display: flex;
background: var(--bg) !important;
font-family: "Work Sans", sans-serif;
}
main {
flex: 1;
display: flex;
font-size: calc(1em + 1vmin);
}
@supports (-webkit-backdrop-filter: blur(2em)) {
input[type=color] {
display: none;
}
input {
border-radius: 1em;
padding: 0.25em 0.5em;
width: 9em;
}
}
3. Now, Load the Vue.js JavaScript library by adding the following CDN links just before closing the body tag:
<script src='https://unpkg.com/vue@2'></script> <script src='https://codepen.io/jasesmith/pen/qMmLNO/bb578a401c45e3f38f096eb64646e76b.js'></script>
4. Finally, add the following JavaScript function between <script> tag or external JS file. Modify the min, max, delta, and steps values in the JavaScript code to tailor the color range according to your preferences.
let vm = new Vue({
el: 'main',
mixins: [vueMixinColorFunctions],
data: {
min: 3,
max: 27,
delta: 10,
steps: 11,
color1: '#0ebeff',
color2: '#ff42b3',
},
computed: {
colors () {
return this.interpolateColors(this.color1, this.color2, this.steps)
},
visualSteps () {
return (this.steps - 2)
},
visualStepsLabel () {
return (this.visualSteps === 1 ? 'step' : 'steps')
},
},
methods: {
adjust (color) {
const hex = this.rgbToHex(color[0], color[1], color[2])
return this.foregroundAdjust(hex)
},
setStyles(color) {
return `background: rgb(${color}); color: ${this.adjust(color)}`
},
colorName (color) {
return this.rgbArrayToHex(color)
},
}
})
That’s all! hopefully, you have successfully created an HTML5 Hex Color Picker in your website/app. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.