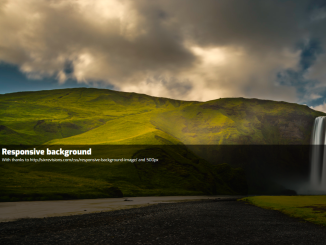
This code demonstrates the use of background attachment in CSS. It creates a responsive background with fixed attachment. The background image remains static while the content scrolls. This code is helpful for designing visually appealing websites with a consistent background.
This technique adds a touch of elegance and engagement to your web design. You can use this code in your website’s CSS to create visually appealing and professional backgrounds.
How to Create Background Attachment In Css
1. Start by setting up your HTML structure. In your HTML file, create a div with a class of “wrapper” that will contain your content. Inside this wrapper, create another div with a class of “message” to hold your content. This structure will help us apply the fixed background effect.
<div class="wrapper">
<div class="message">
<h1>Responsive background</h1>
<p>With thanks to http://sixrevisions.com/css/responsive-background-image/ and 500px</p>
</div>
</div>
2. Now, let’s move on to the CSS styling. First, ensure that your HTML and body elements have a height of 100% to make sure our background covers the entire viewport.
Next, apply the fixed background effect to the “message” div by using the background-attachment: fixed; property. This ensures that the background image remains fixed while scrolling.
html, body{
height: 100%;
}
body {
background-image: url(http://ppcdn.500px.org/75319705/1991f76c0c6a91ae1d23eb94ac5c7a9f7e79c480/2048.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #999;
min-height: 720px;
position: relative;
}
div, body{
margin: 0;
padding: 0;
font-family: exo, sans-serif;
}
.wrapper {
height: 100%;
width: 100%;
}
.message {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height:45%;
bottom: 0;
display: block;
position: absolute;
background-color: rgba(0,0,0,0.6);
color: #fff;
padding: 0.5em;
box-sizing: border-box;
}
You can customize the background image by setting the background-image property to your desired image URL. Adjust the background-position, background-repeat, background-size, and background-color properties as needed to achieve the desired look.
That’s all! hopefully, you have successfully created a Background Attachment in CSS. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.