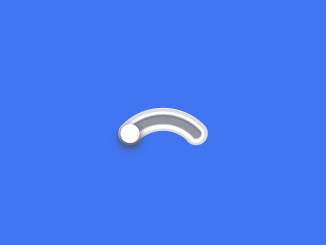
This code creates an arched toggle switch using HTML & CSS. It generates a switch UI element. The switch allows toggling a feature on or off visually. The switch appearance changes when clicked. This code helps in creating customizable toggle switches for web interfaces.
You can use this code in web development projects. It’s handy for creating user-friendly toggle switches. One benefit is enhancing user interaction on your website.
How to Create Arched Toggle Switch Using Html & Css
1. First of all, create the HTML structure as follows. It sets up the basic structure for the toggle switch. The label contains an input element (checkbox), a background span, and a label span.
<label class="switch"> <input class="switch__input" type="checkbox" role="switch"> <span class="switch__bg"></span> <span class="switch__label">Power</span> </label>
2. Now, let’s add the CSS styling to achieve the arched toggle switch effect. Copy and paste the following CSS code into your project. This CSS defines the appearance and behavior of the toggle switch. It styles the switch, input, background, and label, creating the arched effect and animation.
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--hue: 223;
--bg: hsl(var(--hue),90%,60%);
--fg: hsl(var(--hue),90%,10%);
--primary: hsl(var(--hue),90%,50%);
--trans-dur: 0.3s;
--trans-timing: cubic-bezier(0.65,0,0.35,1);
font-size: calc(40px + (80 - 40) * (100vw - 320px) / (2560 - 320));
}
body,
input {
font: 1em/1.5 sans-serif;
}
body {
background-color: var(--bg);
color: var(--fg);
display: flex;
height: 100vh;
}
.switch,
.switch__input {
position: relative;
-webkit-tap-highlight-color: transparent;
}
.switch {
display: block;
filter: grayscale(0.9);
margin: auto;
transition: filter var(--trans-dur) var(--trans-timing);
width: 6em;
height: 2.75em;
}
.switch:has(:checked) {
filter: grayscale(0);
}
.switch__input {
cursor: pointer;
outline: transparent;
width: 100%;
height: 100%;
-webkit-appearance: none;
appearance: none;
z-index: 2;
}
.switch__bg {
background:
radial-gradient(
7.75em 7.75em at 50% 4.0625em,
hsla(var(--hue),90%,90%,0) 29.9%,
hsl(var(--hue),90%,90%) 30.1% 31.9%,
hsl(0,0%,100%) 32.1% 35.2%,
hsl(var(--hue),50%,80%) 35.4% 36%,
hsl(var(--hue),90%,70%) 36.2% 41.8%,
hsl(var(--hue),90%,65%) 42% 43.6%,
hsl(var(--hue),50%,80%) 43.8% 44.4%,
hsl(0,0%,100%) 44.6% 46.6%,
hsl(var(--hue),90%,90%) 46.8% 49.3%,
hsl(var(--hue),90%,98%) 49.5% 49.8%,
hsla(var(--hue),90%,98%,0) 49.9%
);
clip-path: polygon(0 0,100% 0,100% 50%,75% 100%,25% 100%,0 50%);
display: block;
position: absolute;
inset: 0;
z-index: 1;
}
.switch:before,
.switch:after,
.switch__input:before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
}
.switch:before,
.switch:after {
background:
radial-gradient(
60% 60% at 50% 50%,
hsla(var(--hue),50%,80%,0) 34%,
hsl(var(--hue),50%,80%) 35% 40.5%,
hsl(0,0%,100%) 41.5% 49%,
hsla(0,0%,100%,0) 50%
),
linear-gradient(
hsla(var(--hue),90%,65%,0) 30%,
hsl(var(--hue),90%,65%) 30% 40%,
hsla(var(--hue),90%,65%,0) 40%
) 50% 0 / 40% 100% no-repeat,
radial-gradient(
50% 50% at 50% 50%,
hsl(var(--hue),90%,70%) 41%,
hsla(var(--hue),90%,70%,0) 42%
),
radial-gradient(
75% 75% at 50% 52.5%,
hsl(0,0%,100%) 49.8%,
hsla(0,0%,100%,0) 50%
),
radial-gradient(
112% 112% at 50% 55%,
hsl(var(--hue),90%,98%,0) 46.8%,
hsl(var(--hue),90%,98%) 47% 49.8%,
hsla(var(--hue),90%,98%,0) 50%
),
radial-gradient(
100% 100% at 50% 50%,
hsl(var(--hue),90%,90%) 49.8%,
hsla(var(--hue),90%,90%,0) 50%
);
border-radius: 50%;
top: auto;
bottom: 0.0625em;
width: 1.5625em;
height: 1.5625em;
}
.switch:before {
transform: rotate(-45deg);
}
.switch:after {
right: 0;
left: auto;
transform: rotate(45deg);
}
.switch__input:before {
background-color: hsl(0,0%,100%);
border-radius: 50%;
box-shadow:
0 0 0 0.5em hsla(var(--hue),90%,40%,0),
0 0.25em 0.5em 0.125em hsl(var(--hue),90%,50%);
top: 3.5em;
left: calc(50% - 0.625em);
width: 1.25em;
height: 1.25em;
transform: rotate(-45deg) translateY(-3.125em) rotate(45deg);
transition:
background-color var(--trans-dur) var(--trans-timing),
box-shadow 0.15s var(--trans-timing),
transform var(--trans-dur) var(--trans-timing);
}
.switch__input:checked:before {
background-color: hsl(var(--hue),90%,70%);
transform: rotate(45deg) translateY(-3.125em) rotate(-45deg);
}
.switch__input:focus-visible:before {
box-shadow:
0 0 0 0.5em hsla(var(--hue),90%,40%,0.5),
0 0.25em 0.5em 0.125em hsl(var(--hue),90%,50%);
}
.switch__label {
overflow: hidden;
position: absolute;
width: 1px;
height: 1px;
}
You can customize the toggle switch by tweaking the CSS variables or adjusting the styles to fit your design scheme. Experiment with colors, sizes, and animations to match your website’s aesthetics.
That’s all! hopefully, you have successfully created an Arched Toggle Switch. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.