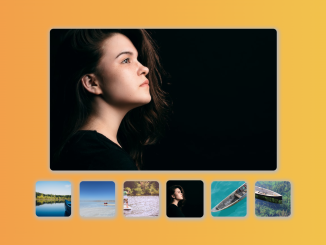
This HTML & CSS code helps you to create a simple yet stylish image gallery with a central main image and clickable thumbnails below it. When you click on a thumbnail, the main image changes to display the selected picture. This code uses HTML, CSS, and JavaScript to enhance your website’s visual appeal and provide an interactive way to view images. Perfect for showcasing your photos or products effortlessly.
How to Create a Simple CSS Image Gallery with Thumbnails
1. Copy and paste the following HTML code into your web project. This code defines the structure of the image gallery, including the main image and the thumbnail images. You can customize the image sources to display your own pictures.
<img src="https://source.unsplash.com/ufFIweqSPd4/800x800" id="main"> <div id="thumbnails"> <img src="https://source.unsplash.com/ufFIweqSPd4/800x800"> <img src="https://source.unsplash.com/O0uCm1WLnA0/800x800"> <img src="https://source.unsplash.com/pV5ckb2HEVk/800x800"> <img src="https://source.unsplash.com/800x800/?girl"> <img src="https://source.unsplash.com/EXkbaeN05lY/800x800"> <img src="https://source.unsplash.com/B2mq60Ksrsg/800x800"> </div>
2. The CSS code is responsible for styling the gallery components. It adds shadows, border-radius, and hover effects to create an appealing visual experience. Paste the following CSS code into your CSS stylesheet or within a <style> tag in the HTML document.
#main, #thumbnails img {
box-shadow: 2px 2px 10px 5px #b8b8b8;
border-radius: 10px;
}
* {
transition: all 0.5s ease;
}
#thumbnails {
text-align: center;
}
#thumbnails img {
width: 100px;
height: 100px;
margin: 10px;
cursor: pointer;
}
@media only screen and (max-width: 480px) {
#thumbnails img {
width: 50px;
height: 50px;
}
}
#thumbnails img:hover {
transform: scale(1.05);
}
#main {
width: 50%;
height: 400px;
object-fit: cover;
display: block;
margin: 20px auto;
}
@media only screen and (max-width: 480px) {
#main {
width: 100%;
}
}
.hidden {
opacity: 0;
}
3. The JavaScript code adds interactivity to the gallery. It allows users to click on thumbnail images to change the main image. Insert the JavaScript code into a <script> tag at the end of your HTML document, just before the closing </body> tag.
var thumbnails = document.getElementById("thumbnails")
var imgs = thumbnails.getElementsByTagName("img")
var main = document.getElementById("main")
var counter=0;
for(let i=0;i<imgs.length;i++){
let img=imgs[i]
img.addEventListener("click",function(){
main.src=this.src
})
}
That’s it! You’ve now successfully created a simple CSS image gallery with thumbnails for your website. Users can click on thumbnails to view different images, making it an attractive and user-friendly way to showcase your content. Feel free to expand upon this code and tailor it to your specific needs!
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.