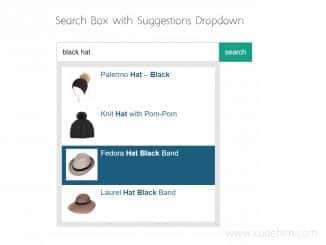
The “uniBox.js” is a stand-alone and powerful JavaScript plugin to create a search box with a suggestions dropdown. It helps you to make an AJAX-ready search box that can also fetch suggestions from external URLs. The plugin comes with multiple configuration options to fully customize its core working. It is also compatible with jQuery to easily implement in your projects.
Moreover, the looking of the search box can be fully customized with additional CSS according to your website template.
How to Create Search Box with Suggestions Dropdown
1. First of all load jQuery and uniBox plugin’s CSS and JavaScript files into your HTML document in order to make suggestions search.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- UniBox JS --> <script src="js/unibox.min.js"></script> <!-- UniBox CSS --> <link rel="stylesheet" href="css/unibox.min.css"/>
2. After that, create a basic HTML form for search box with unique id.
<form> <input class="s searchbox" id="searchInput" type="text" placeholder="My search..." /> <input class="btn-search" type="submit" value="search" /> </form>
3. Initialize the plugin with suggestions configurations by adding the following script in your webpage.
<!-- unibox configuration -->
<script>
var boxes = [];
sxQuery(document).ready(function() {
var settings = {
// REQUIRED
suggestUrl: 'https://global.sitesearch360.com/sites/suggest?site=fairshopping.online&limit=10&maxQuerySuggestions=50&query=', // the URL that provides the data for the suggest -> this is just an example
// suggestUrl: 'http://yourserver.com/suggests?query=', // the URL that provides the data for the suggest
ivfImagePath: 'http://yourserver.com/images/ivf/', // the base path for instant visual feedback images
// OPTIONAL
instantVisualFeedback: 'all', // where the instant visual feedback should be shown, 'top', 'bottom', 'all', or 'none', default: 'all'
throttleTime: 100, // the number of milliseconds before the suggest is triggered after finished input, default: 300ms
extraHtml: undefined, // extra HTML code that is shown in each search suggest
highlight: true, // whether matched words should be highlighted, default: true
queryVisualizationHeadline: '', // A headline for the image visualization, default: empty
animationSpeed: 200, // speed of the animations, default: 300ms
callbacks: {
enter: function(text,link){console.log('enter callback: '+text);}, // callback on what should happen when enter is pressed, default: undefined, meaning the link will be followed
enterResult: function(text,link){console.log('enter callback result: ' + text);}, // callback on what should happen when enter is pressed on a result or a suggest is clicked
},
placeholder: 'Search for something',
minChars: 3, // minimum number of characters before the suggests shows, default: 3
suggestOrder: [], // the order of the suggests
suggestSelectionOrder: [], // the order of how they should be selected
noSuggests: '<b>We haven\'t found anything for you, <u>sooorrryyy</u></b>',
emptyQuerySuggests: {
"suggests":{
"Cool Things to Check Out":[
{"id":"1","name":"Mason Jar Lid Lights","link":"https://spoonacular.com/articles/mason-jar-lid-lights","image":"https://spoonacular.com/images/articles/mason-jar-lid-lights.jpg"},
{"id":"2","name":"Spreadable Beer","link":"https://spoonacular.com/articles/spreadable-beer","image":"https://spoonacular.com/images/articles/spreadable-beer.jpg"}
],
"Products":[
{"name":"Canon PowerShot SX710 HS","image":"https://images-eu.ssl-images-amazon.com/images/I/41JNvHrzCAL._AC_SY200_.jpg","id":"2179584","link":"https://www.amazon.com/Canon-PowerShot-SX720-HS-Black/dp/B01BV14I40/"},
]
}
},
//maxWidth: 400 // the maximum width of the suggest box, default: as wide as the input box
};
// apply the settings to an input that should get the unibox
// apply to multiple boxes
boxes = sxQuery(".s").unibox(settings);
});
</script>
In the above JavaScript code, each config option (and its purpose) has been described with comments.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.