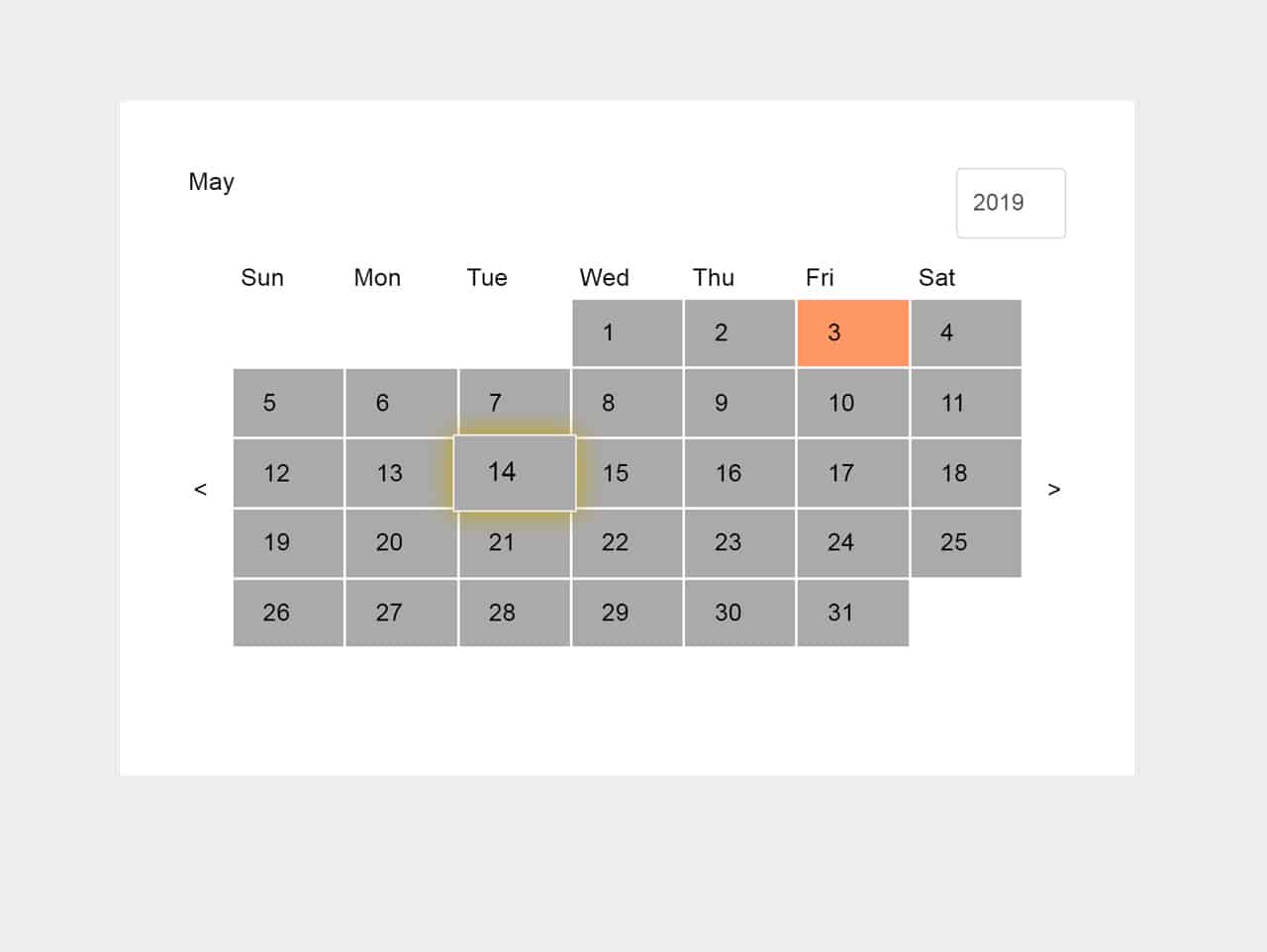
Js calendar is a stand alone, navigate-able and mobile friendly CSS3 animated event calendar based on jQuery. It creates calendar that allows user to and event to any date that will be highlighted in calendar. User can navigate each month of a year and years to infinite level.
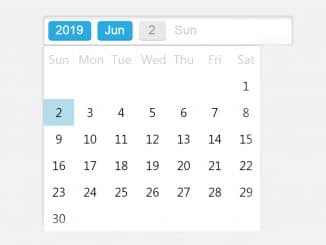
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Js Calendar |
| Author: | Sergii Khudolii |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 3.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 35.3 KB |
How to Make CSS3 Animated Event Calendar
1. First of all include the Js Event Calendar CSS file into HTML document.
<link rel="stylesheet" href="css/js-calendar.css">
2. Now, create basic HTML structure for event calendar as follows.
<div style="display: none">
<div id="dayNode" class="table-cell">
</div>
<div id="monthSelectNode" class="select-month" data-month="0"></div>
</div>
<div id="modal" class="modal" style="display: none">
<div class="dialog">
<p>Event:</p>
<form onsubmit="saveEventHandler()">
<input type="text" id="inputBox">
<button class="button" type="submit">Save</button>
</form>
</div>
</div>
<div id="mainContainer">
<div id="header" class="cal-header">
<div id="month-menu">
<div id="month"></div>
<div class="month-list">
</div>
</div>
<div id="yearDiv">
<input type="number" id="year" size="4" onchange="changeYearHandler(this.value)">
</div>
</div>
<div class="calendar-wrapper">
<div id="left"><</div>
<div>
<div id="calendarHeader" class="table">
</div>
<div id="calendarBody" class="table">
</div>
</div>
<div id="right">></div>
</div>
</div>
3. Finally load the jQuery and Animated Event Calendar JavaScript file and done. The plugin will be auto initialized after adding to your website / app.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Event Calendar Js --> <script src="js/jquery.js-calendar.js"></script>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.