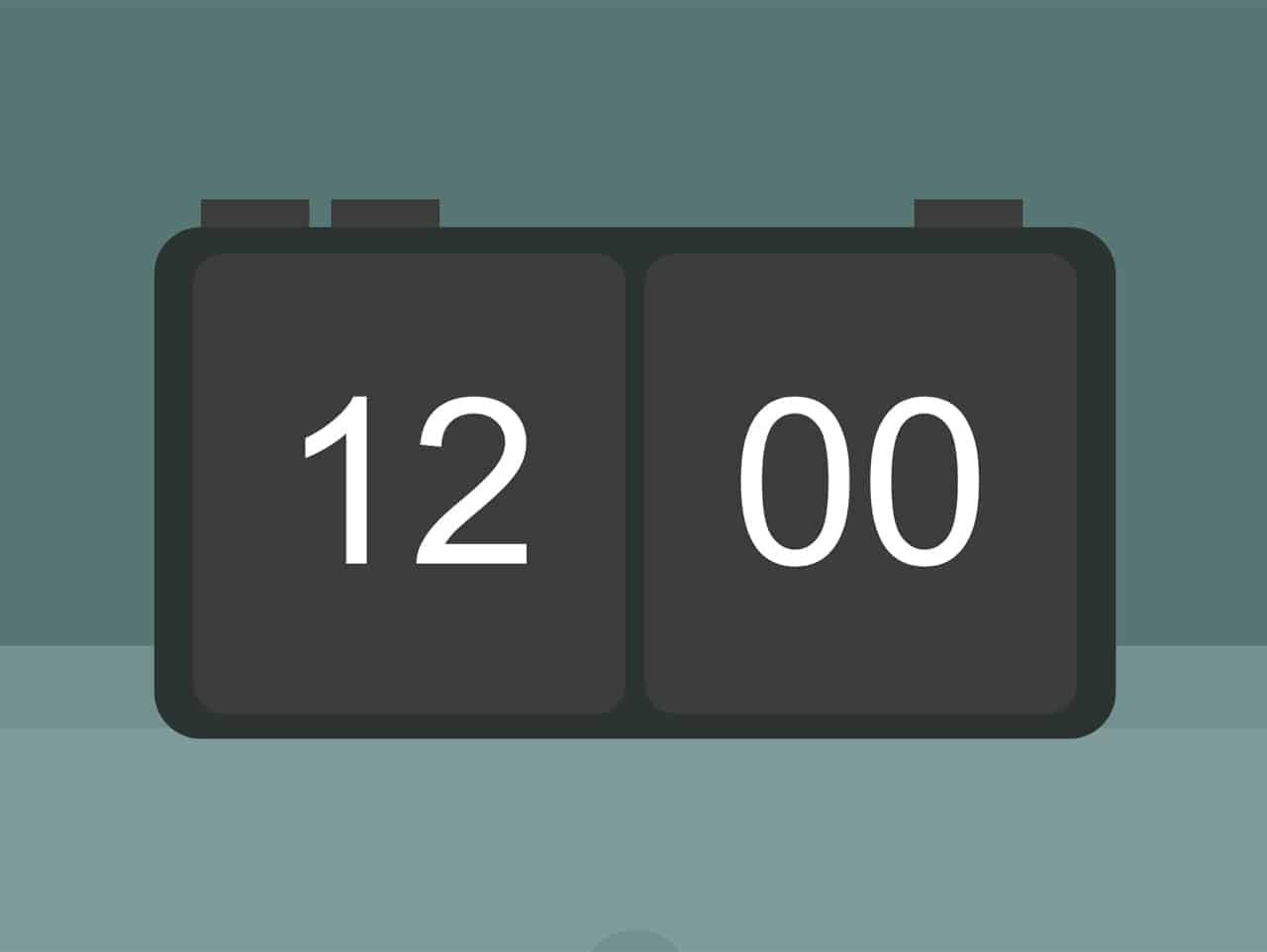
A well designed CSS and JavaScript digital clock widget with ultra lightweight. This plugin helps you to create calendar like digital clock that display local time in awesome way.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | digital-clock-widget |
| Author: | Abhi |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | Normalize CSS 5.0 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 3.87 KB |
How to Use JavaScript Digital Clock
1. Load the Normalize and Digital Clock CSS file into HTML document.
<!--Normalize CSS--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <!-- Digital Clock CSS --> <link rel="stylesheet" href="css/style.css">
2. Create basic HTML structure for clock like below.
<div class="container">
<div class="overlay"></div>
<div class="table">
<div class="inner">
<div class="holder"></div>
</div>
</div>
<div class="clock">
<div class="top">
<div class="t1 btn"></div>
<div class="t2 btn"></div>
<div class="t3 btn"></div>
</div>
<div class="inside">
<div class="hour screen"></div>
<div class="minute screen"></div>
</div>
</div>
</div>
3. Finally, include the clock‘s JavaScript file into your page and done.
<!-- Digital Clock Js --> <script src="js/index.js"></script>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.