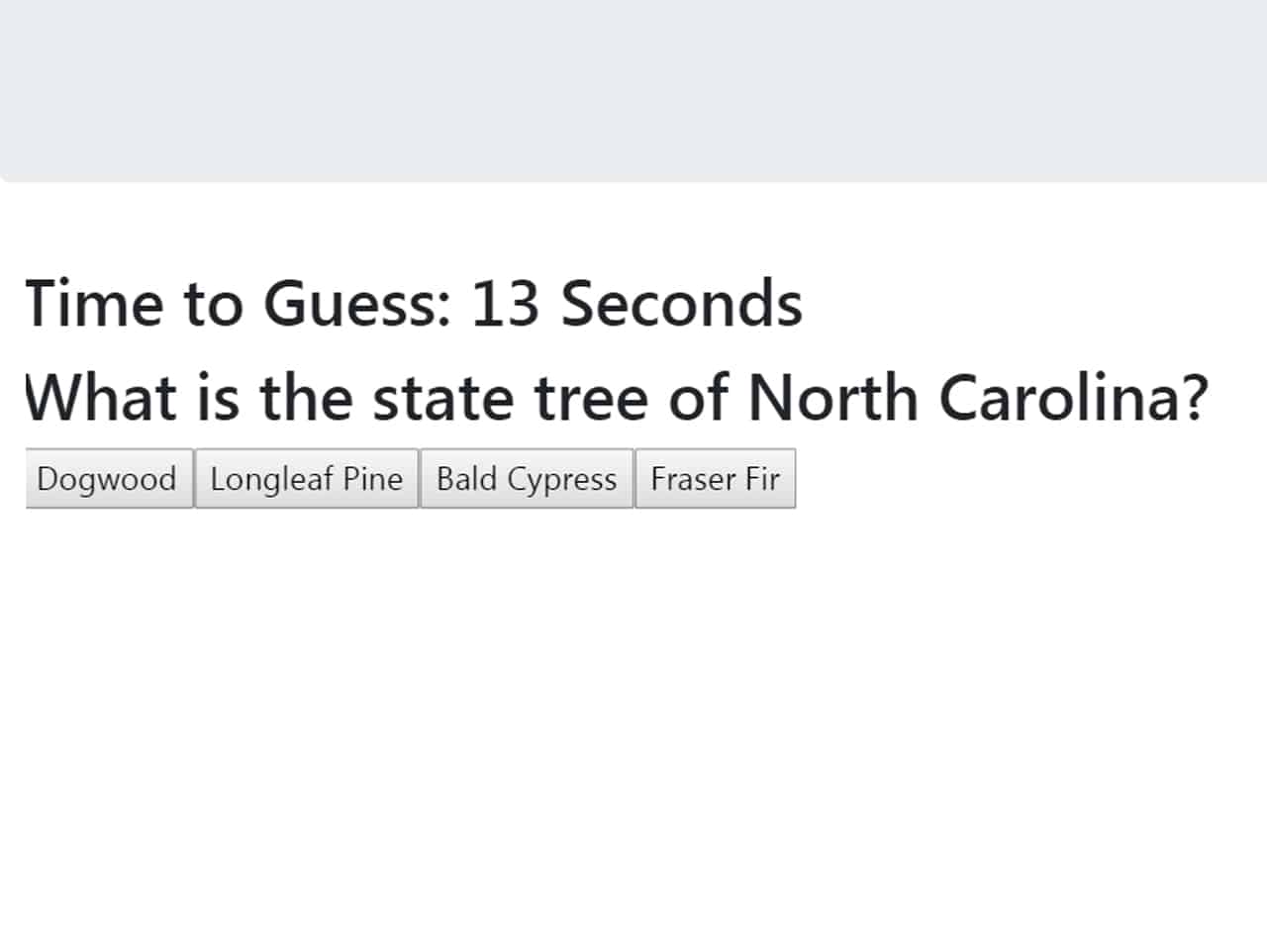
The Trivia Game is a simple quiz application with timer using JavaScript / jQuery. The plugin creates a simple quiz game, user have to pick a correct answer in specific given time. It comes with simple design and straightforward coding logic.
The plugin helpful to make multiple choice questions game. You just need to insert MCQs & a correct answer in an array. Then this plugin will generate Quiz Game. It can be fully customize with CSS according to your needs.
Plugin Overview
| Plugin: | TriviaGame |
| Author: | jsnwhited |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Bootstrap 4.1.3 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 4.01 KB |
How to Use Quiz Application with Timer
1. Load all the necessary assets, jQuery, Bootstrap and Popper Js into your HTML webpage to getting started with Trivia Game (a quiz application).
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- Popper Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.15.0/popper.min.js"></script>
2. After loading all assets, also include quiz application JavaScript file.
<!-- Quiz App Js --> <script type = "text/javascript" src = "assets/javascript/app.js"></script>
3. Create HTML structure like below in which quiz questions and answer will be loaded dynamically.
<div id="wrapper"> <div class="jumbotron text-center"> <h1 class="display-4">North Carolina Trivia!</h1> <a id="start" class="btn btn-primary btn-lg" href="#" role="button">Start!</a> </div> <div id="subwrapper"> </div>
4. Add custom quiz in questions array by editing app.js file. You can fully customize this simple quiz application with timer JavaScript file.
// Variable for questions, an array of objects
var questions = [{
question: "What is the state tree of North Carolina?",
answers: ["Dogwood", "Longleaf Pine", "Bald Cypress","Fraser Fir"],
correctAnswer: "Dogwood",
image: "assets/images/imagename"
}, {
question: "North Carolina grows the most what in the nation?",
answers: ["Tomatoes", "Sweet Potatoes", "Broccoli", "Soybeans"],
correctAnswer: "Sweet Potatoes",
image: "assets/images/imagename",
}, {
question: "What is the state bird?",
answers: ["Bald Eagle", "Blue Jay", "Cardinal", "Wild Turkey"],
correctAnswer: "Cardinal",
image: "assets/images/imagename",
},
];
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.