
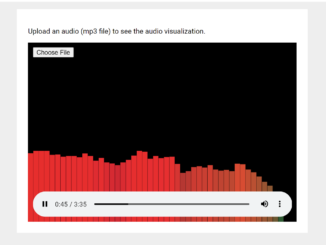
The JS Audio Visualizer is a lightweight JavaScript plugin to create an audio waveform visualizer. It gets the frequency data from the audio source file and draws audio visualization on the canvas element. It displays real-time audio visualization with an HTML5 audio player.
Whether you are working on a custom audio player or want to show an audio visualizer with the browser’s default audio player, you can easily integrate this JS visualizer. You just need to create a canvas element then this code snippet will do everything for you. So, have a look at the following guide to implementing an audio waveform visualizer into your project.
How to Create JavaScript Audio Waveform Visualizer
1. In the first step, create a div element with id “content”, place a canvas element and HTML5 audio element inside it. In order to get the audio file, create an input element with type “file” and define its id “thefile”. Basically, the input for the audio file is optional to test the JS visualizer, you can directly pass the source file in the JavaScript function.
<div id="content"> <input type="file" id="thefile" accept="audio/*" /> <canvas id="canvas"></canvas> <audio id="audio" controls></audio> </div>
2. After that, style the visualizer using the following CSS. You can set the custom style according to your needs.
#content{
position: relative;
width: 100%;
height: 380px;
}
#thefile {
position: absolute;
top: 10px;
left: 10px;
z-index: 100;
}
#canvas {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
audio {
position: absolute;
left: 10px;
bottom: 10px;
width: calc(100% - 20px);
}
3. Finally, add the following JavaScript for the visualizer into your project. Assign the audio source to the “file” variable and done.
window.onload = function() {
var file = document.getElementById("thefile");
var audio = document.getElementById("audio");
file.onchange = function() {
var files = this.files;
audio.src = URL.createObjectURL(files[0]);
audio.load();
audio.play();
var context = new AudioContext();
var src = context.createMediaElementSource(audio);
var analyser = context.createAnalyser();
var canvas = document.getElementById("canvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var ctx = canvas.getContext("2d");
src.connect(analyser);
analyser.connect(context.destination);
analyser.fftSize = 256;
var bufferLength = analyser.frequencyBinCount;
console.log(bufferLength);
var dataArray = new Uint8Array(bufferLength);
var WIDTH = canvas.width;
var HEIGHT = canvas.height;
var barWidth = (WIDTH / bufferLength) * 2.5;
var barHeight;
var x = 0;
function renderFrame() {
requestAnimationFrame(renderFrame);
x = 0;
analyser.getByteFrequencyData(dataArray);
ctx.fillStyle = "#000";
ctx.fillRect(0, 0, WIDTH, HEIGHT);
for (var i = 0; i < bufferLength; i++) {
barHeight = dataArray[i];
var r = barHeight + (25 * (i/bufferLength));
var g = 250 * (i/bufferLength);
var b = 50;
ctx.fillStyle = "rgb(" + r + "," + g + "," + b + ")";
ctx.fillRect(x, HEIGHT - barHeight, barWidth, barHeight);
x += barWidth + 1;
}
}
audio.play();
renderFrame();
};
};
That’s all! hopefully, you have successfully integrated this JS audio visualizer into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











you will not have a version to use URL links (streams)?
Hi Eibel!
You can set the source URL in file variable like:
How could do the same but without upload button.
as example on play it will show the analyser?
Hi Bruno!
You need to pass the audio source link inside the createMediaElementSource function.
var src = context.createMediaElementSource('path/to/audio.mp3'); var analyser = context.createAnalyser();Hi Asif! I can’t seem to get a transparent background on the canvas element without there being strange effects. Any idea on how to get the Canvas background to be transparent, rather than black, without sacrificing the waveform effects?