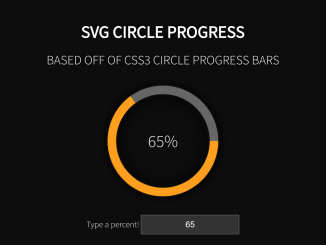
This code snippet helps you to create an animated SVG circle showing progress with a percentage value. It uses CSS to style the circle and JavaScript to update the progress based on input. The circle visually represents progress, helpful for displaying percentages dynamically.
You can use this code to create dynamic progress circles in web projects. It helps visualize percentage-based progress, enhancing user experience.
How to Create Svg Circle Progress With Percentage Value
1. First of all, load the Modernizr JS, Normalize CSS, Google Fonts, and Prefixfree JS by adding the the following CDN links into the head tag of your HTML document.
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400'> <script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
2. Create an <svg> element to hold the circle and other necessary elements.
<h1>SVG Circle Progress</h1> <h2>Based off of CSS3 circle progress bars</h2> <div id="cont" data-pct="100"> <svg id="svg" width="200" height="200" viewPort="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle r="90" cx="100" cy="100" fill="transparent" stroke-dasharray="565.48" stroke-dashoffset="0"></circle> <circle id="bar" r="90" cx="100" cy="100" fill="transparent" stroke-dasharray="565.48" stroke-dashoffset="0"></circle> </svg> </div> <label for="percent">Type a percent!</label> <input id="percent" name="percent">
3. Add CSS to style the SVG circle and create the progress visualization. Adjust the styling and size of the circle as needed. Test the progress circle by entering values in the input field. The circle will dynamically update based on the percentage entered.
#svg circle {
stroke-dashoffset: 0;
transition: stroke-dashoffset 1s linear;
stroke: #666;
stroke-width: 1em;
}
#svg #bar {
stroke: #FF9F1E;
}
#cont {
display: block;
height: 200px;
width: 200px;
margin: 2em auto;
box-shadow: 0 0 1em black;
border-radius: 100%;
position: relative;
}
#cont:after {
position: absolute;
display: block;
height: 160px;
width: 160px;
left: 50%;
top: 50%;
box-shadow: inset 0 0 1em black;
content: attr(data-pct)"%";
margin-top: -80px;
margin-left: -80px;
border-radius: 100%;
line-height: 160px;
font-size: 2em;
text-shadow: 0 0 0.5em black;
}
input {
color: #000;
}
/* Make things perty */
html { height: 100%;}
body{
font-family: 'Source Sans Pro', Helvetica, Arial, sans-serif;
background-color: #0d0d0d;
color: #fff;
height: 100%;
padding-top: 2em;
text-align: center;
}
h1, h2{ margin: 0; text-transform: uppercase;text-shadow: 0 0 0.5em black;}
h2 { font-weight: 300}
input { border: 1px solid #666; background: #333; color: #fff; padding: 0.5em; box-shadow: none; outline: none !important; margin: 1em auto; text-align: center;}
4. Now, load the jQuery JavaScript lilbrary by adding the following CDN link just before closing the body element:
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
5. Finally, initliaze the loading progress circle by adding the following JavaScript function between <script> tag just after the jQuery library.
$('#percent').on('change', function(){
var val = parseInt($(this).val());
var $circle = $('#svg #bar');
if (isNaN(val)) {
val = 100;
}
else{
var r = $circle.attr('r');
var c = Math.PI*(r*2);
if (val < 0) { val = 0;}
if (val > 100) { val = 100;}
var pct = ((100-val)/100)*c;
$circle.css({ strokeDashoffset: pct});
$('#cont').attr('data-pct',val);
}
});
That’s all! hopefully, you have successfully created a circle progress with percentage values on your webpage. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.