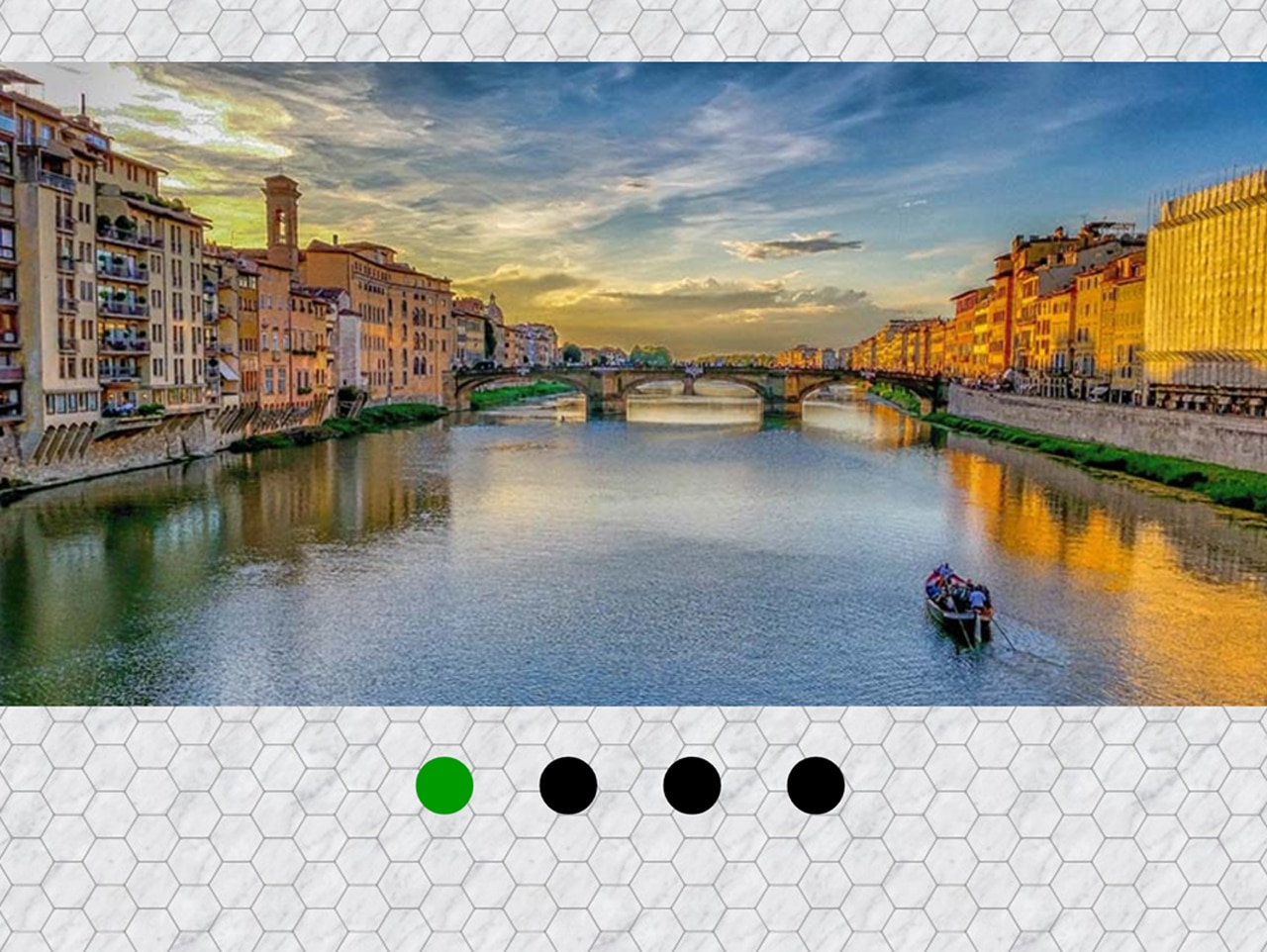
Yet another carousel slider based on jQuery and CSS that helps you to create automatic image slider (auto playing carousel). The plugin has straight forward logic to add the simple image sliding functionality with auto playing option.
This simple carousel slider can be fully customize with CSS to change its look.
Plugin Overview
| Plugin: | jquery-slider-auto |
| Author: | Stanislav Andreev |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (Image, HTML, CSS & JavaScript ) |
| Package Size: | 439 KB |
How to Make Automatic Image Slider
1. First of all load the jQuery and jquery-slider-auto‘s JavaScript file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Slider JS --> <script src="js/index.js"></script>
2. Create HTML structure for jQuery automatic image slider and put your image’s links in it.
<div class="slider">
<div class="slide-viewer">
<div class="slide-group">
<div class="slide slide-1">
<img src="img/slide-1.jpg" alt="slide_01" />
</div>
<div class="slide slide-2">
<img src="img/slide-2.jpg" alt="slide_02" />
</div>
<div class="slide slide-3">
<img src="img/slide-3.jpg" alt="slide_03" />
</div>
<div class="slide slide-4">
<img src="img/slide-4.jpg" alt="slide_04" />
</div>
</div>
</div>
<div class="slide-buttons"></div>
</div>
3. Style your carousel slider with CSS.
/********** SLIDER **********/
.slider {
max-width: 940px;
margin: 0px auto 30px auto;}
.slide-viewer {
position: relative;
overflow: hidden;
height: 430px;}
.slide-group {
width: 100%;
height: 100%;
position: relative;}
.slide {
width: 100%;
height: 100%;
display: none;
position: absolute;}
.slide:first-child {
display: block;}
/********** BUTTONS **********/
.slide-buttons {
text-align: center;}
.slide-btn {
border: none;
background: none;
color: #000;
font-size: 200%;
line-height: 0.5em;}
.slide-btn.active, .slide-btn:hover {
color: #009900;
cursor: pointer;}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.