A well designed, touch enabled and fully responsive testimonials slider based on jQuery Owl carousel. It is equally works on almost all modern browsers. The users can slide next previous reviews with swipe (mouse drag) and dots navigation. Everything is predefined, you just need to edit its HTML structure to customize.
Moreover, this testimonials slider template fully depended on Owl slider. So, it can be highly customize with Owl configurations options.
Plugin Overview
| Plugin: | html-testimonial-slider |
| Author: | Vladimir Kamuz |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and OWL Carousel |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 484 KB |
How to Make Testimonials using jQuery OWL Carousel
1. To create testimonials slider, download this project and include the Owl Carousel slider’s CSS and JavaScript files into your HTML document. Include these CSS files into head tag of your webpage.
<!-- OWL Carousel CSS --> <link rel="stylesheet" href="css/owl-carousel.css"> <link rel="stylesheet" href="css/owl-theme-default.css"> <link rel="stylesheet" href="css/style.css">
2. After that, create HTML structure for testimonial like below and place your custom images and text in it.
<div class="membership-include-container">
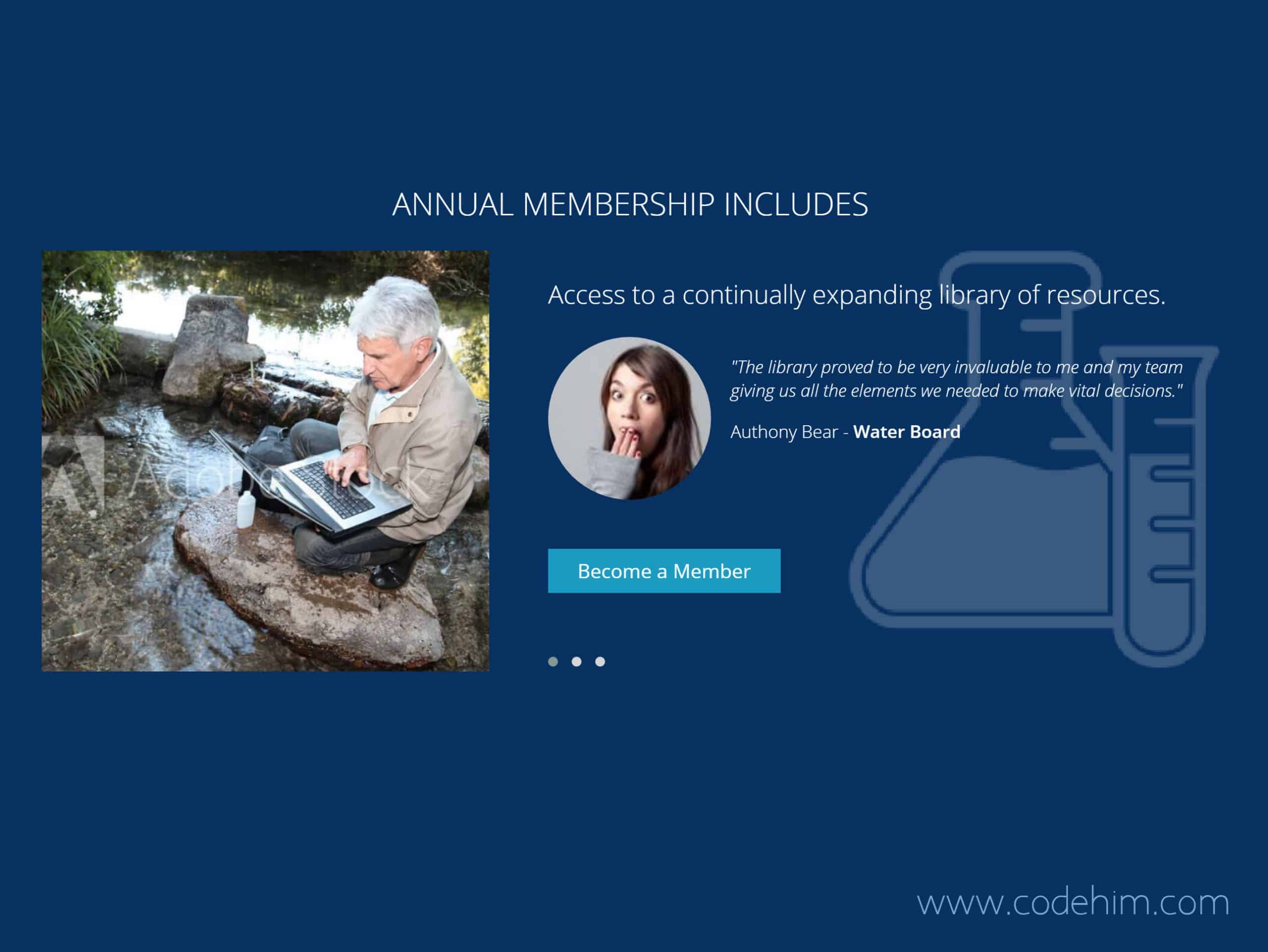
<h2>ANNUAL MEMBERSHIP INCLUDES</h2>
<div class="owl-carousel owl-theme membership-include">
<div class="item" style="background-image: url(img/icon_01.png); background-repeat: no-repeat; background-position: right center; background-size: contain;">
<div class="left" style="background-image: url(img/slide_01.jpg); background-repeat: no-repeat; background-position: right center; background-size: cover;">
</div>
<div class="right">
<h3>Access to a continually expanding library of resources.</h3>
<div class="image">
<div><img src="img/user_01.jpg" class="user-photo" alt="user"></div>
<div>
<p class="text">"The library proved to be very invaluable to me and my team giving us all the elements we needed to make vital decisions."</p>
<div class="author">Authony Bear - <strong>Water Board</strong></div>
</div>
</div>
<a href="#" class="btn blue">Become a Member</a>
</div>
</div>
<div class="item" style="background-image: url(img/icon_02.png); background-repeat: no-repeat; background-position: right center; background-size: contain;">
<div class="left" style="background-image: url(img/slide_02.jpg); background-repeat: no-repeat; background-position: right center; background-size: cover;">
</div>
<div class="right">
<h3>Access to a continually expanding library of resources.</h3>
<div class="image">
<div><img src="img/user_02.jpg" class="user-photo" alt="user"></div>
<div>
<p class="text">"The library proved to be very invaluable to me and my team giving us all the elements we needed to make vital decisions."</p>
<div class="author">Authony Bear - <strong>Water Board</strong></div>
</div>
</div>
<a href="#" class="btn blue">Become a Member</a>
</div>
</div>
<div class="item" style="background-image: url(img/icon_03.png); background-repeat: no-repeat; background-position: right center; background-size: contain;">
<div class="left" style="background-image: url(img/slide_03.jpg); background-repeat: no-repeat; background-position: right center; background-size: cover;">
</div>
<div class="right">
<h3>Access to a continually expanding library of resources.</h3>
<div class="image">
<div><img src="img/user_03.jpg" class="user-photo" alt="user"></div>
<div>
<p class="text">"The library proved to be very invaluable to me and my team giving us all the elements we needed to make vital decisions."</p>
<div class="author">Authony Bear - <strong>Water Board</strong></div>
</div>
</div>
<a href="#" class="btn blue">Become a Member</a>
</div>
</div>
</div>
</div>
3. At the end of your webpage, load the jQuery and Owl carousel JavaScript files to active the testimonial slider.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- OWL Carousel JS --> <script src="js/owl-carousel.js"></script> <!-- Custom Script --> <script src="js/script.js"></script>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.