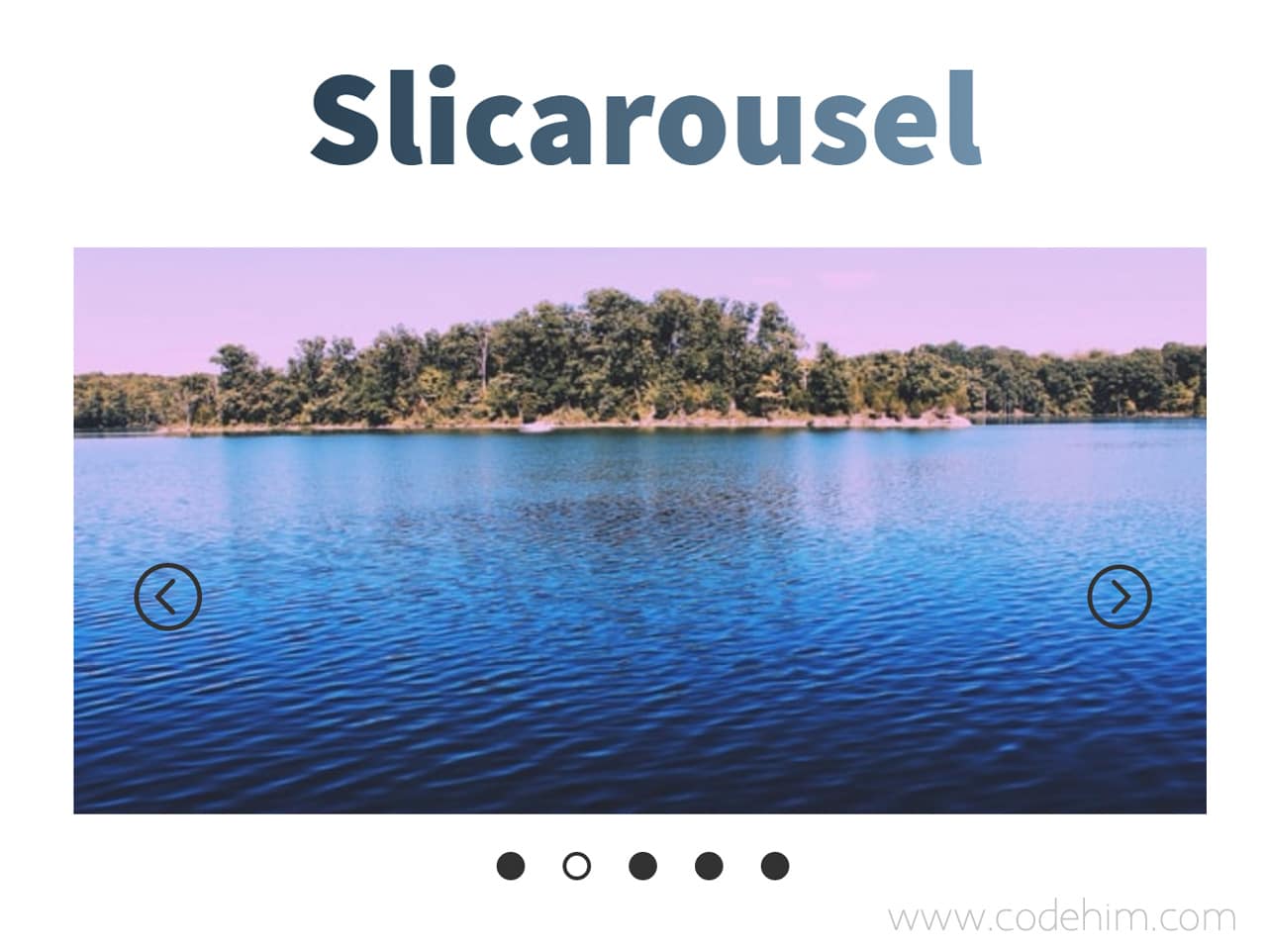
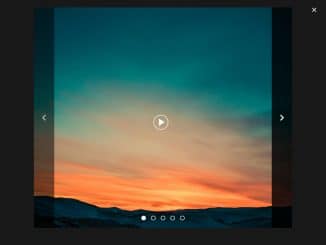
Yet another awesome jQuery slider plugin to create background image slider. The plugin “Slicarousel”, creates a beautiful carousel / image slider with next previous buttons and dots navigation. Basically, it build a slider structure (placeholders for background images) dynamically. You just need to define the URL of your images in CSS background image property, then this magical plugin will creates slideshow / slider.
Moreover, the plugin comes with multiple customization options. You can create a div based or full screen background image slider. It also works as a slideshow.
Plugin Overview
| Plugin: | Slicarousel |
| Author: | Vincent Mancini |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 49 KB |
How to Create Background Image Slider
1. To create a background image slider / carousel, first download this project and include Slicarousel plugin’s CSS and JavaScript file (just after jQuery) into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Slicarousel CSS --> <link rel="stylesheet" href="css/slicarousel.css"> <!-- Slicarousel JS --> <script src="js/slicarousel.js"></script>
2. After that, create a container (a div element) and place another div in it with class name "the_slider". The image slider will be created in this div. Place this container where you want to build slider.
<div class="container"> <div class="the_slider"> </div> </div>
3. Now, decide how many slides you want to create. You may create slides for your background images as many as you need. You just need to pass the number value in plugin configuration, then the slides will be generated dynamically with unique class name. After that, you can set background image for each slide in CSS.
For example you want to create 4 slides in carousel. So, initialize the plugin in jQuery document ready function and define number of slides.
$(document).ready(function(){
$(".the_slider").slicarousel({
nbr_slides: 4,
});
});
4. Its time to style your carousel. So, add some CSS styles for container and slider and at the end, define the URL of background images. These images will be used in your slider.
.container{
display: block;
width: 90%;
margin: 0 auto;
height: 350px;
position: relative;
}
.the_slider{
display: block;
height: 100%;
overflow: hidden;
width: 100%;
position: relative;
}
.the_slider .s_slide{
display: block;
width: 100%;
height: 100%;
float: left;
background-repeat: no-repeat;
}
.the_slider .s_slider_container{
display: block;
position: relative;
width: 100%;
height: 100%;
cursor: pointer;
}
.the_slider .s_slider_container:active{
cursor: -webkit-grabbing
}
.the_slider .s_slide_0{
background-image: url('https://source.unsplash.com/600x300/?evening');
}
.the_slider .s_slide_1{
background-image: url('https://source.unsplash.com/600x300/?lake');
}
.the_slider .s_slide_2{
background-image: url('https://source.unsplash.com/600x300/?girl');
}
.the_slider .s_slide_3{
background-image: url('https://source.unsplash.com/600x300/?snow');
}
Note: .s_slide_0 define your first slide. Jut enter the path of your image.
.the_slider .s_slide_0{
background-image: url('path/to/image.jpg');
}
Advance Configuration Options for Background Image Slider
The following are some advance configuration options to create / customize “background image slider”.
| Option | Description, Default, Type |
|---|---|
nbr_slides |
This option define the number of slide that you want to append in your slider. Default: 5, Type: Number.
$(".the_slider").slicarousel({
nbr_slides: 6,
});
|
class_name_prefix |
It is useful to set prefix for CSS class name to avoid classes mixed up. Default: “s_”, Type: String.
$(".the_slider").slicarousel({
class_name_prefix: "s_",
});
|
arrows |
Enable (true) / disable (false) next and previous arrows buttons. Default: true, Type: Boolean.
$(".the_slider").slicarousel({
arrows: true,
});
|
dot_nav |
Enable (true) / disable (false) dots navigation for image slider. Default: true, Type: Boolean.
$(".the_slider").slicarousel({
dot_nav: true,
});
|
full_width |
Decide weather to set full width (100%) for carousel. Default: true, Type: Boolean.
$(".the_slider").slicarousel({
full_width: true,
});
|
delay |
It define the delay time (in milliseconds) between transition of next / previous image. Default: 2500, Type: Number.
$(".the_slider").slicarousel({
delay: 2500,
});
|
speed |
It define the transition speed of sliding. Default: 500, Type: Number | String.
$(".the_slider").slicarousel({
speed: 'normal',
});
|
autoplay |
Enable / disable auto play. This object option comes with two another useful options. See the example.
$(".the_slider").slicarousel({
"autoplay": {
"enabled": true, // Enable autoplay slider
"direction": "ltr" // direction right to left rtl or left to right ltr
},
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.