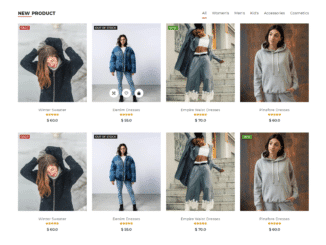
A code snippet to create eCommerce product list for Bootstrap 5 projects. Basically, this code snippet uses Bootstrap grid layout to list products with hover effect. It comes with a Bootstrap navbar component with custom styles.
Besides this, each product card has overlayed quick action buttons that display on hover. You can integrate this code snippet into your eCommerce themes/templates.
How to Create Bootstrap eCommerce Product List
1. First of all, load the Bootstrap 5 and Font Awesome 5 (for icons), and style CSS into the head tag of your HTML page.
<!-- Bootstrap 5 CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <!-- Font Awesome 5 CSS --> <link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.7.2/css/all.css'> <!-- Products List CSS --> <link rel="stylesheet" href="css/style.css">
2. After that, create the HTML structure for navbar and product list as follows:
<div class="container bg-white">
<nav class="navbar navbar-expand-md navbar-light bg-white">
<div class="container-fluid p-0"> <a class="navbar-brand text-uppercase fw-800" href="#"><span class="border-red pe-2">New</span>Product</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#myNav" aria-controls="myNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="fas fa-bars"></span> </button>
<div class="collapse navbar-collapse" id="myNav">
<div class="navbar-nav ms-auto"> <a class="nav-link active" aria-current="page" href="#">All</a> <a class="nav-link" href="#">Women's</a> <a class="nav-link" href="#">Men's</a> <a class="nav-link" href="#">Kid's</a> <a class="nav-link" href="#">Accessories</a> <a class="nav-link" href="#">Cosmetics</a> </div>
</div>
</div>
</nav>
<div class="row">
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/54203/pexels-photo-54203.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="tag bg-red">sale</div>
<div class="title pt-4 pb-1">Winter Sweater</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 60.0</div>
</div>
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/6764040/pexels-photo-6764040.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="tag bg-black">out of stock</div>
<div class="title pt-4 pb-1">Denim Dresses</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 55.0</div>
</div>
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/914668/pexels-photo-914668.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="tag bg-green">new</div>
<div class="title pt-4 pb-1"> Empire Waist Dresses</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 70.0</div>
</div>
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/6311392/pexels-photo-6311392.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="title pt-4 pb-1">Pinafore Dresses</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 60.0</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/54203/pexels-photo-54203.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="tag bg-red">sale</div>
<div class="title pt-4 pb-1">Winter Sweater</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 60.0</div>
</div>
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/6764040/pexels-photo-6764040.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="tag bg-black">out of stock</div>
<div class="title pt-4 pb-1">Denim Dresses</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 55.0</div>
</div>
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/914668/pexels-photo-914668.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="title pt-4 pb-1"> Empire Waist Dresses</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 70.0</div>
</div>
<div class="col-lg-3 col-sm-6 d-flex flex-column align-items-center justify-content-center product-item my-3">
<div class="product"> <img src="https://images.pexels.com/photos/6311392/pexels-photo-6311392.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="">
<ul class="d-flex align-items-center justify-content-center list-unstyled icons">
<li class="icon"><span class="fas fa-expand-arrows-alt"></span></li>
<li class="icon mx-3"><span class="far fa-heart"></span></li>
<li class="icon"><span class="fas fa-shopping-bag"></span></li>
</ul>
</div>
<div class="tag bg-green">new</div>
<div class="title pt-4 pb-1">Pinafore Dresses</div>
<div class="d-flex align-content-center justify-content-center"> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> <span class="fas fa-star"></span> </div>
<div class="price">$ 60.0</div>
</div>
</div>
</div>
3. Finally, load the Bootstrap 5 JS file before closing the body tag and done.
<!-- Bootstrap 5 JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
That’s all! hopefully, this code snippet is helpful for you to create an eCommerce product grid. If you have any questions or suggestions, let me know by comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.