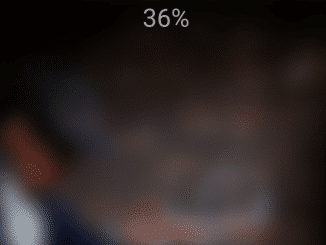
This JavaScript code creates an image-loading animation. It progressively blurs an image while displaying the loading percentage. It helps visualize the loading progress of an image.
You can use this code on websites to enhance user experience during image loading. It provides a visual loading indicator for smoother interactions.
How to Create Image Loading Animation in JavaScript
1. First of all, set up the HTML structure with a container for the image and a text element to display the loading percentage.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Blurry Loading</title>
</head>
<body>
<section class="bg"></section>
<div class="loading-text">0%</div>
<script src="script.js"></script>
</body>
</html>
2. Apply basic styling to the elements, adjusting fonts, positioning, and background blur. You can modify the CSS styles according to your needs.
@import url('https://fonts.googleapis.com/css?family=Ubuntu');
* {
box-sizing: border-box;
}
body {
font-family: 'Ubuntu', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.bg {
background: url('https://images.unsplash.com/photo-1576161787924-01bb08dad4a4?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2104&q=80')
no-repeat center center/cover;
position: absolute;
top: -30px;
left: -30px;
width: calc(100vw + 60px);
height: calc(100vh + 60px);
z-index: -1;
filter: blur(0px);
}
.loading-text {
font-size: 50px;
color: #fff;
}
3. Finally, use JavaScript to manipulate the loading text and apply blur effects. It sets up a function blurring() that increases the loading percentage and adjusts the blur effect accordingly.
const loadText = document.querySelector('.loading-text')
const bg = document.querySelector('.bg')
let load = 0
let int = setInterval(blurring, 30)
function blurring() {
load++
if (load > 99) {
clearInterval(int)
}
loadText.innerText = `${load}%`
loadText.style.opacity = scale(load, 0, 100, 1, 0)
bg.style.filter = `blur(${scale(load, 0, 100, 30, 0)}px)`
}
// https://stackoverflow.com/questions/10756313/javascript-jquery-map-a-range-of-numbers-to-another-range-of-numbers
const scale = (num, in_min, in_max, out_min, out_max) => {
return ((num - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min
}
That’s all! hopefully, you have successfully created a blurred image-loading animation on your webpage. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.