Yet another Accordion Slider for jQuery to show contents in cool way. Lite Accordion is a free jQuery plugin to create horizontal accordion slider with awesome animations. It can be slide text, images and video in accordion.
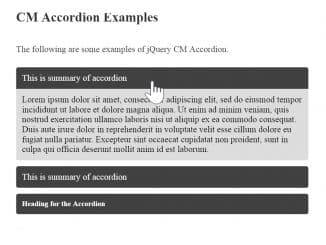
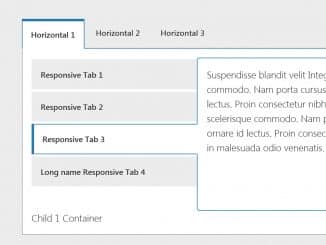
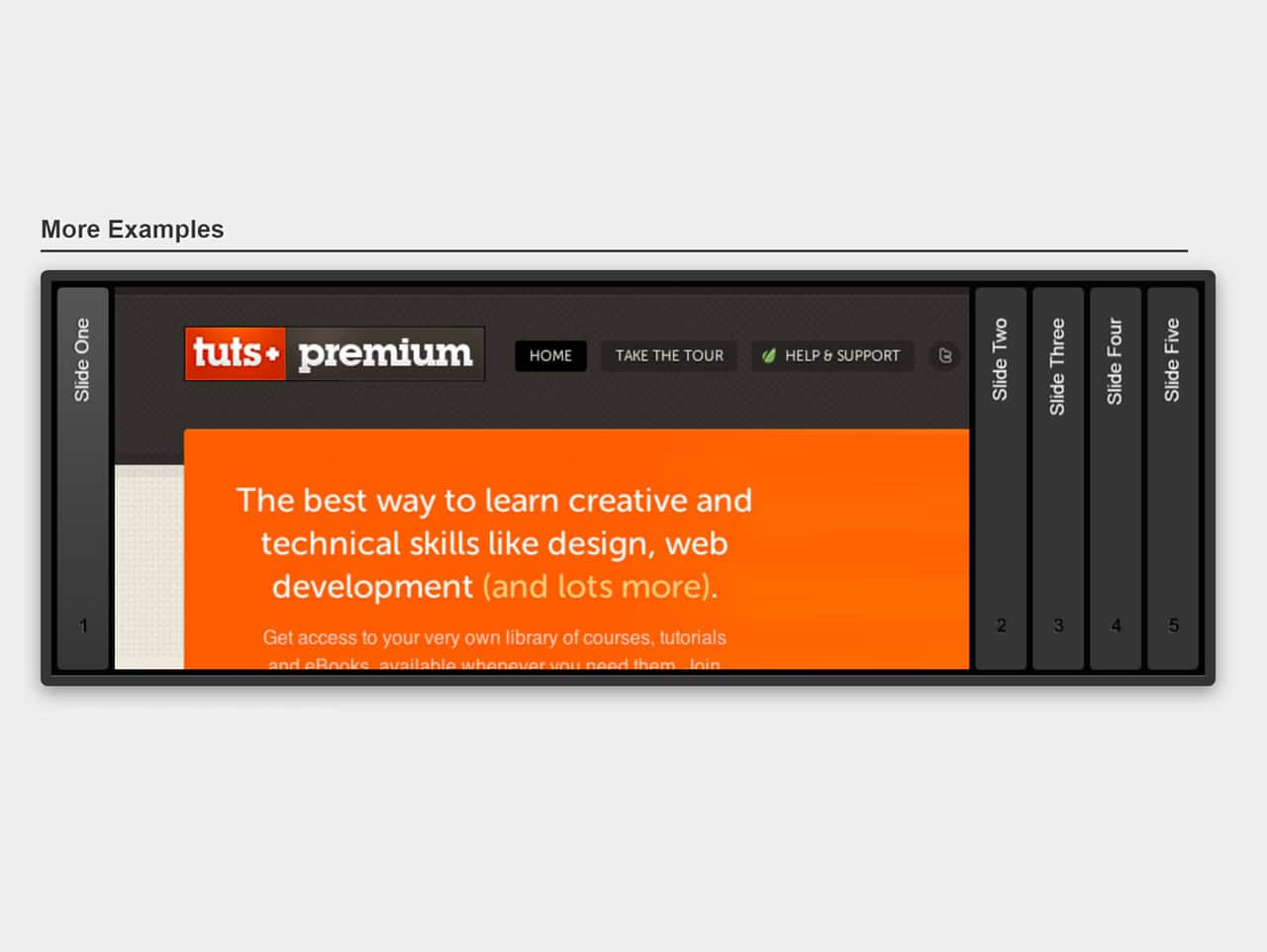
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | liteAccordion |
| Author: | Nicola Hibbert |
| Licence: | MIT Licence |
| Published: | January 18, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.0 or Latest version and jQuery Easing 1.3 or Latest. |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 343KB |
How to Use Accordion Slider:
1. To getting started with liteAccordion , first of all load the jQuery and jQuery Easing Js into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- jQuery Easing --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
2. Now, include the liteAccordion ‘s CSS and JavaScript file into your page.
<!-- liteAccordion css --> <link href="css/liteaccordion.css" rel="stylesheet"> <!-- liteAccordion js --> <script src="js/liteaccordion.jquery.js"></script>
3. Create HTML structure for Accordion Slider like below and add your items into it.
<div id="myAccordion">
<ol>
<li>
<h2><span>Slide One</span></h2>
<div>
<figure>
<img src="img-demo/1.jpg" alt="image" />
<figcaption class="ap-caption">Slide One</figcaption>
</figure>
</div>
</li>
<li>
<h2><span>Slide Two</span></h2>
<div>
<figure>
<img src="img-demo/2.jpg" alt="image" />
<figcaption class="ap-caption">Slide Two</figcaption>
</figure>
</div>
</li>
<li>
<h2><span>Slide Three</span></h2>
<div>
<figure>
<img src="img-demo/3.jpg" alt="image" />
<figcaption class="ap-caption">Slide Three</figcaption>
</figure>
</div>
</li>
<li>
<h2><span>Slide Four</span></h2>
<div>
<figure>
<img src="img-demo/4.jpg" width="768" alt="image" />
<figcaption class="ap-caption">Slide Four</figcaption>
</figure>
</div>
</li>
<li>
<h2><span>Slide Five</span></h2>
<div>
<figure>
<img src="img-demo/5.jpg" alt="image" />
<figcaption class="ap-caption">Slide Five</figcaption>
</figure>
</div>
</li>
</ol>
</div>
4. Initialize the plugin in jQuery document ready function with all default settings.
$(document).ready(function(){
$("#myAccordion").liteAccordion();
});
Advance Configuration Options for Accordion Slider
The following are some advance configuration (default) options to create / customize “Accordion Slider”. Pass your own values to get your desired output.
$("#myAccordion").liteAccordion({
containerWidth : 960, // fixed (px)
containerHeight : 320, // fixed (px)
headerWidth: 48, // fixed (px)
activateOn : 'click', // click or mouseover
firstSlide : 1, // displays slide (n) on page load
slideSpeed : 800, // slide animation speed
onTriggerSlide : function() {}, // callback on slide activate
onSlideAnimComplete : function() {}, // callback on slide anim complete
autoPlay : false, // automatically cycle through slides
pauseOnHover : false, // pause on hover
cycleSpeed : 6000, // time between slide cycles
easing : 'swing', // custom easing function
theme : 'basic', // basic, dark, light, or stitch
rounded : false, // square or rounded corners
enumerateSlides : false, // put numbers on slides
linkable : false // link slides via hash
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.