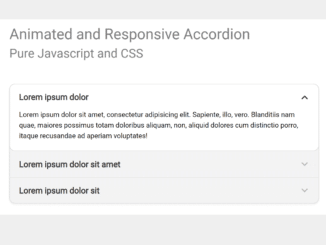
A lightweight, modern and easy to use jQuery Accordion plugin that lets you create accordion with the option to expand all or open one at a time on click event.
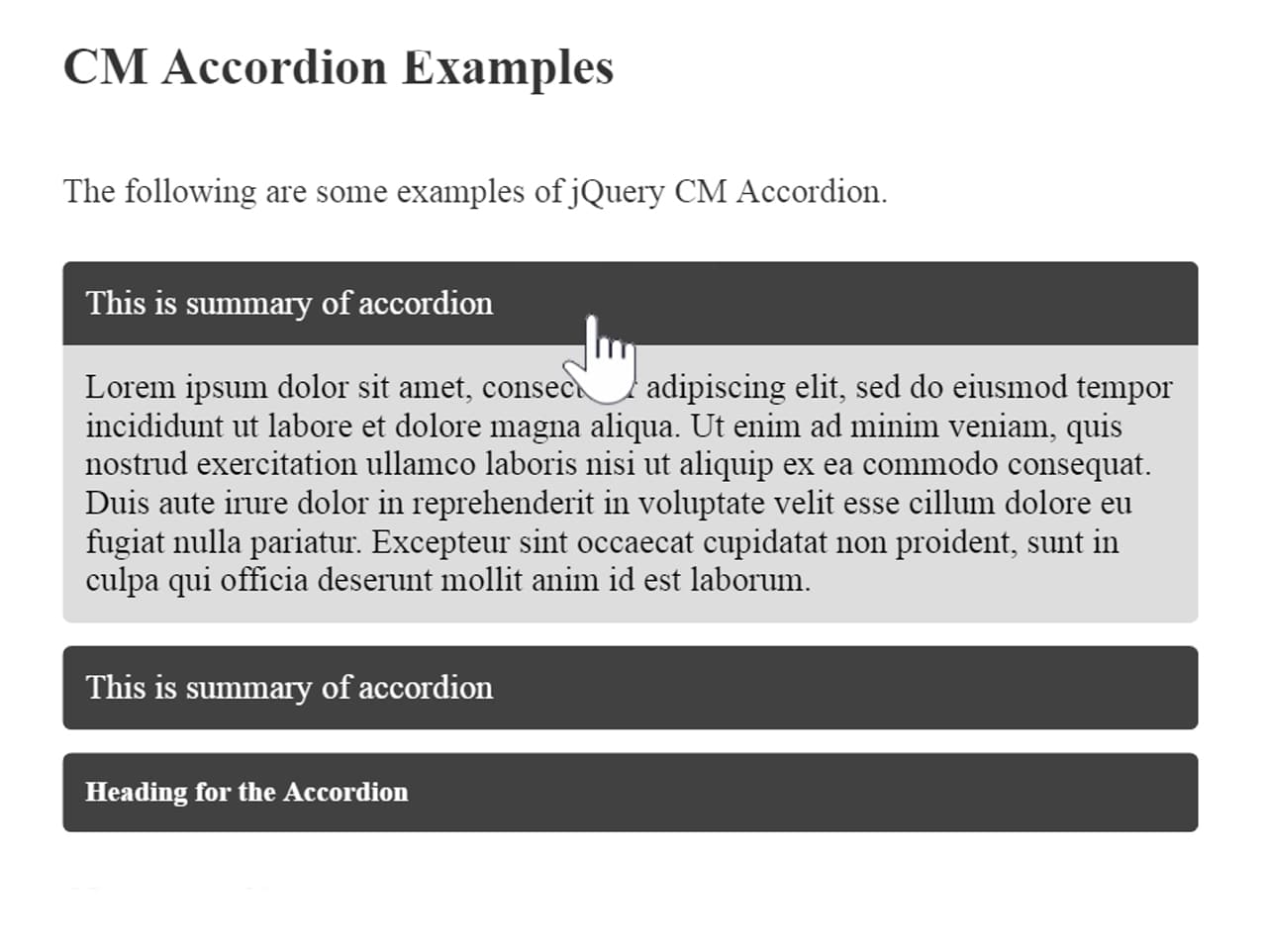
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | CM Accordion |
| Author: | Asif Mughal |
| Licence: | MIT Licence |
| Published: | January 18, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 2.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 7 KB |
How to Use jQuery CM Accordion :
1. Load the jQuery and CM Accordion plugin into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- CM Accordion Js --> <script src="js/jquery.cm.accordion.js"></script>
2. Create HTML structure for accordion like below.
<div class="wrapper">
<section>
<div class="summary">This is summary of accordion </div>
<div class="details"> Put your detailed contents here..</div>
</section>
</div>
3. Initialize the plugin in jQuery document ready function to active the accordion.
$(document).ready(function () {
$(".wrapper").cmAccordion();
});
Advance Configuration Options for CM Accordion
The following are some advance configuration options to create / customize “cm accordion”.
slidingSpeed |
Define the transition speed in miliseconds for accordion sliding. Default: 300, Type: number
$(".wrapper").cmAccordion({
slidingSpeed: 500,
});
|
collapsed |
Decide whether to open or close accordion on load. Default: false, Type: bool
$(".wrapper").cmAccordion({
collapsed: true,
});
|
closeOther |
This option lets you to open one at a time and close other opened accordions while selecting new one. Default: false, Type: bool
$(".wrapper").cmAccordion({
closeOther: true,
});
|
section: {} |
Define the CSS style for Accordion section. Type: object
$(".wrapper").cmAccordion({
section: {
margin: 10,
overflow: 'hidden',
boxSizing: 'border-box',
borderRadius: 4,
}
});
|
summary: {} |
CSS style for the visible summary / heading of the accordion. Type: object
$(".wrapper").cmAccordion({
summary: {
background: '#414141',
color: '#fff',
textAlign: 'left',
padding: 10,
cursor: 'pointer',
},
});
|
details: {} |
CSS style properties for the detailed contents of the accordion. Type: object
$(".wrapper").cmAccordion({
details: {
background: '#ddd',
padding: 10,
},
});
|
onSlideToggle |
Callback function on accordion slide toggle. Default: null, type: function
$(".wrapper").cmAccordion({
onSlideToggle: function () {
//your code to execute
},
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.