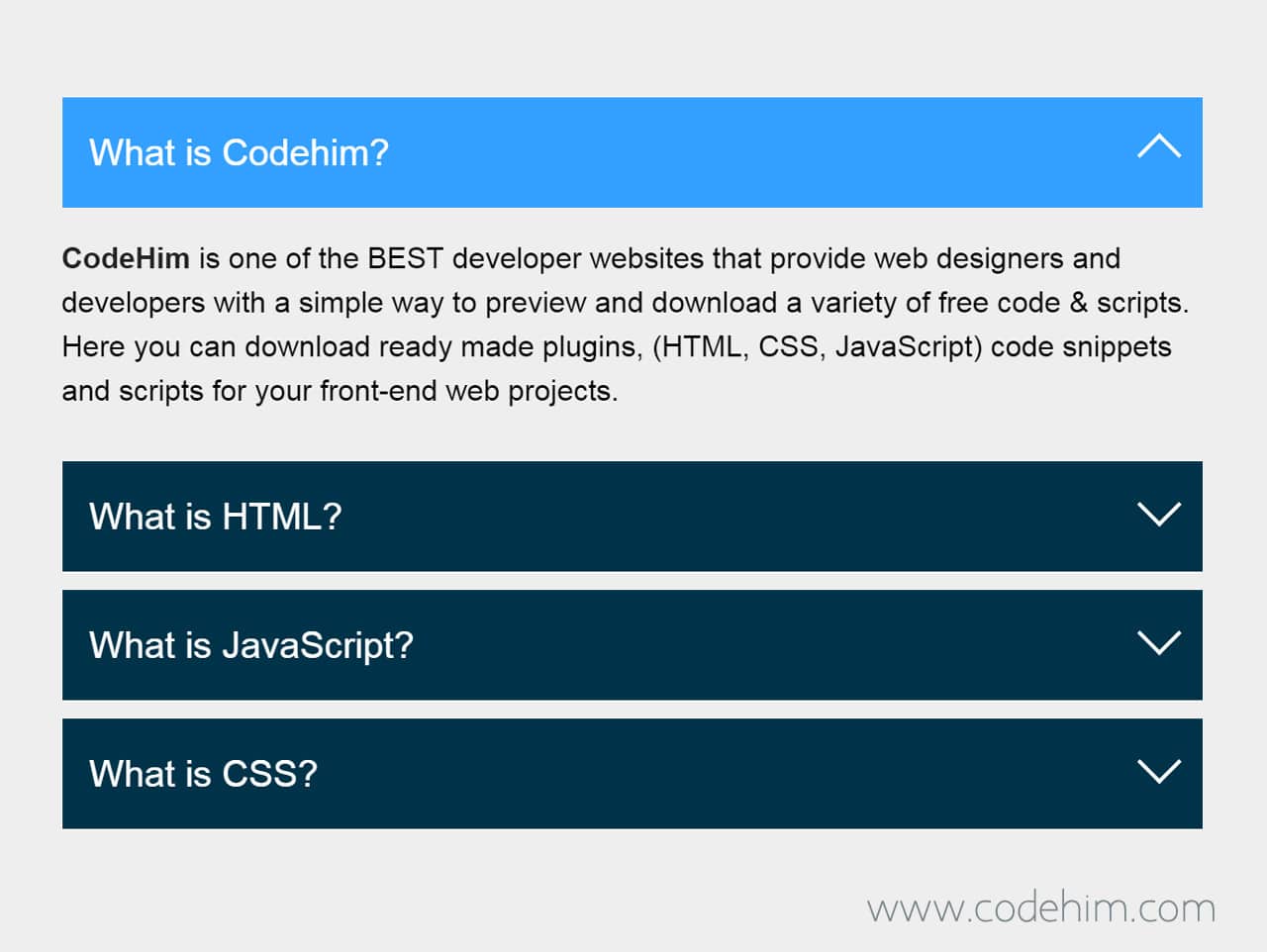
Yet anther simple and lightweight (near about 2KB) accordion plugin to toggle contents. This simple accordion built with CSS and a little bit JavaScript / jQuery. It is best to show FAQs on lite / mobile friendly websites. You may use this plugin as a general purpose accordion.
The plugin comes with CSS powered arrow icons (without any icons library). When user open the accordion item, arrow icons also animate up and down.
Plugin Overview
| Plugin: | Accordion Example |
| Author: | Adelmo Dias |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 5.80 KB |
How to Make Simple Accordion with CSS
1. To make a simple accordion, first of all load jQuery (JavaScript library) and accordion JS file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Accordion Js --> <script src="js/accordion.js"></script>
2. After that, create HTML structure for accordion like below and add your question and answer in it (accordion item header and contents).
<div class="accordion">
<div class="accordion__item">
<div class="accordion__item__header">
Title of your item / Question
</div>
<div class="accordion__item__content">
<p> Explain of your item goes here...</p>
</div>
</div>
<div class="accordion__item">
<div class="accordion__item__header">
Title of your item / Question
</div>
<div class="accordion__item__content">
<p> Explain of your item goes here...</p>
</div>
</div>
<div class="accordion__item">
<div class="accordion__item__header">
Title of your item / Question
</div>
<div class="accordion__item__content">
<p> Explain of your item goes here...</p>
</div>
</div>
</div> <!-- id accordion end -->
3. Now, its time to style your accordion with CSS, you can add style.css file into head tag of your HTML document.
<!-- Accordion CSS --> <link rel="stylesheet" href="css/style.css">
3.1 If you want to customize CSS, use the following structure of CSS style classes.
.container {
max-width: 900px;
margin: auto
}
.title {
text-align: center;
font-family: Arial;
margin-top: 50px;
margin-bottom: 50px
}
.accordion__item {
margin-bottom: 10px
}
.accordion__item__header {
background-color: #003349;
padding: 15px;
cursor: pointer;
position: relative;
color: #fff;
font-family: Arial;
font-weight: 400;
font-size: 20px
}
.accordion__item__header::before {
height: 15px;
width: 15px;
content: "";
position: absolute;
right: 15px;
top: 15px;
transition: .5s all;
transform: rotate(45deg);
border-right: 2px solid #fff;
border-bottom: 2px solid #fff
}
.accordion__item__header.active {
background-color: #33a0ff;
color: #fff;
transition: .4s
}
.accordion__item__header.active::before {
transform: rotate(-135deg);
top: 23px
}
.accordion__item__content {
overflow-y: hidden;
padding: 0;
display: none
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.