A lightweight, cross browser and easy to use jQuery plugin to create / add Responsive Vertical Tabs to Accordion. It supports multiple sets of tabs on same page and link directly to specified tab.
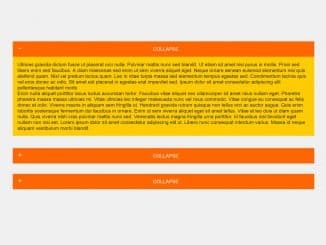
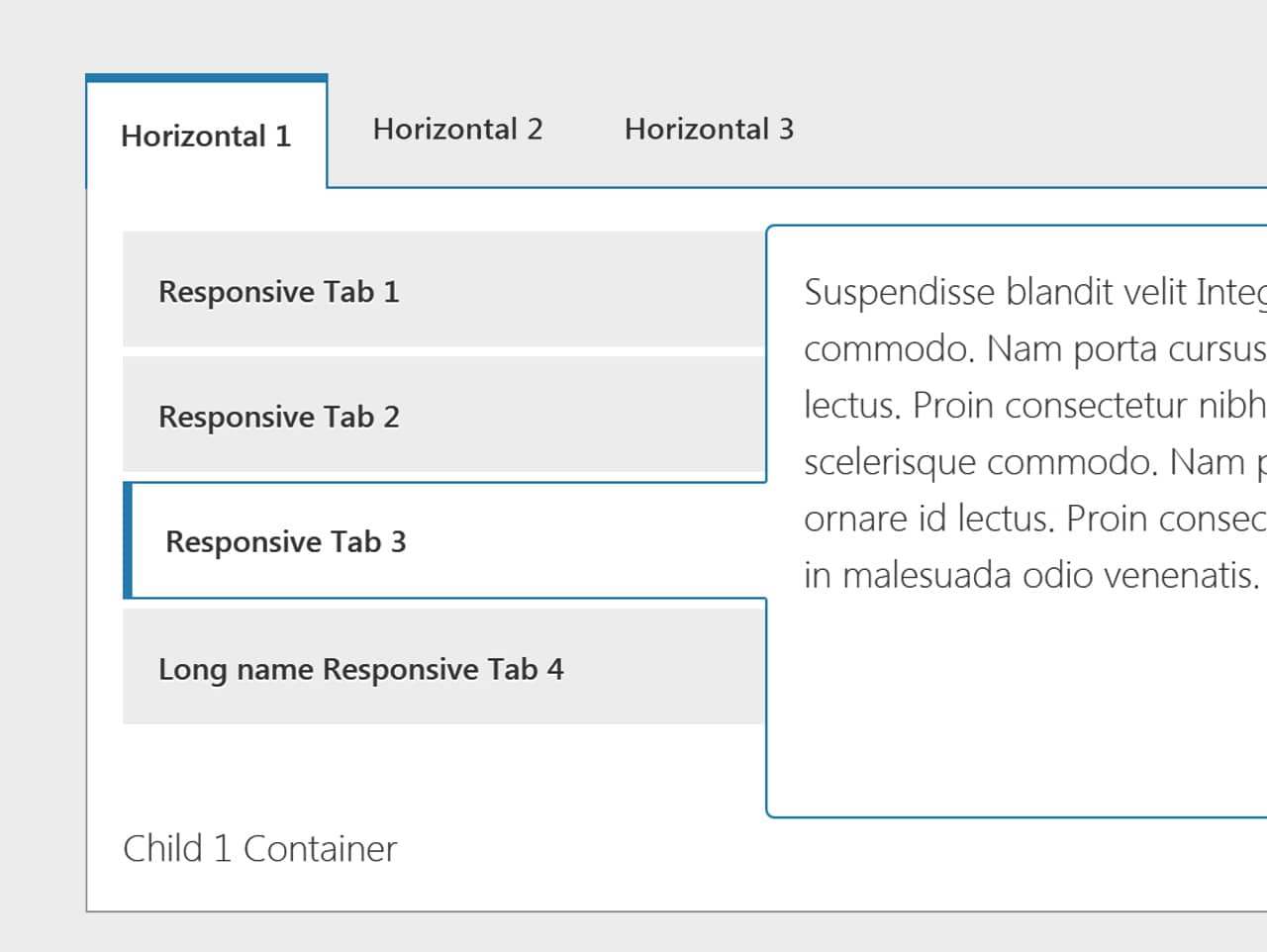
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | easyResponsiveTabs |
| Author: | Samson Onna |
| Licence: | MIT Licence |
| Published: | January 18, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.5.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 73 KB |
How to Use Responsive Vertical Tabs to Accordion :
1. Load the jQuery and easyResponsiveTabs‘s JavaScript file into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- easyResponsiveTabs Js --> <script src="js/easyResponsiveTabs.js"></script>
2. Create the HTML for Tabs structure like below.
<div id="demoTab">
<ul class="resp-tabs-list">
<li> .... </li>
<li> .... </li>
<li> .... </li>
</ul>
<div class="resp-tabs-container">
<div> ....... </div>
<div> ....... </div>
<div> ....... </div>
</div>
</div>
3. The following is the nested tabs structure.
<div id="ParentTab">
<ul class="resp-tabs-list tab_identifier_parent">
<li> .... </li>
<li> .... </li>
<li> .... </li>
</ul>
<div class="resp-tabs-container tab_identifier_parent">
<div>
<p>
<div id="ChildTab">
<ul class="resp-tabs-list tab_identifier_child">
<li> .... </li>
<li> .... </li>
<li> .... </li>
</ul>
<div class="resp-tabs-container tab_identifier_child"> <div> ....... </div>
<div> ....... </div>
<div> ....... </div>
</div>
</div>
</p>
</div>
<div> ....... </div>
<div> ....... </div>
</div>
</div>
4. And finally, initialize the plugin in jQuery document ready function (with default options).
$(document).ready(function(){
$('#demoTab').easyResponsiveTabs();
});
Advance Configuration Options for Vertical Tabs to Accordion
The following are some advance configuration options to customize the working of the plugin.
$("#demoTab").easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any custom width
fit: true, // 100% fits in a container
closed: false, // Close the panels on start, the options 'accordion' and 'tabs' keep them closed in there respective view types
activate: function() {}, // Callback function, gets called if tab is switched
tabidentify: 'tab_identifier_child', // The tab groups identifier *This should be a unique name for each tab group and should not be defined in any styling or css file.
activetab_bg: '#B5AC5F', // background color for active tabs in this group
inactive_bg: '#E0D78C', // background color for inactive tabs in this group
active_border_color: '#9C905C', // border color for active tabs heads in this group
active_content_border_color: '#9C905C' // border color for active tabs contect in this group so that it matches the tab head border
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.