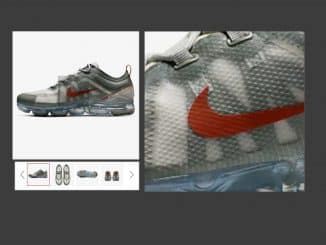
A lightweight jQuery plugin to create a product image gallery with zoom view on image hover. The plugin offers to slide images with thumbnails/next previous buttons. Also, it provides a smooth zooming effect on the mouse over the image.
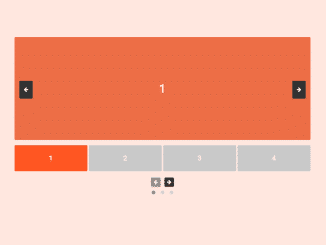
How to Make jQuery Product Image Gallery with Zoom
1. Load the jQuery and product gallery‘s JavaScript & CSS files into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Product Image Gallery Js --> <script src="scripts/zoom-image.js"></script> <script src="scripts/main.js"></script> <!-- Basic Styles For Gallery --> <link rel="stylesheet" type="text/css" href="style.css">
2. Create markup for gallery-like below.
<!-- Primary carousel image -->
<div class="show" href="1.jpg">
<img src="images/1.png" id="show-img">
</div>
<!-- Secondary carousel image thumbnail gallery -->
<div class="small-img">
<img src="images/next-icon.png" class="icon-left" alt="" id="prev-img">
<div class="small-container">
<div id="small-img-roll">
<img src="images/1.png" class="show-small-img" alt="">
<img src="images/2.png" class="show-small-img" alt="">
<img src="images/3.png" class="show-small-img" alt="">
<img src="images/4.png" class="show-small-img" alt="">
</div>
</div>
<img src="images/next-icon.png" class="icon-right" alt="" id="next-img">
</div>
3. Customize the CSS style for the gallery, thumbnail slider, and carousel.
.show {
width: 400px;
height: 400px;
}
.small-img {
width: 350px;
height: 70px;
margin-top: 10px;
position: relative;
left: 25px;
}
.small-img .icon-left, .small-img .icon-right {
width: 12px;
height: 24px;
cursor: pointer;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.small-img .icon-left { transform: rotate(180deg) }
.small-img .icon-right { right: 0; }
.small-img .icon-left:hover, .small-img .icon-right:hover { opacity: .5; }
.small-container {
width: 310px;
height: 70px;
overflow: hidden;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
}
.small-container div {
width: 800%;
position: relative;
}
.small-container .show-small-img {
width: 70px;
height: 70px;
margin-right: 6px;
cursor: pointer;
float: left;
}
.small-container .show-small-img:last-of-type { margin-right: 0; }
That’s all! hopefully, you have successfully, created a product image gallery with zoom. If you have any questions or facing issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.