This JavaScript code snippet helps you to create a simple review slider with the auto-playing feature. It comes with customer reviews, star ratings, and user profile pic. You can integrate this code snippet to display a testimonial slider on your homepage.
How to Create a Simple Review Slider in JavaScript
1. First of all, create the HTML structure as follows:
<div class="rbd-core-ui">
<div class="rbd-review-slider">
<div class="rbd-review-container">
<div class="rbd-review review1.1 rbd-curr">
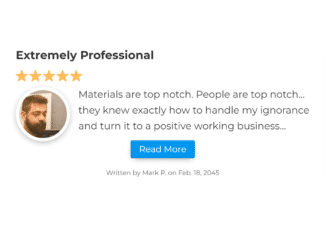
<h3 class="rbd-heading">Extremely Professional</h3>
<i class="renderSVG" data-icon="star" data-repeat="5"></i>
<div class="rbd-content"><img class="rbd-gravatar" src="https://www.gravatar.com/avatar/ee304528491d860812f73d7d5cd0dc72?s=256">Materials are top notch. People are top notch... they knew exactly how to handle my ignorance and turn it to a positive working business…</div>
<div class="rbd-footing">
<a class="rbd-button rbd-small" href="#">Read More</a>
</div>
<div class="rbd-review-meta">Written by Mark P. on Feb. 18, 2045</div>
</div>
<div class="rbd-review review1.2 rbd-next">
<h3 class="rbd-heading">Test Company Marketing Delivers Such Great Service!</h3>
<i class="renderSVG" data-icon="star" data-repeat="5"></i>
<div class="rbd-content"><img class="rbd-gravatar" src="https://www.gravatar.com/avatar/ee304528491d860812f73d7d5cd0dc72?s=256">I'm a big fan of this test company. They really do the best work around, and their prices just can't be beat! I hear that Alex is a pretty cool guy…</div>
<div class="rbd-footing">
<a class="rbd-button rbd-small" href="#">Read More</a>
</div>
<div class="rbd-review-meta">Written by Alex D. on Feb. 19, 2045</div>
</div>
<div class="rbd-review review1.3">
<h3 class="rbd-heading">Test Review </h3>
<i class="renderSVG" data-icon="star" data-repeat="5"></i>
<div class="rbd-content">No Gravatar but here's a review…No Gravatar but here's a review…No Gravatar but here's a review…No Gravatar but here's a review…</div>
<div class="rbd-footing">
<a class="rbd-button rbd-small" href="#">Read More</a>
</div>
<div class="rbd-review-meta">Written by Anonymous. on Feb. 18, 2045</div>
</div>
</div>
</div>
</div>
<script src='https://xhynk.com/content-mask/wp-content/plugins/redbrick-digital-core/assets/js/core.js'></script>
<script src="./js/script.js"></script>
2. After that, add the following CSS styles into your project:
.rbd-review-slider .rbd-preloader {
width: 36px;
height: 36px;
margin: 0 auto;
}
.rbd-review-slider .rbd-review.rbd-prev {
transform: translate3d(-100px, 0, -50px);
display: inline-block;
}
.rbd-review-slider .rbd-review.rbd-next {
transform: translate3d(100px, 0, -50px);
display: inline-block;
}
.rbd-review-slider .rbd-review.rbd-curr {
z-index: 10;
transform: translate3d(0, 0, 0) scale(1);
opacity: 1;
display: inline-block;
}
.rbd-review-slider .rbd-review {
padding: 20px 30px;
font-size: 18px;
line-height: 1.612;
border-radius: 4px;
box-shadow: 0 10px 30px -8px rgba(0, 0, 0, 0.5);
display: none;
vertical-align: top;
transition: opacity 0.35s ease-out, transform 0.35s ease-out;
opacity: 1;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
overflow: hidden;
opacity: 0;
background: #fff;
max-width: 600px;
}
.rbd-review-slider .rbd-review.rbd-first {
display: block;
}
.rbd-review-slider .rbd-heading {
margin-top: 0;
margin-bottom: 10px;
}
.rbd-review-slider svg {
fill: #ffbb58;
width: 24px;
margin-right: 1px;
}
.rbd-review-slider .rbd-review-meta {
font-size: 12px;
color: #565656;
margin-top: 12px;
text-align: center;
}
.rbd-review-slider .rbd-gravatar {
border-radius: 100%;
width: 100px;
float: left;
margin-right: 15px;
border: 6px solid transparent;
box-shadow: 0 3px 12px -2px rgba(0, 0, 0, 0.35);
}
.rbd-footing {
margin: 20px 0 0;
text-align: center;
}
@keyframes round {
25% {
opacity: 1;
}
40% {
opacity: 0;
}
}
3. Finally, add the following JavaScript code and done.
let options = {
'speed': 3000,
'pause': true,
}
window.addEventListener('DOMContentLoaded', function() {
let slider = document.querySelector('.rbd-review-slider');
let slides = slider.querySelectorAll('.rbd-review');
let total = slides.length;
let pause = false;
function pauseSlide(){
slider.onmouseleave = function(){ pause = false; };
slider.onmouseenter = function(){ pause = true; };
return pause;
}
function slide(){
if( options.pause && pauseSlide() ) return;
let activeSlide = document.querySelector('.rbd-review-slider .rbd-review.rbd-curr');
let prev, curr, next, soon;
curr = activeSlide;
prev = activeSlide.previousElementSibling;
next = activeSlide.nextElementSibling;
if( next != null ){
soon = next.nextElementSibling == null ? slides[0] : next.nextElementSibling;
} else {
next = slides[0];
soon = slides[1];
}
if( prev != null ) prev.classList.remove('rbd-prev', 'rbd-curr', 'rbd-next');
if( curr != null ) curr.classList.remove('rbd-prev', 'rbd-curr', 'rbd-next'); curr.classList.add('rbd-prev');
if( next != null ) next.classList.remove('rbd-prev', 'rbd-curr', 'rbd-next'); next.classList.add('rbd-curr');
if( soon != null ) soon.classList.remove('rbd-prev', 'rbd-curr', 'rbd-next'); soon.classList.add('rbd-next');
}
let slideTimer = setInterval(function(){
slide();
}, options.speed);
}, true);
That’s all! hopefully, you have successfully integrated this review slider code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.