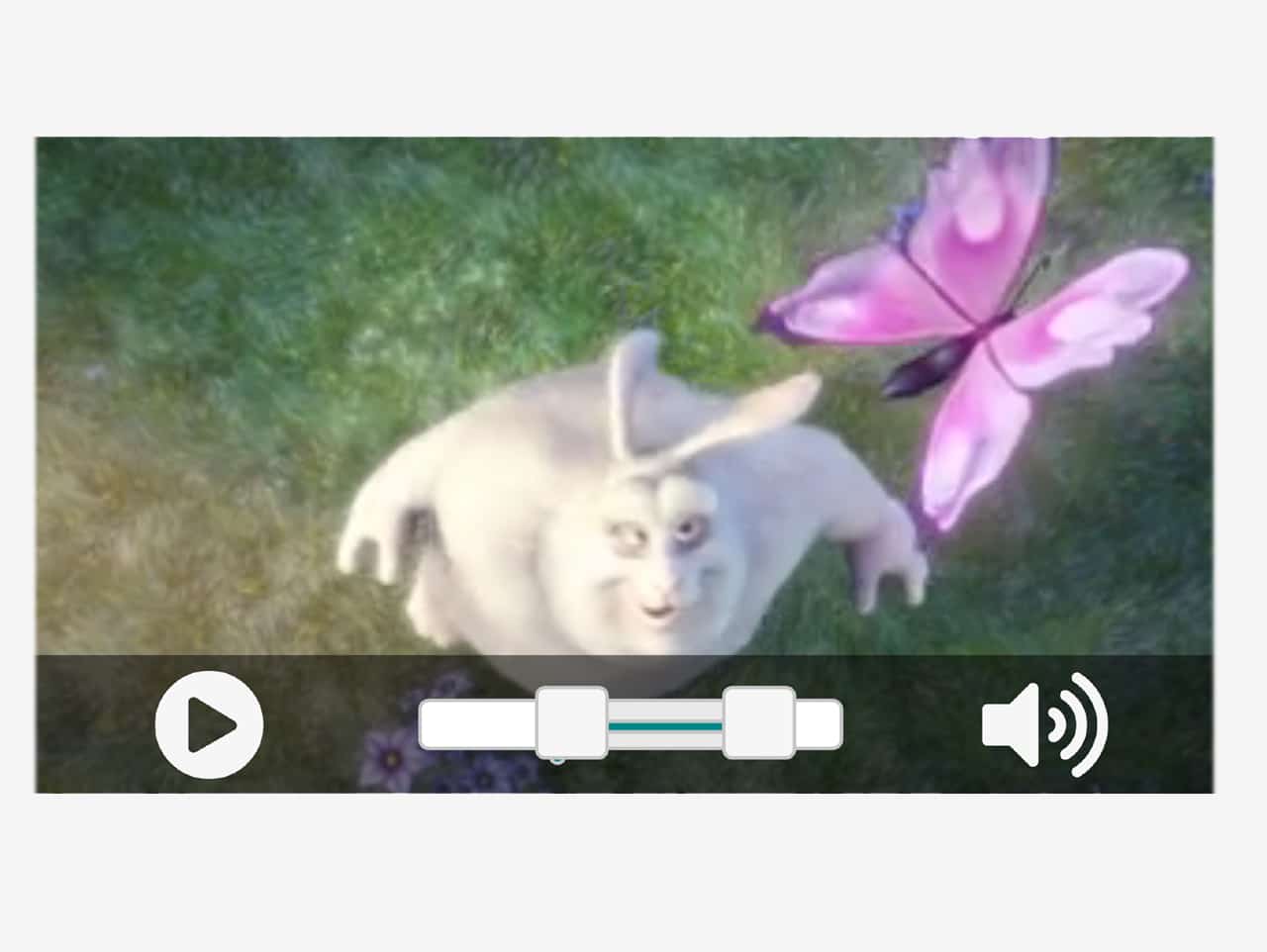
The Range Player is a simple video player plugin for jQuery to play HTML5 videos between selected range. The plugin can be used to play regular videos on website as it provide custom controls (i.e control buttons & volume). The range video player uses Font Awesome icons for video controls.
Further, video player can be fully customize with CSS, by default it is responsive. However, you can adjust its size.
Plugin Overview
| Plugin: | Range Player |
| Author: | Abdur Rowf |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.12.4 or Latest version and Font Awesome 4 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 760 KB |
How to Build jQuery Simple Video Player
1. First of all load the jQuery, jQuery UI and Font Awesome (for icons) into HTML document to getting started with range player.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- jQuery UI --> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
2. Also, include the rangePlayer‘s CSS and JavaScript files.
<!-- Range Player CSS --> <link rel="stylesheet" href="css/rangePlayer.css"> <!-- Range Player Js --> <script src="js/rangePlayer.js"></script>
3. After loading all assets, create HTML5 <video> tag with hiding default control and put your video source in it.
<video id="myVideo" controls style="display:none;"> <source src="video/mov_bbb.mp4" type="video/mp4" /> <source src="video/mov_bbb.mp4" type="video/ogg" /> Your browser does not support HTML5 video. </video>
4. Finally, initialize the plugin with the unique id of video.
$(document).ready(function(){
let video = RP("myVideo");
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.