
Bootstrap Create Modal Dynamically in JavaScript. The bootstrap-show-modal.js lets you to create an awesome, responsive, alert / confirm dialog boxes dynamically.
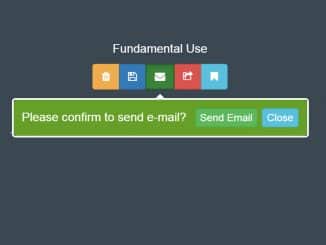
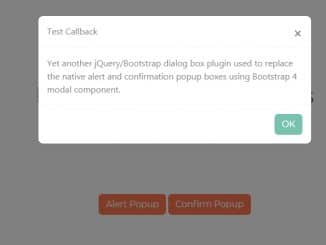
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | bootstrap-show-modal.js |
| Author: | Stefan Haack |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Bootstrap 4.1.3 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 8.7 KB |
How to Use It:
1. Load all the necessary files into HTML document.
<!--Bootstrap 4.3.1 CSS--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/4.3.1/flatly/bootstrap.min.css"> <!--jQuery 3.3.1 Slim--> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <!--Popper 1.14.7 Js--> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <!--Bootstrap 4.3.1 Js--> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. Include the bootstrap-show-modal.js file into your webpage.
<script src="src/bootstrap-show-modal.js"></script>
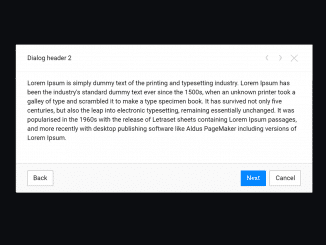
3. To create a simple modal box, following is the javascript structure.
$.showModal({title: "Hello World!", body: "A very simple modal dialog without buttons."})
4. To create alert dialog box, use the following js structure.
$.showAlert({title: "Hi", body: "Please press ok, if you like or dislike cookies."})
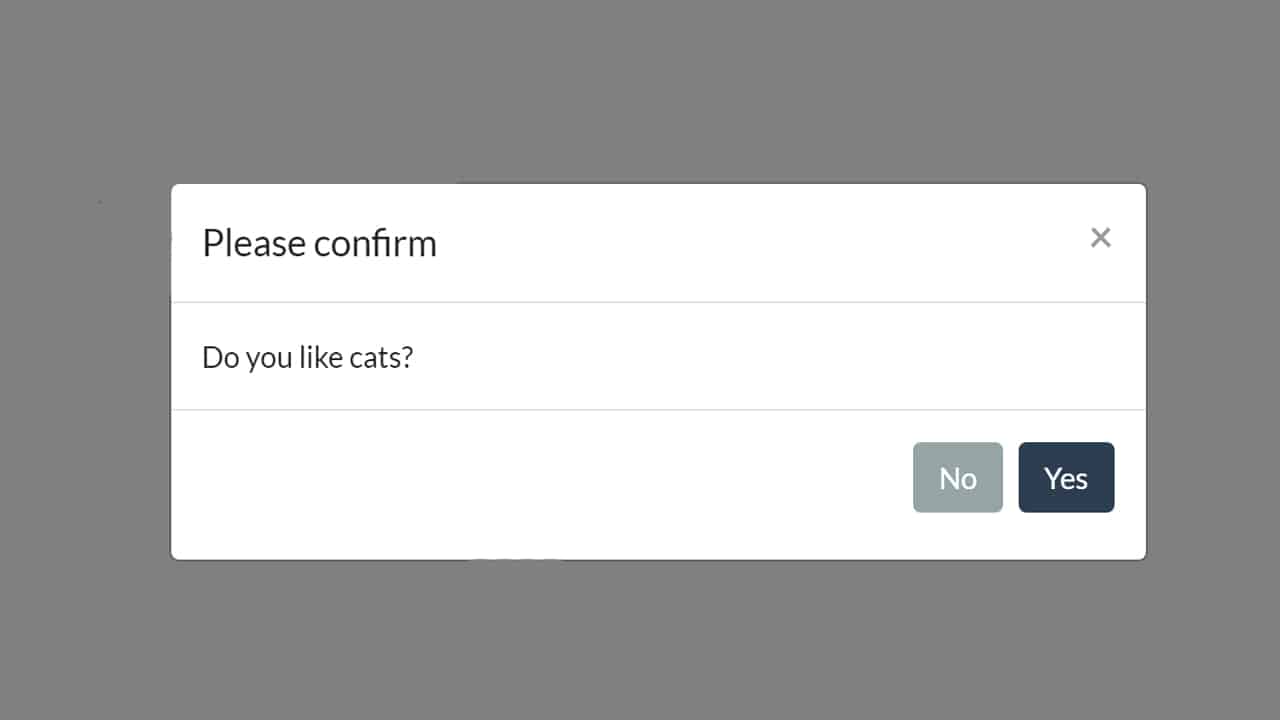
5. To create a confirm popup modal box:
$.showConfirm({
title: "Please confirm", body: "Do you like cats?", textTrue: "Yes", textFalse: "No",
onSubmit: function (result) { // callback on confirm
if (result) {
$.showAlert({title: "Result: " + result, body: "You like cats."})
} else {
$.showAlert({title: "Result: " + result, body: "You don't like cats."})
}
},
onDispose: function() {
console.log("The confirm dialog vanished")
}
})
6. All the available options to customize plugin looks & working.
props = {
title: "", // the dialog title html
body: "", // the dialog body html
footer: "", // the dialog footer html (mainly used for buttons)
modalClass: "fade", // Additional css for ".modal", "fade" for fade effect
modalDialogClass: "", // Additional css for ".modal-dialog", like "modal-lg" or "modal-sm" for sizing
options: null, // The Bootstrap modal options as described here: https://getbootstrap.com/docs/4.0/components/modal/#options
// Events:
onCreate: null, // Callback, called after the modal was created
onDispose: null, // Callback, called after the modal was disposed
onSubmit: null // $.showConfirm only. Callback, called after yes or no was pressed
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










Ignore this automated message1