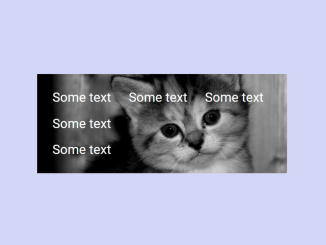
This code adds a background image to an HTML table. It uses CSS to set the background image, size, and repeat of the table. The background image will cover the entire table and will not be repeated.
The CSS code first sets the background image of the table element to the URL of the image. It then sets the background size to cover, which means that the image will be scaled to fit the table and cover its entire width and height. Finally, it sets the CSS background-repeat to no-repeat, which means that the image will not repeat itself if it is larger than the table.
How to Create Table Background Image in HTML
1. Begin by setting up the HTML structure. In the following code, a container div encapsulates a table with specified classes for styling. Customize the ‘td‘ elements with your desired text content.
<div class="container">
<div class="table-container">
<table class="table">
<tr>
<td class="tg-yw4l">Some text</td>
<td class="tg-yw4l">Some text</td>
<td class="tg-yw4l">Some text</th>
</tr>
<tr>
<td class="tg-yw4l">Some text</td>
<td class="tg-yw4l"></td>
<td class="tg-yw4l"></td>
</tr>
<tr>
<td class="tg-yw4l">Some text</td>
<td class="tg-yw4l"></td>
<td class="tg-yw4l"></td>
</tr>
</table>
</div>
</div>
2. Apply the CSS styles to create the desired layout and incorporate the background image. Adjust the container size, background color, and image URL to suit your design preferences. Feel free to modify the styles further to match your project’s theme.
body {
font-family: Arial, sans;
color: #fff;
}
.container {
display: block;
padding: 10px 20px;
background-color: red;
background-image: url("https://placekitten.com/g/800/300");
background-size: cover;
background-repeat: no-repeat;
width: 500px;
}
table.table {
margin: 0;
padding: 0;
width: 100%;
}
table.table tr td {
padding: 5px;
}
That’s all! hopefully, you have successfully created a table with a background image on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.