This Vanilla JavaScript code is a web-based application to play sound effects onclick event. It works by associating specific sound notes with each button and playing the corresponding note when a button is clicked.
This code is helpful for creating an interactive and fun soundboard application where users can play musical notes by clicking on the displayed keys.
You can use this code to build an interactive soundboard for your website. It’s perfect for educational platforms, enhancing user experience through sound feedback, or entertainment websites.
How to Play Sound Onclick Event Using JavaScript
1. First of all, load the Google Fonts by adding the following CDN links into the head tag of your HTML document. (Optional)
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Just+Me+Again+Down+Here&family=Oooh+Baby&display=swap" rel="stylesheet">
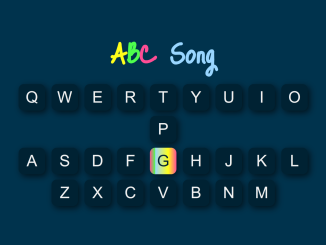
2. Copy and paste the following HTML code into your HTML file. This code defines the layout of the soundboard, including the keys and the container for displaying user input.
<h1>
<span class="yellow">A</span><span class="green">B</span
><span class="pink">C</span><span class="blue"> Song</span>
</h1>
<div class="keys_container">
<div class="row">
<button class="key">Q</button>
<button class="key">W</button>
<button class="key">E</button>
<button class="key">R</button>
<button class="key">T</button>
<button class="key">Y</button>
<button class="key">U</button>
<button class="key">I</button>
<button class="key">O</button>
<button class="key">P</button>
</div>
<div class="row">
<button class="key">A</button>
<button class="key">S</button>
<button class="key">D</button>
<button class="key">F</button>
<button class="key">G</button>
<button class="key">H</button>
<button class="key">J</button>
<button class="key">K</button>
<button class="key">L</button>
</div>
<div class="row">
<button class="key">Z</button>
<button class="key">X</button>
<button class="key">C</button>
<button class="key">V</button>
<button class="key">B</button>
<button class="key">N</button>
<button class="key">M</button>
</div>
</div>
<div class="input_container"></div>
3. Now, add the following CSS code to your project to style the basic interface for the soundboard. If you want to customize the look and feel of your soundboard, modify the CSS code. You can change colors, fonts, and styles to match your website’s design.
body {
box-sizing: border-box;
margin: 0;
padding: 0;
max-width: 100%;
font-family: "Roboto", sans-serif;
background-color: #00334d;
}
h1 {
font-size: 128px;
text-align: center;
margin: 0 0 15px;
font-family: "Just Me Again Down Here", cursive;
}
.yellow {
color: #ffff1a;
}
.green {
color: #4dff4d;
}
.pink {
color: #ff4d94;
}
.blue {
color: #99d6ff;
}
/* three button rows */
.row {
text-align: center;
}
.key {
font-size: 60px;
width: 100px;
height: 100px;
margin: 10px;
cursor: pointer;
background-color: #002233;
color: #f2f2f2;
border: none;
border-radius: 20px;
box-shadow: 8px 8px 25px #00111a;
}
.key:hover {
background-image: linear-gradient(
90deg,
#99d6ff 0%,
#ffff1a 49%,
#ff4d94 80%,
#4dff4d 100%
);
animation: slidebg 5s linear infinite;
color: #002233;
}
@keyframes slidebg {
to {
background-position: 20vw;
}
}
.input_container {
font-family: "Oooh Baby", cursive;
font-size: 46px;
color: white;
letter-spacing: 12px;
margin: 30px 45px 10px;
font-weight: bold;
}
4. Find audio files for the notes you want to play. In the provided JavaScript code, there are placeholders for six different notes. Replace the URL links in the new Audio() statements with the links to your own audio files.
let input_field = document.querySelector(".input_container");
let addedInput = "";
const noteC = new Audio("https://archive.org/download/24-piano-keys/key19.mp3");
const noteG = new Audio("https://archive.org/download/24-piano-keys/key23.mp3");
const noteA = new Audio("https://archive.org/download/24-piano-keys/key24.mp3");
const noteF = new Audio("https://archive.org/download/24-piano-keys/key22.mp3");
const noteE = new Audio("https://archive.org/download/24-piano-keys/key21.mp3");
const noteD = new Audio("https://archive.org/download/24-piano-keys/key20.mp3");
const keys = document.querySelectorAll(".key");
keys.forEach((key) => {
key.addEventListener("click", () => {
switch (key.innerHTML) {
case "A":
case "B":
case "P":
noteC.currentTime = 0;
noteC.play();
break;
case "C":
case "D":
case "G":
case "Q":
case "R":
case "W":
noteG.currentTime = 0;
noteG.play();
break;
case "E":
case "F":
noteA.currentTime = 0;
noteA.play();
break;
case "H":
case "I":
case "S":
case "X":
noteF.currentTime = 0;
noteF.play();
break;
case "J":
case "K":
case "T":
case "U":
case "Y":
noteE.currentTime = 0;
noteE.play();
break;
case "L":
case "M":
case "N":
case "O":
case "V":
case "Z":
noteD.currentTime = 0;
noteD.play();
break;
default:
alert("Ooooops something went wrong here..");
break;
}
let input = key.innerHTML;
if (addedInput.length < 27) {
addedInput += input;
input_field.innerHTML = addedInput;
} else {
addedInput = "";
addedInput += input;
input_field.innerHTML = addedInput;
}
});
});
That’s all! hopefully, you have successfully created a soundboard app using JavaScript to play sound onclick event. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.