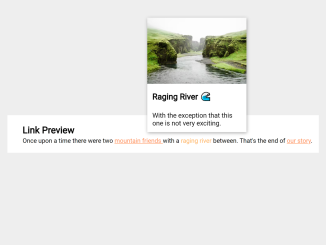
The JavaScript code snippet helps you to preview the link on hover. When you hover over a link, it reveals an image, title, and description in a card. This feature helps users quickly preview linked content without clicking.
You can use this code in your web project to provide a convenient link preview feature. Moreover, you can customize the preview card with additional CSS according to your website’s design.
How to Create Link Preview On Hover Using JavaScript
1. To get started, add the HTML structure to your webpage. Inside a <section>, create links that you want to have link previews for. Each link should have the class “link-with-preview” and custom data attributes for image, title, and text.
<section> <h1>Link Preview</h1> <p> Once upon a time there were two <a href="https://www.codepen.io/wildtype" target="_blank" onmouseover="showLinkPreview()" onmouseleave="hideLinkPreview()" class="link-with-preview" data-image="https://images.unsplash.com/photo-1587042538225-e30d1247eddd?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" data-title="Mountain Friends 🏔" data-text="Introduced by their tectonic plate neighbors when they were very young."> mountain friends </a> with a <a href="https://www.codepen.io/wildtype" target="_blank" onmouseover="showLinkPreview()" onmouseleave="hideLinkPreview()" class="link-with-preview" data-image="https://images.unsplash.com/photo-1506355683710-bd071c0a5828?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" data-title="Raging River 🌊" data-text="With the exception that this one is not very exciting.">raging river </a> between. That's the end of <a href="https://www.codepen.io/wildtype" target="_blank" onmouseover="showLinkPreview()" onmouseleave="hideLinkPreview()" class="link-with-preview" data-image="https://images.unsplash.com/photo-1516202180772-d888b16cf6dd?ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=80" data-title="Our Story" data-text="Looking at all these pictures makes me really not want to be inside right now.">our story</a>. </p> <div class="card"> <img src="" class="card-img-top" /> <div class="card-body"> <h5 class="card-title"></h5> <p class="card-text"></p> </div> </div> </section>
2. Apply some CSS to style the link previews and the card that will display the preview information. Customize the appearance to match your website’s design.
:root {
font-size: 16px;
}
body {
font-size: 24px;
font-family: sans-serif;
}
h1 {
font-weight: 600;
line-height: 1.5;
}
section a {
color: rgb(255, 144, 85);
}
section a:hover {
text-decoration: none;
color: rgb(255, 180, 89);
}
.card {
background: #fff;
width: 15rem;
display: none;
font-size: 1rem;
color: black;
position: absolute;
z-index: 100;
bottom: 30px;
left: 50%;
transform: translateX(-50%);
box-shadow: 1px 2px 8px rgba(0, 0, 0, 0.35);
}
.link-with-preview {
position: relative;
}
.card img {
width: 15rem;
}
.card-title {
font-size: 1.25rem;
}
.card-title,
.card-text{
padding: 12px;
}
@media (max-width: 600px) {
:root {
font-size: 10px;
}
h1 {
font-size: 4rem;
}
}
3. Finally, copy and paste the following JavaScript code into your website’s JavaScript file. This code defines functions for showing and hiding link previews and adds event listeners to the links.
const card = document.querySelector(".card");
const hideLinkPreview = () => card.style.display = "none";
const showLinkPreview = e => {
const image = e.currentTarget.getAttribute("data-image");
card.querySelector("img").setAttribute("src", image);
const title = e.currentTarget.getAttribute("data-title");
card.querySelector("h5").textContent = title;
const text = e.currentTarget.getAttribute("data-text");
card.querySelector("p").textContent = text;
e.currentTarget.appendChild(card);
return card.style.display = "inline-block";
};
document.querySelectorAll(".link-with-preview").forEach(el => {
el.addEventListener("mouseover", showLinkPreview);
el.addEventListener("mouseleave", hideLinkPreview);
});
That’s all! hopefully, you have successfully created a link preview feature on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.