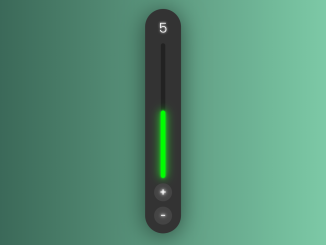
This JavaScript code manages a number increment with a progress bar. It displays a count and a progress visual. The plus and minus buttons increase or decrease the count within a limit. The progress bar changes color based on the count value. This code helps visualize and control a count with a progress indicator.
This code can be used in various web projects needing count-controlled progress visuals. It’s handy for interactive counters with visual feedback. The benefit lies in its adaptability for tracking and displaying progress in a user-friendly way.
How to Create Number Increment with Progress Bar in JavaScript
1. Begin by creating the necessary HTML structure. Copy and paste the provided HTML code into your project. This sets up a basic layout with a box containing a spinner, progress bar, and plus/minus buttons.
<body>
<div class="box">
<div class="spinner">
<span id="output"></span>
<div class="progress">
<span id="meter"></span>
</div>
<div class="btn plus" onclick="plus()">+</div>
<div class="btn minus" onclick="minus()">-</div>
</div>
</div>
</body>
</html>
2. Integrate the CSS code into your project to enhance the visual appeal. This styling ensures a clean and attractive presentation of the number increment spinner and progress bar.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900wght&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #222;
}
.box {
position:absolute;
width: 80px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
background: #333;
border-radius: 50px;
box-shadow: 0 5px 50px rgba(0, 0, 0, 0.5);
}
.spinner {
position: relative;
width: 40px;
gap: 12px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
user-select: none;
}
.progress {
position: relative;
width: 10px;
background: #222;
height: 300px;
border-radius: 20px;
display: flex;
flex-direction: column-reverse;
}
.progress #meter {
position: absolute;
width: 100%;
background: #0f0;
border-radius: 20px;
filter: drop-shadow(0 0 2.5px #0f0) drop-shadow(0 0 10px #0f0);
transition: 0.5s;
}
.btn {
position: relative;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background: #444;
font-size: 1.5em;
color: #fff;
border-radius: 50%;
text-shadow: 0 0 5px #fff, 0 0 10px #fff;
cursor: pointer;
font-weight: 500;
}
.btn:active{
font-size: 1.25em;
box-shadow: inset 0 0 15px rgba(0, 0, 0, 0.9);
}
#output {
position: relative;
color: #fff;
font-size: 2em;
text-shadow: 0 0 5px #fff;
}
3. Finally, add the JavaScript code to enable the increment and progress bar functionality. This script includes two functions, plus() and minus(), triggered by the plus and minus buttons, respectively. Customize the code as needed.
let x = 0;
let output = document.getElementById('output');
let meter = document.getElementById('meter');
output.innerHTML=x;
function plus() {
if (x >= 10){
return false;
}
if (x >= 7){
meter.style.background = "#f00"
meter.style.filter = "drop-shadow(0 0 2.5px #f00) drop-shadow(0 0 10px #f00)"
}
output.innerHTML= ++x;
meter.style.height = x*10+'%' ;
}
function minus() {
if (x <= 0){
return false;
}
if (x <= 7){
meter.style.background = "#0f0"
meter.style.filter = "drop-shadow(0 0 2.5px #f00) drop-shadow(0 0 10px #0f0)"
}
output.innerHTML= --x;
meter.style.height = x*10+'%' ;
}
That’s all! hopefully, you have successfully integrated this Number Increment into your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.