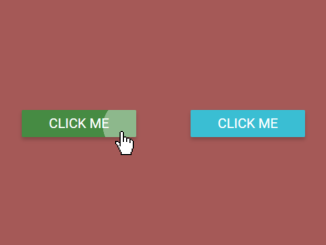
This JavaScript code adds a button ripple effect onclick event with the attribute “data-animation” set to “ripple.” When you click a button, it creates a small animated ripple around the click location, providing a visual feedback effect. This code is helpful for enhancing the user interface and making button interactions more engaging.
How to Create JavaScript Button Ripple Effect Onclick
1. First of all, load the Normalize CSS by adding the following CDN link into the head tag of your HTML document.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
2. Create buttons in your HTML with specific classes and the data-animation="ripple" attribute to enable the ripple effect:
<a class="btn btn-green" href="#" data-animation="ripple">Click me</a><a class="btn btn-blue" href="#" data-animation="ripple">Click me</a>
3. Define the button styles and the ripple effect in your CSS file. You can adjust colors, sizes, and other properties according to your preferences.
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #aa5b56;
font: 62.5% "open-sans", sans-serif;
}
/* ~~~~~~~~~~~~~~
Button
~~~~~~~~~~~~~~ */
.btn {
height: 42px;
line-height: 42px;
display: block;
margin: 2em;
padding: 0 2em;
border-radius: 2px;
box-shadow: 0 4px 6px 0 rgba(0, 0, 0, 0.2);
font-size: 1.4em;
text-transform: uppercase;
text-decoration: none;
color: #fff;
transition: background 0.25s ease-in-out;
}
[data-animation] {
position: relative;
overflow: hidden;
}
/* ~~~~~~~~~~~~~~
Colors
~~~~~~~~~~~~~~ */
.btn-blue {
background: #00bcd4;
}
.btn-blue:hover {
background: #008fa1;
}
.btn-green {
background: #4caf50;
}
.btn-green:hover {
background: #3d8b40;
}
/* ~~~~~~~~~~~~~~
Ripple Effect
~~~~~~~~~~~~~~ */
.ripple {
width: 2px;
height: 2px;
position: absolute;
border-radius: 50%;
background-color: rgba(255, 255, 255, 0.5);
-webkit-animation: rippleEffect 0.5s ease-in-out;
animation: rippleEffect 0.5s ease-in-out;
}
@-webkit-keyframes rippleEffect {
0% {
transform: scale(1);
}
100% {
opacity: 0;
transform: scale(var(--scale));
}
}
@keyframes rippleEffect {
0% {
transform: scale(1);
}
100% {
opacity: 0;
transform: scale(var(--scale));
}
}
4. Finally, copy and paste the JavaScript code into your project. This code is responsible for creating the ripple effect when a button is clicked. It calculates the click position and creates a ripple animation around it.
const buttons = document.querySelectorAll('[data-animation="ripple"]');
[...buttons].forEach(button => {
button.onmousedown = function (e) {
const x = e.pageX - this.offsetLeft;
const y = e.pageY - this.offsetTop;
const w = this.offsetWidth;
const ripple = document.createElement('span');
ripple.className = 'ripple';
ripple.style.left = x + 'px';
ripple.style.top = y + 'px';
ripple.style.setProperty('--scale', w);
this.appendChild(ripple);
setTimeout(() => {
ripple.parentNode.removeChild(ripple);
}, 500);
};
});
You can add the data-animation="ripple" attribute to any button you want to apply the ripple effect to. Customize button text and styles to suit your design preferences.
That’s all! hopefully, you have successfully created a button ripple effect using JavaScript. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.