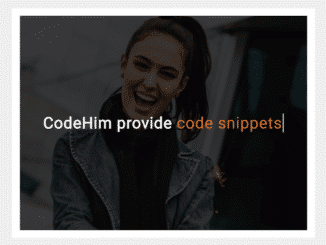
This JavaScript code snippet helps you to create text typing animation. It stores the words in an array and types each letter one by one in a loop along with a blinking cursor.
You can easily control the speed of typing, blinking cursor, and text erasing delay. Similarly, you can set the custom delay time between the current and next text. Besides this, the text container can be highly customized with CSS according to your needs.
How to Create JavaScript Text Typing Animation
1. In order to create typing animation, create a span element with the class name "typed-text". This class will hold the typed text that will be rendered through JavaScript. Similarly, create a span element with the class name "cursor" to display a cursor along with text typing. Place these span elements into a p tag, wrap all into a div element and define its class name "container".
<div class="container">
<p>Your Text <span class="typed-text"></span><span class="cursor"> </span></p>
</div>
2. After that, use the following CSS style for the text typing animation. You can set the custom width and background for the container element according to your needs. Similarly, you can set the custom value for the font size and weight.
.container {
background-image: linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)), url(https://source.unsplash.com/1280x720/?girl);
background-position: center;
background-size: cover;
height: 650px;
display: flex;
justify-content: center;
align-items: center;
}
.container p {
font-size: 3rem;
padding: 0.5rem;
font-weight: bold;
letter-spacing: 0.1rem;
text-align: center;
overflow: hidden;
}
.container p span.typed-text {
font-weight: normal;
color: #dd7732;
}
.container p span.cursor {
display: inline-block;
background-color: #ccc;
margin-left: 0.1rem;
width: 3px;
animation: blink 1s infinite;
}
.container p span.cursor.typing {
animation: none;
}
@keyframes blink {
0% { background-color: #ccc; }
49% { background-color: #ccc; }
50% { background-color: transparent; }
99% { background-color: transparent; }
100% { background-color: #ccc; }
}
3. Finally, add the following typewriter Js code before closing the body tag in order to functionalize the text typing animation. You can set the custom words inside the textArray array. Likewise, you can increase/decrease the speed of the typing and erasing by updating the typingDelay and erasingDelay values.
const typedTextSpan = document.querySelector(".typed-text");
const cursorSpan = document.querySelector(".cursor");
const textArray = ["code snippets", "plugins", "scripts", "tutorials"];
const typingDelay = 200;
const erasingDelay = 100;
const newTextDelay = 2000; // Delay between current and next text
let textArrayIndex = 0;
let charIndex = 0;
function type() {
if (charIndex < textArray[textArrayIndex].length) {
if(!cursorSpan.classList.contains("typing")) cursorSpan.classList.add("typing");
typedTextSpan.textContent += textArray[textArrayIndex].charAt(charIndex);
charIndex++;
setTimeout(type, typingDelay);
}
else {
cursorSpan.classList.remove("typing");
setTimeout(erase, newTextDelay);
}
}
function erase() {
if (charIndex > 0) {
if(!cursorSpan.classList.contains("typing")) cursorSpan.classList.add("typing");
typedTextSpan.textContent = textArray[textArrayIndex].substring(0, charIndex-1);
charIndex--;
setTimeout(erase, erasingDelay);
}
else {
cursorSpan.classList.remove("typing");
textArrayIndex++;
if(textArrayIndex>=textArray.length) textArrayIndex=0;
setTimeout(type, typingDelay + 1100);
}
}
document.addEventListener("DOMContentLoaded", function() { // On DOM Load initiate the effect
if(textArray.length) setTimeout(type, newTextDelay + 250);
});
That’s all! hopefully, you have successfully integrated this typing text animation into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.