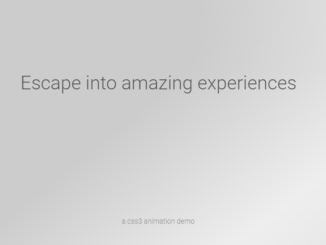
This pure CSS code snippet helps you to create text reveal animation. It uses CSS3 to gradually reveal and animate text, bringing your content to life. The core method, “reveal,” animates text elements, making them appear and disappear seamlessly. This code is perfect for adding eye-catching animations to your website’s text content.
You can use this code in your website’s landing page to engage visitors with visually appealing text animations. It enhances user experience by creating eye-catching and interactive content. This code is a simple way to make your website more engaging and memorable.
How to Create CSS Text Reveal Animation
1. First, you need to set up your HTML structure. You can place your text inside HTML elements that you want to animate. In the provided code, we have used <div> and <span> elements to enclose our text.
<div class="f-div">Escape </div> <div class="l-div"> <span> into amazing experiences</span> </div> <p>a css3 animation demo</p>
2. Now, it’s time to incorporate the CSS code into your project. The CSS code contains keyframes and styles necessary for the animations. You can either link to an external CSS file or include it within a <style> tag in your HTML document.
@import url('https://fonts.googleapis.com/css?family=Roboto:300');
body{
display: block !important;
text-align:center;
background:linear-gradient(141deg, #ccc 25%, #eee 40%, #ddd 55%) !important;
color:#555;
font-family:'Roboto';
font-weight:300;
font-size:32px;
height:100vh;
overflow:hidden;
-webkit-backface-visibility: hidden;
-webkit-perspective: 1000;
-webkit-transform: translate3d(0,0,0);
}
div {
display:inline-block;
overflow:hidden;
white-space:nowrap;
}
.f-div{
animation: showup 7s infinite;
}
.l-div {
width:0px;
animation: reveal 7s infinite;
}
.l-div span {
margin-left:-355px;
animation: slidein 7s infinite;
}
@keyframes showup {
0% {opacity:0;}
20% {opacity:1;}
80% {opacity:1;}
100% {opacity:0;}
}
@keyframes slidein {
0% { margin-left:-800px; }
20% { margin-left:-800px; }
35% { margin-left:0px; }
100% { margin-left:0px; }
}
@keyframes reveal {
0% {opacity:0;width:0px;}
20% {opacity:1;width:0px;}
30% {width:355px;}
80% {opacity:1;}
100% {opacity:0;width:355px;}
}
p {
font-size:12px;
color:#999;
margin-top:200px;
}
You can further customize the animations by modifying the CSS code. Adjust the animation durations, delays, or colors to match your website’s style and preferences. Experiment and make it uniquely yours!
That’s all! hopefully, you have successfully created Text Reveal Animation using CSS. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.