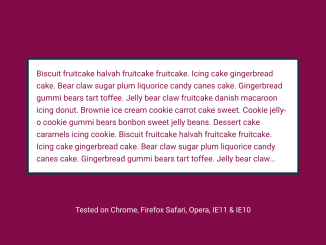
This code creates a stylish CSS Multiline Text With an Ellipsis effect. The core functionality lies in the “text” class within the “box” div. It truncates lengthy text and adds an ellipsis (…) to maintain a clean design. Helpful for displaying long paragraphs in a limited space.
You can integrate this code into your project to generate blog post summaries or product short descriptions with an ellipsis effect. Moreover, you can customize the text with additional CSS according to your needs.
How to Create CSS Multiline Text With Ellipsis
1. Start with the HTML structure. Define a container <div> with a class of “box” and a <p> element inside it with a class of “text” that holds your text content.
<div class="box"> <p class="text">Biscuit fruitcake halvah fruitcake fruitcake. Icing cake gingerbread cake. Bear claw sugar plum liquorice candy canes cake. Gingerbread gummi bears tart toffee. Jelly bear claw fruitcake danish macaroon icing donut. Brownie ice cream cookie carrot cake sweet. Cookie jelly-o cookie gummi bears bonbon sweet jelly beans. Dessert cake caramels icing cookie. Biscuit fruitcake halvah fruitcake fruitcake. Icing cake gingerbread cake. Bear claw sugar plum liquorice candy canes cake. Gingerbread gummi bears tart toffee. Jelly bear claw fruitcake danish macaroon icing donut. Brownie ice cream cookie carrot cake sweet. Cookie jelly-o cookie gummi bears bonbon sweet jelly beans. Dessert cake caramels icing cookie. Bear claw sugar plum liquorice candy canes cake. Gingerbread gummi bears tart toffee. Jelly bear claw fruitcake danish macaroon icing donut. Brownie ice cream cookie carrot cake sweet. Cookie jelly-o cookie gummi bears bonbon sweet jelly beans. Dessert cake caramels icing cookie</p> </div> <p class="text-info">Tested on Chrome, Firefox Safari, Opera, IE11 & IE10<p>
2. Apply the necessary CSS styles to achieve the multiline text with ellipsis effect. Add the following CSS styles to your existing stylesheet or create a new CSS file and link it to your HTML document using <link> tag. Modify the width of the “.box” class to fit your layout.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.box {
width: 500px;
margin: 60px auto;
border: 5px solid #273043;
padding: 15px;
border-radius: 5px;
background-color: #FFF;
}
.text {
color: #830A48;
display: block;
display: -webkit-box;
font-size: 16px;
line-height: 1.5;
-webkit-line-clamp: 8;
min-height: 192px;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
.text-info {
color: #FFF;
text-align: center;
}
Customize the font size, color, line height, and other text properties in the “.text” class to match your design.
That’s all! hopefully, you have successfully created multiline text with ellipsis on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.