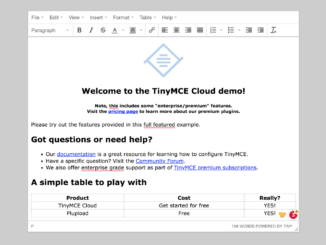
This code creates a full-featured text editor using the TinyMCE Editor. The HTML code embeds TinyMCE with various customization options, including a centered logo, demo content, and links. The CSS ensures a clean display, and the JavaScript initializes TinyMCE with a modern theme and diverse plugins for enhanced functionality.
It allows easy text formatting, linking, and even includes templates. This code is helpful for effortlessly integrating a powerful text editor into your web applications without extensive coding, providing users with a seamless content creation experience.
How to Create Full-featured Text Editor Using Tinymce Editor
1. Firstly, include the necessary dependencies by adding the TinyMCE CSS and JavaScript files to your HTML. Ensure you have a textarea element where the editor will be initialized.
<!-- Add TinyMCE CSS -->
<link rel="stylesheet" href="https://www.tiny.cloud/css/style.css">
2. Create the HTML textarea element where the rich text editor will be initialized:
<!-- Your HTML content with a textarea element -->
<textarea></textarea>
3. You can define additional CSS styles to customize the text editor:
body {
padding: 5px;
}
4. Load the TinyMCE editor JavaScript libarary by adding the following CDN link before closing the body tag:
<script src='https://cdn.tiny.cloud/1/qagffr3pkuv17a8on1afax661irst1hbr4e6tbv888sz91jc/tinymce/4/tinymce.min.js'></script>
5. Finally, add the following JavaScript function to initialize the text editor. In your JavaScript code, configure TinyMCE by initializing it with the desired settings. Customize the selector, height, theme, and plugins according to your preferences. The example below initializes TinyMCE with a modern theme and various plugins.
tinymce.init({
selector: 'textarea',
height: 500,
theme: 'modern',
plugins: 'print preview fullpage powerpaste searchreplace autolink directionality advcode visualblocks visualchars fullscreen image link media template codesample table charmap hr pagebreak nonbreaking anchor toc insertdatetime advlist lists textcolor wordcount tinymcespellchecker a11ychecker imagetools mediaembed linkchecker contextmenu colorpicker textpattern help',
toolbar1: 'formatselect | bold italic strikethrough forecolor backcolor | link | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat',
image_advtab: true,
templates: [
{ title: 'Test template 1', content: 'Test 1' },
{ title: 'Test template 2', content: 'Test 2' }
],
content_css: [
'//fonts.googleapis.com/css?family=Lato:300,300i,400,400i',
'//www.tinymce.com/css/codepen.min.css'
]
});
That’s all! hopefully, you have successfully created a Full-featured Text Editor Using TinyMCE Editor. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.