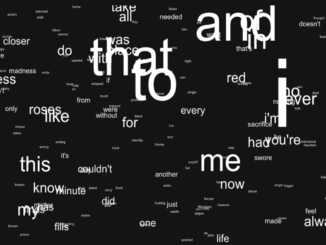
This Vanilla JavaScript code snippet helps you to create floating words animation. It works by animating words from a given lyric, making them gracefully move across the screen. The magic happens as the code dynamically determines word frequencies and assigns different speeds to each word. Perfect for adding a touch of artistry to your site, this animation offers a cool and visually engaging experience.
How to Create Floating Words Animation using Vanilla JavaScript
1. Begin by adding a canvas element to your HTML file. This is where the animation will take place.
<canvas id="c"></canvas>
2. Style the canvas by adding a background and setting a minimum height. Make sure to include the following CSS code to enhance the visual experience.
body{
background:#141414 !important;
min-height: 720px;
position: relative;
overflow:hidden;
}
3. Finally, copy and paste the following JavaScript code into your script file or within a <script> tag. This code dynamically handles the lyrics, initializes the canvas, and creates a captivating floating effect.
window.onload = function(argument) {
// var lyric = "i couldn't take it couldn't stand another minute couldn't bear another day without you in it";
var lyric = "i couldn't take it couldn't stand another minute couldn't bear another day without you in it all of the joy that I had known for my life was stripped away from me the minute that you died to have you in my life was all i ever wanted but now without you I'm a soul forever haunted can't help but feel that i had taken you for granted no way in hell that i can ever comprehend this i wasn't dreaming when they told me you were gone i was wide awake and feeling that they had to be wrong how could you leave me when you swore that you would stay now i'm trapped inside a nightmare every single fucking day it's like a movie but there's not a happy ending every scene fades black and there's no pretending this little fairy tale doesn't seem to end well theres no knight in shining armor who will wake me from the spell i know you didn't plan this you tried to do what's right but in the middle of this madness i'm the one you left to win this fight red like roses fills my head with dreams and finds me always closer to the emptiness and sadness that has come to take the place of you i know you're broken down by anger and by sadness you feel I left you in a world that's full of madness wish i could talk to you if only for a minute make you understand the reasons why i did it i wanna tell you that you're all that ever mattered want you to know that for eternity i'm shattered i tried so hard just to protect you but i failed to and in a prison of abandonment i've jailed you i never planned that i would leave you there alone i was sure that i would see you when i made it back home and all the times I swore that it would be okay now i'm nothing but a liar and you're thrown into the fray this bedtime story ends with misery ever after the pages are torn and there's no final chapter i didn't have a choice I did what I had to do i made a sacrifice but forced a bigger sacrifice on you i know you've lived a nightmare i caused you so much pain but baby please don't do what i did i don't want you to waste your life in vain red like roses fills my head with dreams and finds me always closer to the emptiness and sadness that has come to take the place of you you're not the only one who needed me i thought you understood you were the one i needed and you left me as I always feared you would would I change it if i could? it doesn't matter how the petals scatter now every nightmare just discloses it's your blood that's red like roses and no matter what I do nothing ever takes the place of you red like roses fills my head with dreams and finds me always closer to the emptiness and sadness that has come to take the place of you";
var words = {};
var words_attr = [];
string_handle(lyric);
var canvas = document.getElementById('c');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
if (canvas.getContext) {
var c = canvas.getContext('2d'),
w = canvas.width,
h = canvas.height;
c.strokeStyle = 'red';
c.fillStyle = 'white';
c.lineWidth = 5;
// constructor
Word = function(key) {
this.text = key;
this.x = Math.random() * w;
this.y = Math.random() * h;
this.font = words[key] * 10 + 'px arial'
this.speed = (words[key]);
}
for (key in words) {
words_attr.push(new Word(key));
}
console.log(words_attr.length);
function animation() {
for (var i = 0; i < words_attr.length; i++) {
c.font = words_attr[i].font;
c.fillText(words_attr[i].text, words_attr[i].x, words_attr[i].y);
words_attr[i].width = c.measureText(words_attr[i].text).width;
c.stroke();
}
move();
}
function move() {
for (var i = 0; i < words_attr.length; i++) {
if (words_attr[i].x > w) {
words_attr[i].x = -words_attr[i].width;
words_attr[i].y = Math.random()*h;
}else{
words_attr[i].x += words_attr[i].speed;
}
}
}
setInterval(function() {
c.clearRect(0,0,w,h);
animation();
},24);
}
function string_handle(str) {
var split_str = str.split(" ");
var word_array = [];
var word_count = [];
for (var i = 0; i < split_str.length; i++) {
check = true;
for (var j = 0; j <= word_array.length; j++) {
if (split_str[i] == word_array[j]) {
word_count[j]++;
check = false;
break;
}
}
if (check) {
word_array.push(split_str[i]);
word_count.push(1);
}
}
for (var i = 0; i < word_array.length; i++) {
words[word_array[i]] = word_count[i];
}
return words;
}
}
Replace the placeholder lyric with your text in the var lyric section of the JavaScript code. This will be the source of words for your animation.
Feel free to tweak parameters such as color, font size, or animation speed in the JavaScript code to match your desired visual style.
That’s all! hopefully, you have successfully created a floating words animation on your website. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.