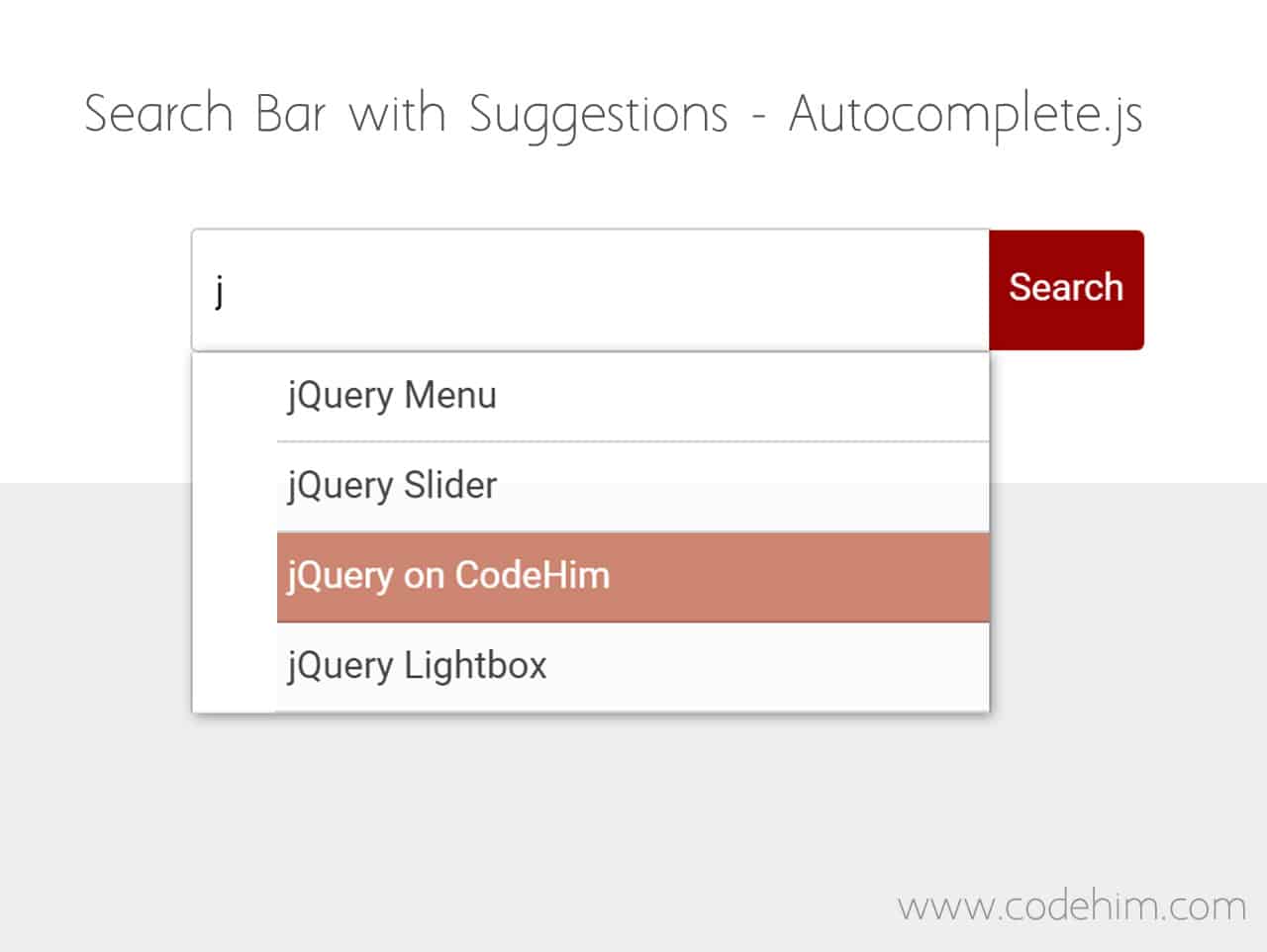
The “Autocomplete” is a well designed, multi-features and cross-browser plugin for jQuery. It helps you to create jQuery powered search bar with suggestions. You just need to define an array of suggested words that you wanted to display as search hints. After that, the plugin will dynamically started to suggest words on input event.
Moreover, the plugin comes with multiple configuration options. You can fully customize it according to your needs.
Plugin Overview
| Plugin: | Autocomplete.js |
| Author: | Lorenzo Cioni |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 76.5 KB |
How to Make jQuery Search Bar with Suggestions
1. Load jQuery JavaScript library and Autocomplete plugin’s CSS and JS file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Autocomplete JS --> <script src="js/autocomplete.js"></script> <!-- Autocomplete CSS --> <link rel="stylesheet" href="css/autocomplete.min.css">
2. After loading all necessary assets, create a div element with a unique id for search bar as follows:
<div class="wrapper"> <div id="search-form"></div> </div>
3. Now, create an array of your suggestions words in jQuery document ready function and then initialize the plugin.
$(document).ready(function(){
var suggestions = ['Apple', 'Banana', 'Mango', 'Orange', 'Grips'];
$('#search-form').autocomplete({
hints: suggestions
});
});
Advance Configuration Options for Suggestions Search Bar
The following are some advance configuration options to create / customize “jQuery search bar with suggestions”.
| Option | Description, Default, Type |
|---|---|
hints |
Define the an array of words for suggestions / hints. Default: [], Type: Array.
$('#search-form').autocomplete({
hints: ['Apple', 'Banana', 'Mango', 'Orange', 'Grips'],
});
|
placeholder |
Define the placeholder text for search input. Default: “Search”, Type: String.
$('#search-form').autocomplete({
placeholder: "Your custom placeholder text",
});
|
width & height |
These are useful to define the CSS width and height property for search input. Default: width: 200, height: 16, Type: Number | String.
$('#search-form').autocomplete({
width: 300,
height: 24,
});
|
showButton |
Enable / disable search button. Default: true, Type: Boolean.
$('#search-form').autocomplete({
showButton: true.
});
|
buttonText |
It define the text on/for search button. Default: “Search”, Type: String.
$('#search-form').autocomplete({
buttonText: "Custom Text",
});
|
Autocomplete JS Callback Functions
The following are two callback functions to execute on different search (input) events.
1. Function to trigger on search submit.
$('#search-form').autocomplete({
onSubmit: function(){
//Code to execute
},
});
3. Function to trigger on input blur.
$('#search-form').autocomplete({
onBlur: function(){
//Code to execute
},
});
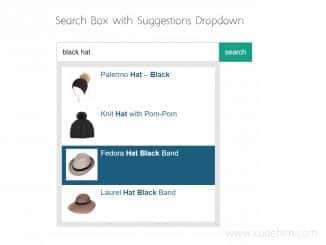
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.