The “inword” is a well developed and multinational plugin for jQuery to convert digits / numbers values into words that can be fully control in JavaScript. This plugin is useful to covert any kind of numbers to words. It also supports decimal and minus values to display in words. You can display words output in multiple ways (like tooltip, helper or placer) with your custom position.
Moreover, the plugin is fully configurable and customizable with its available option.
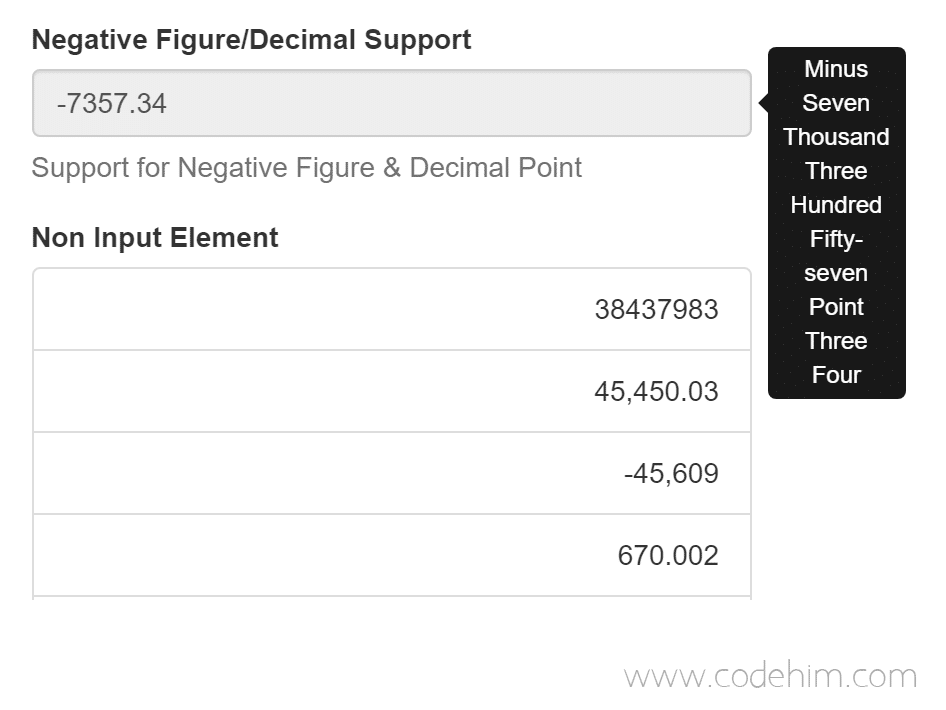
Digits to Words Plugin Overview and Preview
| Plugin: | inword |
| Author: | Khondoker Khalid Jahangir |
| Category: | Text & Input |
| Published: | January 20, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 13 KB |
| Dependencies: | jQuery 3.0 or Latest version and Bootstrap 4.1.3 |

How to Convert Digits Into Words With JavaScript
1. First of all, load the jQuery JavaScript library and Bootstrap into your webpage to getting started with inword plugin.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. Also, include the inword‘s CSS and JavaScript file in your HTML document.
<!-- inword CSS --> <link rel="stylesheet" href="css/inword.css"> <!-- inword JS --> <script src="js/inword.js"></script>
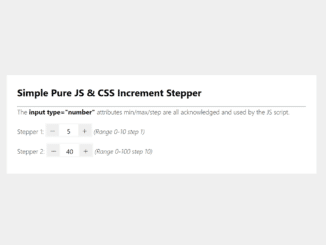
3. Create HTML input element with a unique id that will be used to input digits values. You can find the other using methods on demo page.
<input type="number" class="form-control" id="myNumbers">
4. Finally, call the inword plugin (with #myNumbers selector) in jQuery document ready function to display converted digits into words.
$(document).ready(function(){
$("#myNumbers").inword();
});
For more advance usage, please check the Configuration Options tab and demo page.
Changelog
23/11/2019
- Create .gitattributes
19/10/2019
- Initial release
Advance Configuration Options for JavaScript Digits Into Words Plugin
The following are advanced jQuery inword plugin configuration options to convert digits into words with JavaScript.
| Option | Default | Type | Description |
|---|---|---|---|
| type | “helper” | String |
Define the type of container where converted numbers will display. Possible options are: ‘tooltip’, ‘helper’ and ‘placer’. Example: $('element').inwords({
type : "helper",
});
|
| value | null | Number |
This option is useful to assign value to input. If you put value, it will be override original value. Example: $('element').inwords({
value : null,
});
|
| position | “right” | String |
The position value for tooltip and helper option. Example: $('element').inwords({
position : "right",
});
|
| color | “#ffffff” | String |
It define the text color. Example: $('element').inwords({
color : "#ffffff",
});
|
| backgroundColor | “#47a3da” | String |
Define the background color. Example: $('element').inwords({
backgroundColor : "#47a3da",
});
|
| placerId | null | String |
The id for placer element. Example: $('element').inwords({
placerId : null,
});
|
| wordJoiner | ‘-‘ | String |
The special character to join words like twenty-five. Example: $('element').inwords({
wordJoiner : '-',
});
|
| thousandSeperator | “” | String |
Separator for thousand. Example: $('element').inwords({
thousandSeperator : "",
});
|
| ignoreDecimal | false | Boolean |
Decide whether to ignore decimal values. Example: $('element').inwords({
ignoreDecimal : false,
});
|
Submit Your Review
[site_reviews_form assign_to=”post_id”]
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.