This JavaScript code snippet helps you to create increment counter input onclick event. It comes with plus and minus buttons to increase/decrease number values. You can integrate this increment counter snippet to increase the product quantity.
How to Create JavaScript Increment Counter onclick
1. First of all, create the HTML structure as follows:
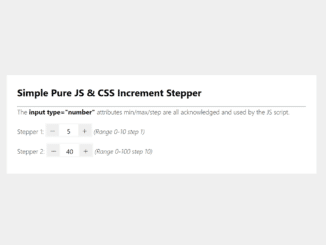
<h2> Simple Pure JS & CSS Increment Stepper</h2> <hr> <p>The <b>input type="number"</b> attributes min/max/step are all acknowledged and used by the JS script.</p> <p><label>Stepper 1: </label> <span class="stepper"><button>–</button><input type="number" id="stepper1" value="5" min="0" max="10" step="1" readonly><button>+</button></span> <i>(Range 0-10 step 1)</i> </p> <p><label>Stepper 2: </label> <span class="stepper"><button>–</button><input type="number" id="stepper2" value="40" min="0" max="100" step="10" readonly><button>+</button></span> <i>(Range 0-100 step 10)</i> </p>
2. After that, add the following CSS styles to your project:
* {
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Ubuntu, Cantarell, "Fira Sans", "Noto Sans", "Helvetica Neue", sans-serif;
box-sizing: border-box;
}
h2, p{
line-height: 1.5;
margin-bottom: 15px;
}
/* The important part */
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
height: auto;
}
.stepper {
border: 1px solid #eee;
display: inline-block;
overflow: visible;
height: 2.1em;
background: #fff;
padding: 1px;
font-size: 1em;
}
.stepper input {
width: 3em;
height: 100%;
text-align: center;
border: 0;
background: transparent;
color: #000;
font-size: 1em;
}
.stepper button {
width: 1.4em;
font-weight: 300;
height: 100%;
line-height: 0.1em;
font-size: 1.4em;
padding: 0.2em !important;
background: #eee;
color: #333;
border: none;
}
3. Finally, add the following JavaScript code and done.
// Stepper Increment Style Element, use container as class="stepper"
var inc = document.getElementsByClassName("stepper");
for (i = 0; i < inc.length; i++) {
var incI = inc[i].querySelector("input"),
id = incI.getAttribute("id"),
min = incI.getAttribute("min"),
max = incI.getAttribute("max"),
step = incI.getAttribute("step");
document
.getElementById(id)
.previousElementSibling.setAttribute(
"onclick",
"stepperInput('" + id + "', -" + step + ", " + min + ")"
); // Down
document
.getElementById(id)
.nextElementSibling.setAttribute(
"onclick",
"stepperInput('" + id + "', " + step + ", " + max + ")"
); // Up
}
// Stepper Increment Function with Min/Max
function stepperInput(id, s, m) {
var el = document.getElementById(id);
if (s > 0) {
if (parseInt(el.value) < m) {
el.value = parseInt(el.value) + s;
}
} else {
if (parseInt(el.value) > m) {
el.value = parseInt(el.value) + s;
}
}
// Execute other functions when stepping below
}
That’s all! hopefully, you have successfully integrated this increment counter code snippet into your project. If you have any questions or facing any issues, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.