A lightweight jQuery plugin to show success, info, warning and error alert message with Bootstrap 3+ and Bootstrap 4.x alert classes. The plugin also offers to use icons for alert messages from different icons libraries (i.e you can use Bootstrap icons, Font Awesome, or custom iconic fonts library).
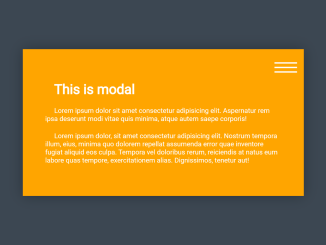
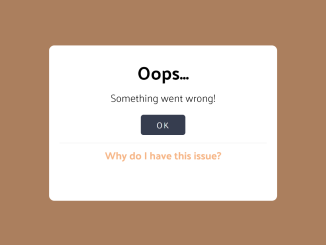
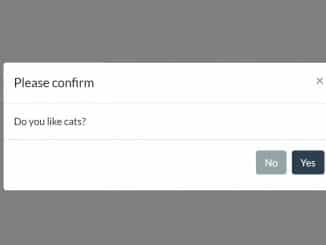
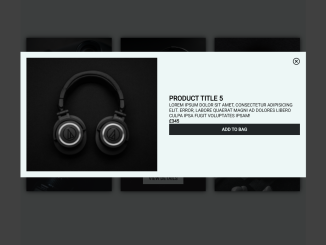
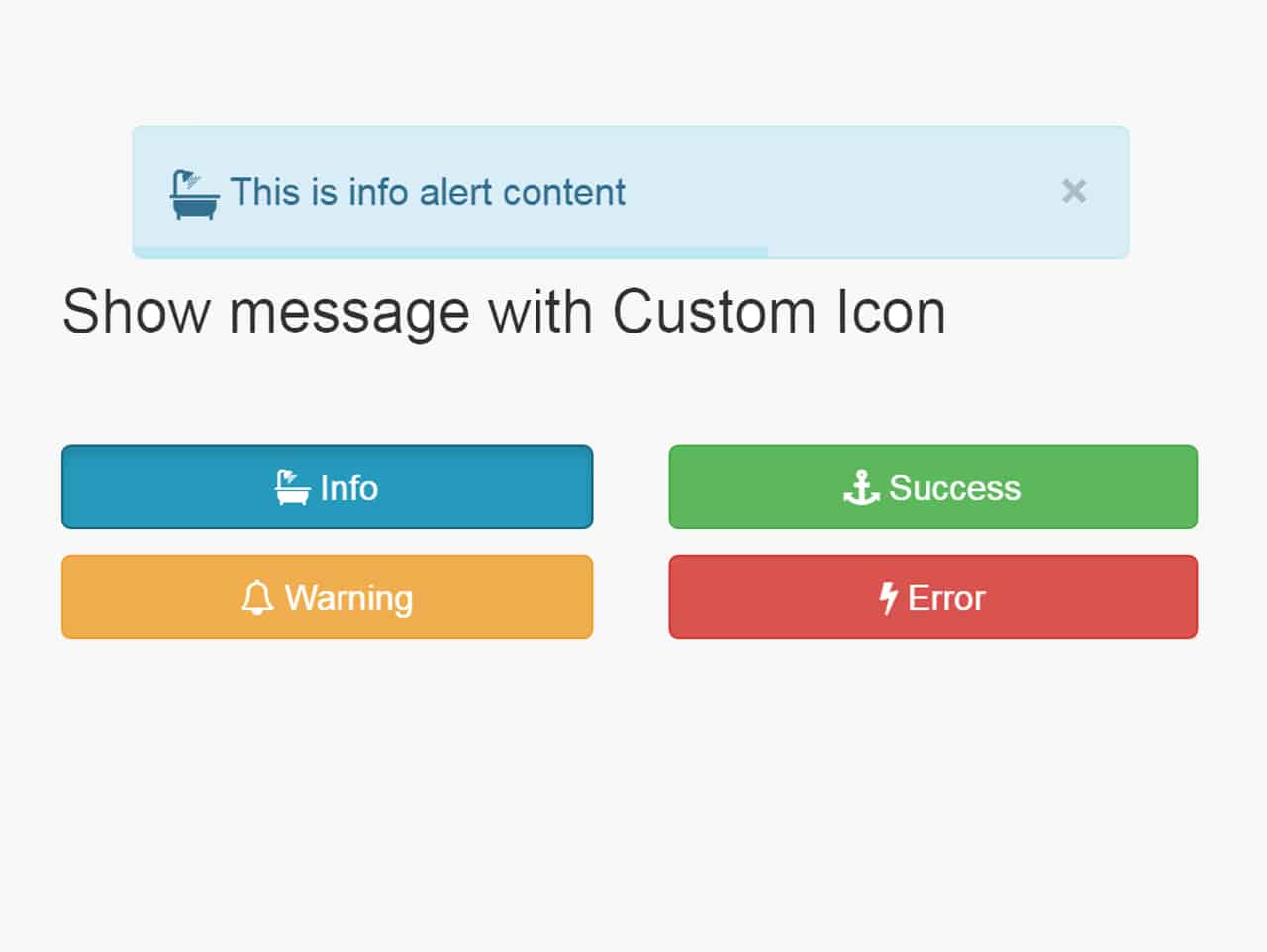
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | bootstrap-msg |
| Author: | Duc Doan |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 3.3.1 or Latest version, Bootstrap 4.1.3 and Font Awesome 4 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 1.19 MB |
How to Use Bootstrap Alert with icon :
1. To start using Bootstrap alert plugin , first of all load the jQuery and Bootstrap 4 framework into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
3. After that, include the bootstrap-msg‘s CSS and JavaScript file in your website project.
<!-- Bootstrap Msg CSS --> <link rel="stylesheet" href="dist/css/bootstrap-msg.css"> <!-- Bootsrap Msg Js --> <script src="dist/js/bootstrap-msg.js"></script>
3. Also load the iconic font library that we’ll use in alert messages. In the example below we are going to use Font Awesome 4 icons. (You can also use other icons libraries mentioned on the demo page).
<!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
4. Create HTML structure like below for basic use of alert messages.
<div class="container" id="example" data-icon="fa">
<div class="row">
<div class="col-md-offset-3 col-md-6 col-sm-offset-2 col-sm-8">
<div class="page-header">
<h3>Show message with FontAwesome Icon</h3>
</div>
<div class="row">
<div class="col-sm-6">
<button class="btn btn-block btn-info" type="button"><i class="fa fa-info-circle"></i> Info</button>
</div>
<div class="col-sm-6">
<button class="btn btn-block btn-success" type="button"><i class="fa fa-check-circle"></i> Success</button>
</div>
<div class="col-sm-6">
<button class="btn btn-block btn-warning" type="button"><i class="fa fa-exclamation-circle"></i> Warning</button>
</div>
<div class="col-sm-6">
<button class="btn btn-block btn-danger" type="button"><i class="fa fa-times-circle"></i> Error</button>
</div>
</div>
</div>
</div>
</div>
4. Finally call the plugin in anonymous function (or in jQuery document ready function) with the following syntax.
$(function () {
var example = $('#example');
switch (example.attr('data-icon')) {
case 'fa':
Msg.icon = Msg.ICONS.FONTAWESOME;
break;
case 'bs':
Msg.icon = Msg.ICONS.BOOTSTRAP;
break;
default:
Msg.icon = {
info: 'fa fa-bath',
success: 'fa fa-anchor',
warning: 'fa fa-bell-o',
danger: 'fa fa-bolt'
};
}
$('.btn').each(function () {
var btn = $(this);
var typeAlert = btn.attr('class').replace('btn btn-block btn-', '');
var msgStr = 'This is ' + typeAlert + ' alert content';
var iconMode = btn.closest('fieldset').attr('data-icon');
btn.on('click', function (e) {
e.preventDefault();
Msg.iconMode = iconMode;
Msg[typeAlert](msgStr);
});
});
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.