Modal windows are a common feature in web design to grab the user’s attention and display important information without navigating to a new page. This JavaScript code snippet helps you to create a modal window.
The main functionality is to display a modal window when a button is clicked, which can be used to show important messages or options to the user. It appears and disappears smoothly without any page refresh, enhancing user experience.
How to Create Modal Window Using Javascript
1. First, create the basic HTML structure for your modal window. In this code, we have a button that triggers the modal window and a hidden modal window itself.
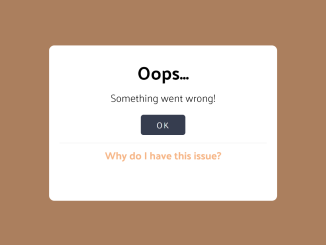
<button class="modal-window-btn">MODAL WINDOW</button> <div class="modal-window"> <h3>Oops...</h3> <p>Something went wrong!</p> <button>OK</button><a href="#">Why do I have this issue?</a> </div> <div class="overlay"></div>
2. Next, apply CSS styles to your elements to make the modal visually appealing. You can modify the CSS code according to your preferences.
@import url("https://fonts.googleapis.com/css?family=Palanquin:300,400,500,600,700&display=swap");
* {
padding: 0;
margin: 0;
box-sizing: border-box;
outline: none;
font-family: "Palanquin", sans-serif;
}
button {
background: #363d4e;
color: #fff;
letter-spacing: 2px;
border: 0;
cursor: pointer;
}
.modal-window-btn {
font-size: 16px;
font-weight: 700;
transition: 0.5s;
padding: 15px 30px;
}
.modal-window {
width: 400px;
height: 260px;
display: flex;
flex-direction: column;
align-items: center;
background: #fff;
border-radius: 10px;
padding: 20px;
transition: 0.7s;
position: absolute;
top: -260px;
z-index: 100;
}
.modal-window h3 {
font-size: 35px;
}
.modal-window p {
font-size: 20px;
}
.modal-window button {
font-size: 16px;
border-radius: 5px;
padding: 5px 30px;
margin: 15px 0;
}
.modal-window a {
width: 100%;
display: block;
color: #f5b687;
font-size: 20px;
font-weight: 700;
text-align: center;
text-decoration: none;
border-top: 1px solid #eee;
padding: 5px 0;
}
.overlay {
width: 100vw;
height: 100vh;
display: none;
background: rgba(0, 0, 0, 0.3);
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.modal-window-active .modal-window-btn {
display: none;
}
.modal-window-active .modal-window {
top: calc(50% - 130px);
}
.modal-window-active .overlay {
display: block;
}
3. Finally, let’s make the modal window interactive using JavaScript. Add the following JavaScript code to your project:
document.querySelector(".modal-window-btn").addEventListener("click", () => {
document.body.classList.add("modal-window-active");
})
document.addEventListener("click", (e) => {
if (!e.target.classList.contains("modal-window-btn") &&
!e.target.classList.contains("modal-window")) {
document.body.classList.remove("modal-window-active");
}
})
You can customize the content inside the modal window to display any message, options, or information you want to convey to the user. Modify the HTML within the modal-window div according to your needs.
That’s all! hopefully, you have successfully created a modal window in your web/app project. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.