
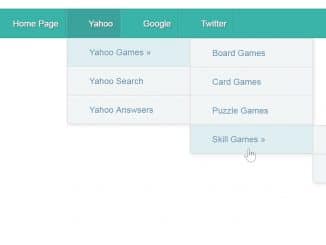
Yet another ultra-lightweight (less than 1KB), dependency-free pure CSS horizontal dropdown menu for non-JavaScript web projects. This menu also supports a multilevel (nested ul li) dropdown. You can easily integrate it as it doesn’t require any external library.
The dropdown menu is fully customizable with additional CSS.
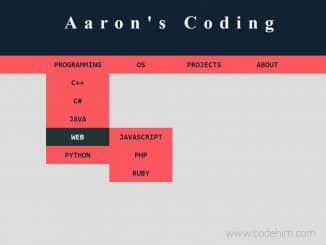
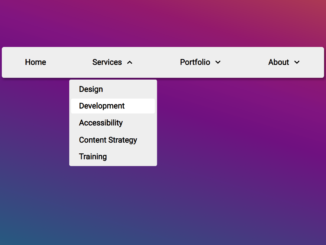
How to Make Pure CSS Horizontal Dropdown Menu
1. First of all create a markup structure for the dropdown menu as follows:
<div class="wrapper">
<div class="navigationDesktop">
<nav>
<ul>
<li>
<a href="#">Programming</a>
<ul>
<li><a href="#">C++</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">Java</a></li>
<li>
<a href="#">Web Development</a>
<ul>
<li><a href="#">Javascript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Ruby</a></li>
</ul>
</li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li>
<a href="#">OS</a>
<ul>
<li><a href="#">Windows</a></li>
<li><a href="#">Macintosh</a></li>
<li><a href="#">Linux</a></li>
</ul>
</li>
<li>
<a href="#">Projects</a>
<ul>
<li><a href="#">Android</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">Web</a></li>
<li><a href="#">Windows</a></li>
</ul>
</li>
<li><a href="about.html">About</a></li>
</ul>
</nav>
</div>
</div>
2. Now, style your horizontal dropdown menu with CSS. You can add menu CSS file into your HTML document after downloading this menu.
<!-- Dropdown Menu CSS --> <link rel="stylesheet" href="css/dropdown-menu.css" type="text/css">
3. If you want to use inline styles, use the following CSS.
.wrapper {
min-height: calc(100vh - 70px);
width: 100%;
position: relative;
}
.navigationDesktop {
background: #fc575e;
}
nav {
height: 40px;
width: 560px;
margin: 0 auto;
text-align: center;
text-transform: uppercase;
}
nav a {
display: block;
text-decoration: none;
font-family: monospace;
font-weight: bold;
font-size: 13pt;
color: #112233;
}
nav a:hover {
background: #223433;
color: #f0f1f5;
}
nav ul {
list-style: none;
}
nav ul li {
float: left;
width: 140px;
height: 40px;
line-height: 40px;
background: #fc575e;
}
nav ul ul li {
position: relative;
display: none;
}
nav ul ul ul {
display: none;
}
nav ul li:hover ul li {
display: block;
animation: navmenu 500ms forwards;
}
@keyframes navmenu {
0% {
opacity: 0;
top: 5px;
}
100% {
opacity: 1;
top: 0px;
}
}
nav ul ul li:hover ul {
display: block;
position: absolute;
width: 140px;
left: 140px;
top: 0px;
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











very informative and learn important example about flaoat property in css.